par , 27/08/2016 à 17h01 (3827 Affichages)
ASP.NET Core apporte une refonte complète de la solution de développement Web de Microsoft. Le recours à un nouvel environnement d'exécution (DNX) et son architecture entraînent une incompatibilité avec de nombreux outils.
En effet, si vous développez un projet ASP.NET Core qui utilise uniquement le CoreCLR, vous ne devez qu’utiliser les dépendances qui offrent une prise en charge du CoreCLR.
Depuis l’annonce de .NET Core, de nombreux éditeurs de librairies se sont activés pour offrir une prise en charge de cette version, c’est notamment le cas des outils de tests, dont MSTest.
Microsoft a publié il y a quelques semaines une préversion de la V2 de MsTest, qui introduit une architecture unifiée et apporte une prise en charge de .NET Core. Dans le cadre de ce billet de blog, nous verrons comment mettre en place des tests unitaires dans un projet ASP.NEt MVC Core avec MSTest V2.
Nous allons dans un premier temps créer une application ASP.NET Core en utilisant le modèle Web Application.
Ceci fait, vous allez ajouter un nouveau projet de type bibliothèque de classe à votre projet. Pour l’instant, il n’existe pas de modèle de projet pour la nouvelle version du framework de test de Microsoft. Cette prise en charge sera effective dans la version stable de l’outil, avec la sortie de Visual Studio 15.
Ajoutez les dépendances suivantes à votre projet en utilisant la console Nuget :
- MSTest.TestFramework
- MSTest.TestAdapter
- dotnet-test-mstest
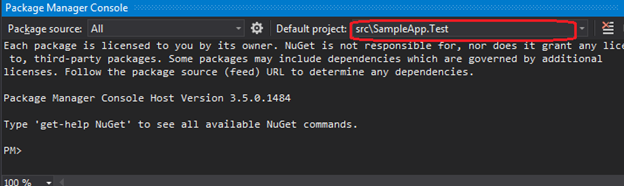
Le package MSTest.TestFramework permet d’installer le framework MSTest V2. Pour l’installer, cliquez sur Tools dans la barre de menu de Visual Studio, puis Nuget Package Manager, ensuite sur Package Manager Console. Rassurez-vous que dans la zone Default Project, vous avez sélectionné votre projet de test :
Dans la console NuGet, tapez la commande suivante :
Install-Package MSTest.TestFramework -Pre
MSTest.TestAdapter est utilisé pour trouver et exécuter le framework de test sur lequel votre projet de test est basé. Pour l’installer, vous devez exécuter la commande suivante dans la console NuGet :
Install-Package MSTest.TestAdapter -Pre:
Enfin, vous allez exécuter la commande suivante pour installer le dernier package NuGet :
Install-Package dotnet-test-mstest -Pre
Vous allez probablement obtenir un message d’erreur d’incompatibilité lors de la restauration des packages par NuGet. Ouvrez le fichier Project.json et remplacez :
1
2
3
4
5
| "frameworks": {
"netstandard1.6": {
"imports": "dnxcore50"
}
} |
Par
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| "frameworks": {
"netcoreapp1.0": {
"imports": [
"dnxcore50",
"portable-net45+win8"
],
"dependencies": {
"Microsoft.NETCore.App": {
"version": "1.0.0",
"type": "platform"
}
}
}
} |
Vous remarquerez sans doute que nous avons marqué notre bibliothèque de classes comme une application (netcoreapp1.0). Cela est dû au fait que notre projet de test utilise le .NET CLI. Sa méthode Main sera fournie par le runner de mstest.
Vous devez par la suite ajouter au fichier Project.json la ligne suivante, pour spécifier que votre projet de test unitaire repose sur mstest :
Ajoutez une référence au projet ASP.NET Core. Votre fichier Project.json devrait ressembler à ceci :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| {
"version": "1.0.0-*",
"testRunner": "mstest",
"dependencies": {
"dotnet-test-mstest": "1.1.1-preview",
"MSTest.TestAdapter": "1.0.3-preview",
"MSTest.TestFramework": "1.0.1-preview",
"NETStandard.Library": "1.6.0",
"SampleApp": "1.0.0-*"
},
"frameworks": {
"netcoreapp1.0": {
"imports": [
"dnxcore50",
"portable-net45+win8"
],
"dependencies": {
"Microsoft.NETCore.App": {
"version": "1.0.0",
"type": "platform"
}
}
}
}
} |
Ajoutez un nouveau fichier HomeControllerTest.cs à votre projet de test. Ajoutez un appel à l’espace de nom Microsoft.VisualStudio.TestTools.UnitTesting :
using Microsoft.VisualStudio.TestTools.UnitTesting;
Jetons maintenant un coup d’œil au fichier HomeController.cs
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace SampleApp.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
public IActionResult About()
{
ViewData["Message"] = "Your application description page.";
return View();
}
public IActionResult Contact()
{
ViewData["Message"] = "Your contact page.";
return View();
}
public IActionResult Error()
{
return View("~/Views/Shared/Error.cshtml");
}
}
} |
Nous allons écrire du code pour tester le ViewResult et une autre pour le ViewData.
Le code que nous allons écrire va permettre de vérifier que la méthode d’action Error() retourne le bon ViewResult. Le code de test est le suivant :
1
2
3
4
5
6
7
8
9
10
11
12
13
| [TestMethod]
public void Error_ReturnsErrorView()
{
// Arrange
var controller = new HomeController();
var errorView = "~/Views/Shared/Error.cshtml";
// Act
var viewResult = controller.Error() as ViewResult;
// Assert
Assert.AreEqual(errorView, viewResult.ViewName);
} |
Pour le ViewData, nous allons tester que notre méthode d’action renvoie le bon ViewData. La méthode de test pour effectuer cela est la suivante :
1
2
3
4
5
6
7
8
9
10
11
12
13
| [TestMethod]
public void About_ReturnsViewData()
{
// Arrange
var controller = new HomeController();
var viewData = "Your application description page.";
// Act
var viewResult = controller.About() as ViewResult;
// Assert
Assert.AreEqual(viewData, viewResult.ViewData["Message"]);
} |
Le code complet est le suivant :
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| [TestClass]
public class HomeControllerTest
{
[TestMethod]
public void Error_ReturnsErrorView()
{
// Arrange
var controller = new HomeController();
var errorView = "~/Views/Shared/Error.cshtml";
// Act
var viewResult = controller.Error() as ViewResult;
// Assert
Assert.AreEqual(errorView, viewResult.ViewName);
}
[TestMethod]
public void About_ReturnsViewData()
{
// Arrange
var controller = new HomeController();
var viewData = "Your application description page.";
// Act
var viewResult = controller.About() as ViewResult;
// Assert
Assert.AreEqual(viewData, viewResult.ViewData["Message"]);
}
} |
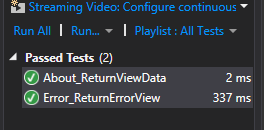
A l’exécution, vous allez obtenir le résultat suivant dans l’explorateur de test :
C’est tout. Dans un prochain billet, nous verrons comment écrire des tests unitaires smockés avec mstest v2 et la preview de Moq, qui prend aussi en charge .NET Core.