par , 12/04/2015 à 19h57 (2027 Affichages)
| Websockets |
 |
Présentation
WebSocket est une technologie évoluée qui permet d'ouvrir un canal de communication interactif(bi-directionnel) permanent entre un navigateur (côté client) et un serveur,
afin de résoudre certains problèmes posés par le caractère unidirectionnel et déconnecté du protocole HTTP.
Avec cette API vous pouvez envoyer des messages à un serveur et recevoir ses réponses de manière événementielle sans avoir à aller consulter le serveur pour obtenir une réponse.
La spécification permettant d'utiliser les WebSockets est développée par le W3C, tandis que le protocole de communication est standardisé par l'IETF.
Exemple
Prenons comme exemple un système de chat, celui-ci doit répondre aux postulats suivants:
- Pouvoir envoyer des messages
- Pouvoir recevoir des messages
- tous les messages envoyés sont immédiatement retransmis aux autres participants
De ce fait vous avez 2 canaux d'ouverts en même temps, l'un pour les envois, l'autre pour la réception
Point Important
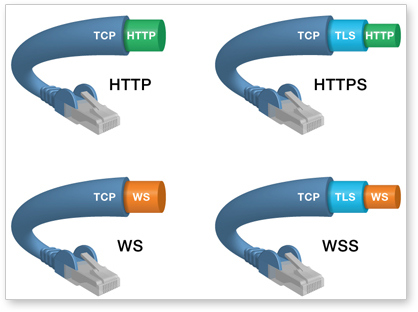
Il existe 2 version du protocole Websocket(voir à droite)
- Version standard comme le HTTP
- Version sécurisée/cryptée comme le HTTPS
La notation d'une URL Websocket se fait de manière proche à celle d'une connexion http
et utilise les même ports par défaut, 80 et 443
Dans le premier cas la notation est ws://url_site[:port]
et pour la version sécurisée wss://url_site[:port]
 les certificats auto-signés sont quasi systématiquement refusés les certificats auto-signés sont quasi systématiquement refusés
 Impossible d'ouvrir une Websocket standard sur un site en https Impossible d'ouvrir une Websocket standard sur un site en https |
 |
La Pratique(côté client)
Maintenant la théorie pleinement exposée passons à la pratique
et comme pour L'API EventSource la partie client c'est de la tarte mais le serveur on a envie de se pendre |
 |
 Nous pouvons recevoir aussi bien du binaire que du texte dans les messages; pour une utilisation avec Javascript nous allons donc nous contenter du texte
Nous pouvons recevoir aussi bien du binaire que du texte dans les messages; pour une utilisation avec Javascript nous allons donc nous contenter du texte 
Voici comment Initialiser une Websocket
exampleSocket = new WebSocket("ws://site_url:8765");
Voici comment exécuter une action à l'ouverture
exampleSocket.onopen = function (event) { console.log("/!\\ Connexion serveur"); }
Voici comment exécuter une action en cas d'erreur
exampleSocket.onerror = function (event) { console.log(event); }
Voici comment exécuter une action en cas de réception de données
exampleSocket.onmessage = function (event) { console.log(event.data); }
Voici comment exécuter une action en cas de fermeture connexion
exampleSocket.onclose = function (event) { console.log("/!\\ Déconnexion serveur"); }
Du coup si l'on veut se faire une fonction de connexion :
1
2
3
4
5
6
7
8
9
| var exampleSocket;
function connect(){
exampleSocket = new WebSocket("ws://site_url:8765");
exampleSocket.onopen = function (event) { console.log("/!\\ Connexion serveur"); }
exampleSocket.onerror = function (event) { console.log(event); }
exampleSocket.onmessage = function (event) { console.log(event.data); }
exampleSocket.onclose = function (event) { console.log("/!\\ Déconnexion serveur"); }
} |
Maintenant passons aux fonctions non liées à un événement(mais qui en créent)
Si vous souhaitez ... fermer la connexion
 en cas de coupure connexion les gestionnaires d’événement(onopen, onerror, onmessage, onclose(sert 1 fois)) deviennent caduques donc si vous devez reconnecter, la fonction de connexion juste au dessus devient très utile
en cas de coupure connexion les gestionnaires d’événement(onopen, onerror, onmessage, onclose(sert 1 fois)) deviennent caduques donc si vous devez reconnecter, la fonction de connexion juste au dessus devient très utile
Si vous souhaitez ... envoyer un message
exampleSocket.send(data);
inutile d'essayer d'envoyer un objet JS cette fonction n'accepte que du texte
Aller plus loin
Si vous souhaitez vous faire les dents sur un exemple concret voici un serveur websocket en python 3 et la page html pour jouer avec  websocket.zip(v3)
websocket.zip(v3)
 le code de cette archive est configuré pour des websockets sécurisées si vous n'avez pas de certificat ssl retirez dans le code python
le code de cette archive est configuré pour des websockets sécurisées si vous n'avez pas de certificat ssl retirez dans le code python
1
2
| sslcontext = ssl.SSLContext(ssl.PROTOCOL_TLSv1_2)
sslcontext.load_cert_chain("ssl2.crt", "ssl2.key") |
puis faites le remplacement
1
2
3
4
| # Remplacement de
start_server = websockets.serve(Loop, 'localhost', 8765, ssl=sslcontext)
#par
start_server = websockets.serve(Loop, 'localhost', 8765) |
Quant à la page html remplacez wss:// par ws://
Sources  MDN
MDN
les certificats auto-signés sont quasi systématiquement refusés
Impossible d'ouvrir une Websocket standard sur un site en https
Nous pouvons recevoir aussi bien du binaire que du texte dans les messages; pour une utilisation avec Javascript nous allons donc nous contenter du texte
en cas de coupure connexion les gestionnaires d’événement(onopen, onerror, onmessage, onclose(sert 1 fois)) deviennent caduques donc si vous devez reconnecter, la fonction de connexion juste au dessus devient très utile
websocket.zip(v3)
le code de cette archive est configuré pour des websockets sécurisées si vous n'avez pas de certificat ssl retirez dans le code python
MDN











