par , 21/06/2019 à 01h20 (5964 Affichages)
Avant propos
Dans le premier article consacré à la construction de mon framework PHP, j'ai défini les principes de celui-ci.
Passons maintenant aux choses sérieuses en commençant par la création du projet dans l'environnement de développement et la définition de la structure générale des pages du futur site.
1. Création du projet
Comme dit dans la première partie, j'utilise l'environnement de développement Eclipse avec les "Php Development Tools" et les manipulations que je donnerai seront faites sous cet environnement.
Vous pouvez vous en passer et utiliser un autre environnement ou bien un éditeur de texte mais, dans ce dernier cas, choisissez-en quand même un évolué qui reconnaît le langage, utilise la coloration syntaxique...
Et maintenant, au boulot !
Dans le menu Eclipse, choisir "File / New / PHP Project".
On arrive sur la fenêtre suivante ; on y tape le nom du projet et on laisse les options par défaut. On peut ensuite directement cliquer sur le bouton "Finish".
Eclipse a automatiquement créé l'arborescence de projet suivante :
Sur le disque dur (sur mon ordinateur, dans le dossier /home/philippe/eclipse-workspace/), Eclipse n'a en réalité créé que le dossier "framelem" et les sous-dossiers "application" et "public", ainsi que le dossier caché ".settings" et quelques fichiers à l'intérieur, plus, à la racine du projet, les fichiers cachés ".project" et ".buildpath". Ces derniers éléments cachés ne sont utiles qu'à Eclipse et aucunement au futur site web. Les autres éléments visibles dans l'arborescence présentée ci-dessus sont des liens uniquement utiles à Eclipse.
Si vous n'utilisez pas Eclipse, vous pouvez vous contenter de créer le dossier "framelem" et les sous-dossiers "application" et "public".
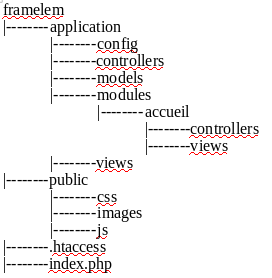
Complétons ensuite l'arborescence embryonnaire des sous-dossiers présentés dans le premier article :

Dans un premier temps, contentons-nous de créer dans le dossier "application" le sous-dossier "views". Pour ce faire, dans Eclipse, faire un clic droit sur le dossier "application" puis choisir "New => Folder". Donner le nom "views" au sous-dossier et cliquer sur "Finish" :
Vous pouvez ainsi créer toute l'arborescence si vous le souhaitez mais je donnerai la création des autres dossiers au moment où ils seront nécessaires dans l'exposé du développement.
C'est dans ce dossier "application/views" que nous allons créer nos premiers fichiers de vues, c'est à dire les fichiers contenant le code HTML commun à toutes les pages du site.
2. Structure d'une page du site
L'écrasante majorité des sites web - et quelle que soit la technique qui a été utilisée pour les fabriquer - ont des pages qui se composent :
- d'un en-tête, appelé aussi "header" qui contient généralement un logo, un titre, un menu... ;
- d'un corps contenant les informations publiées par le site et qui peut être divisé en plusieurs parties (il est souvent appelé "content") ;
- d'un pied de page, appelé aussi "footer" qui contient généralement des liens vers les conditions générales, la page de contact ou autres outils secondaires.
En plus de ces parties visibles par l'internaute, le code HTML commence par une partie entourée par les balises <head></head> et qui comprend les métadonnées de la page, les liens vers les fichiers CSS ou Javascript à charger par le navigateur web.
La structure de toutes les pages du site sera donc (pour commencer), la suivante :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <!DOCTYPE html>
<html>
<head>
<!-- Contient les méta-données et les liens vers les fichiers CSS et Javascript à charger par le navigateur -->
</head>
<body>
<div id="header">
<!-- Contient l'en-tête de la page -->
</div>
<div id="content">
<!-- Contient les informations publiées par le site -->
</div>
<div id="footer">
<!-- Contient le pied de page !-->
</div>
</body>
</html> |
Nous allons créer ces différentes parties dans un fichier "page.phtml" placé dans le dossier application/view. Pour ce faire, dans Eclipse, faire un clic droit sur le dossier "application/view" et choisir "New => PHP File", donner le nom "page.phtml" puis cliquer sur "Finish" :
Nota : J'ai choisi l'extension ".phtml" pour les fichiers de vues qui contiendront du PHP et du HTML.
L'éditeur d'Eclipse ouvre automatiquement ce fichier.
Nota : Vous pouvez définir un modèle dans "Window / Préférences" puis "PHP / Code style / Code Templates / Simple php file" pour créer automatiquement le fichier avec l'entête que vous souhaitez. Mon modèle donne ceci :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <?php
/**
* One line description ending with a dot.
*
* Complementary description (many lines possible)
*
* @filesource page.phtml
* @author Philippe Leménager
* @version 0.1 - 2019-06-21 - plemenager - Création
*/
/* Historique :
*
*/
?> |
Complétons ce modèle avec le code HTML vu plus haut et commençons le remplissage de la partie <head></head> :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <?=php
/**
* Gabarit général des pages web.
*
* @filesource page.phtml
* @author Philippe Leménager
* @version 0.1 - 2019-06-21 - plemenager - Création
*/
/* Historique :
*
*/
?>
<!DOCTYPE html>
<html>
<head>
<title>FramElem - Accueil</title>
<meta charset="utf-8" />
<meta name="description" lang="fr" content="FramElem - Un framework PHP élémentaire" />
<meta name="keywords" lang="fr" content="FramElem, framework, PHP" />
<meta name="author" lang="fr" content="Philippe LEMÉNAGER" />
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="Public/css/general.css" type="text/css">
</head>
<body>
<div id="header">
<!-- Contient l'en-tête de la page -->
</div>
<div id="content">
<!-- Contient les informations publiées par le site -->
</div>
<div id="footer">
<!-- Contient le pied de page !-->
</div>
</body>
</html> |
Tout ceci est bien statique et n'affichera rien puisque les différentes parties du <body> ne contiennent aucune information visible. Rassurez-vous, ça va changer !
Mais il faut d'abord construire le moteur qui va permettre d'afficher cette page perdue quelque part dans l'arborescence du site. Nous verrons ça dans les prochains articles, en commençant par la réécriture d'URL et le routage...











