Bonjour,
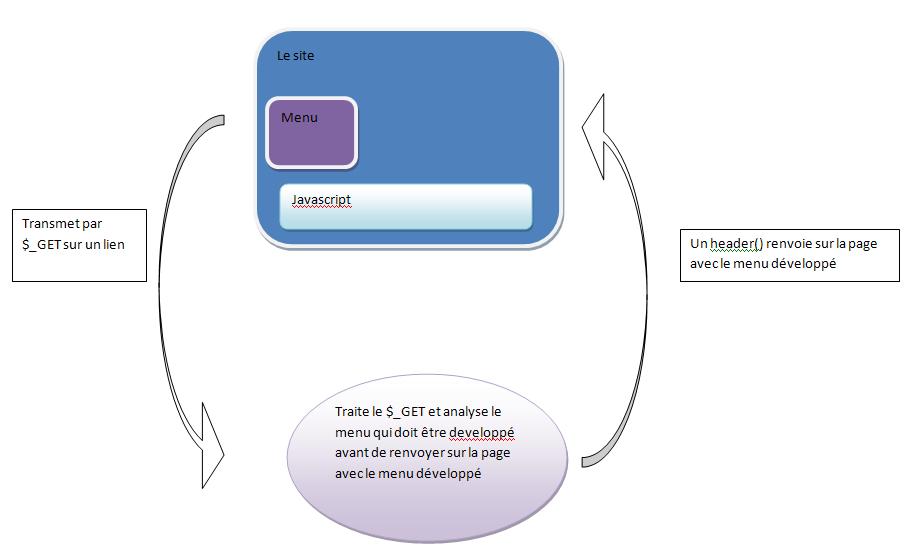
j'ai sur mon site web un menu "dynamique" géré en php en fonction des liens $_GET cliqués. Cependant à chaque clique comme le lien renvoit sur une page de traitement php et que cette dernière redirige sur le site mon script jss se recharge à chaque fois. Et au lien de faire disparaitre chaque image les unes après les autres il recommence au début à chaque clique sur un lien. Auriez-vous une piste pour régler mon problème ? je vous ai même fait un graphique si toutefois je ne suis pas assez clair.











 Répondre avec citation
Répondre avec citation














 Pas de question technique par MP !
Pas de question technique par MP !
Partager