Les outils de développement Google Chrome s’enrichissent d’un émulateur des terminaux mobiles
et de plusieurs autres fonctions expérimentales
Google a procédé à une mise à jour des outils de développement de son navigateur Chrome.
La fonction vedette de cette nouvelle version est l’intégration d’un émulateur, qui permettra aux développeurs de tester des applications Web sur différents navigateurs mobiles à travers une multitude de dispositifs.
Grâce à cette fonctionnalité, les développeurs pourront tester leur application et déboguer celle-ci dans un environnement virtuel, proche de celui des différents terminaux ciblés, à l’instar de la Galaxy Nexus ou encore l’iPhone.
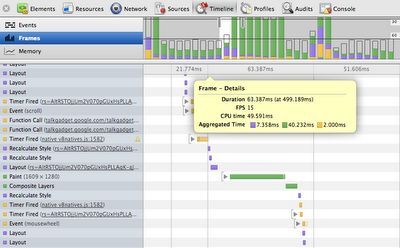
En plus de cette nouveauté, Google a procédé à une mise à jour du mode Frames du Timeline, qui prend désormais en charge le profilage des performances de rendu de Chrome. Cette fonction permettra aux développeurs de détecter les éléments qui prennent du temps pour se charger.
La console bénéficie d’une fonction de prévisualisation qui permet d’obtenir un aperçu des propriétés d’un objet capturé dans le journal. Cette fonction est particulièrement utile lorsque l’on veut visualiser les modifications qui ont été apportées aux propriétés d’un objet dans une boucle.
Plusieurs autres fonctionnalités expérimentales ont également été ajoutées à la boite à outils pour développeur de Chrome. Il s’agit de : Snippets ; du support du mappage pour Sass (extension du CSS3) ; le profilage de la mémoire native ; la géolocalisation ; le support de CSS Regions ; etc.
Source : Blog Google
Et vous ?
Que pensez-vous de ces nouveautés?

















 Répondre avec citation
Répondre avec citation








Partager