Bonjour à tous,
Après avoir bien galérer à essayer de faire ce que je veux je vient vous voir
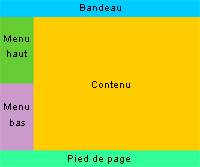
J'aimerais simplement faire ce genre de mise en page avec des Div
Mon problème vient des menus. Il faudrait que le "Menu Haut" est une hauteur fixe et que le "Menu Bas" prenne tout le reste de la hauteur quand le contenu prends plus de place en hauteur.
Ça parait assez basique mais honnêtement je sèche là
Merci d'avance









 Répondre avec citation
Répondre avec citation






Partager