Introduction
Lors du précédent journal de bord, j’ai développé un jeu de stratégie temps réel ou RTS multiplayer en HTML5.
J’ai beaucoup appris de ces 17 jours, et j’espère que vous aussi.
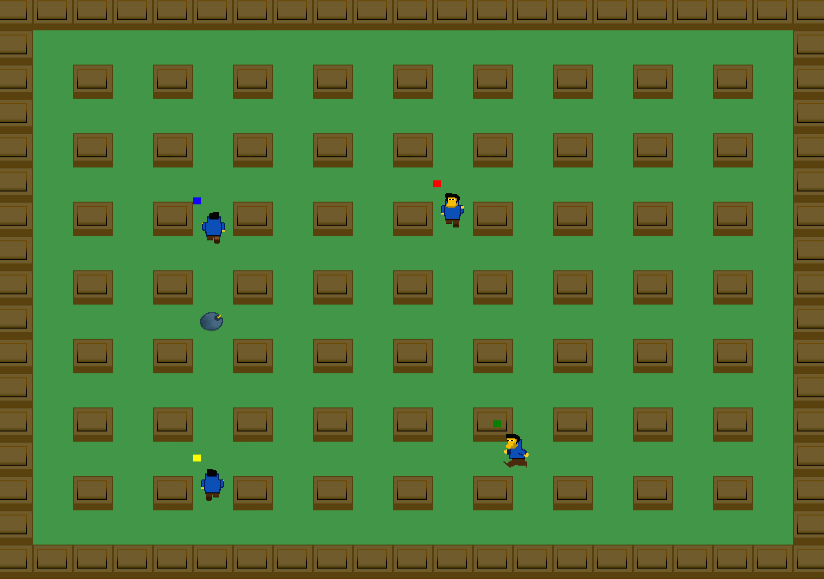
Aujourd’hui commence un nouveau journal de bord pour developper un jeu bomberman-like multiplayer également en HTML5.
L’avantage, c’est qu’on ne part pas de zéro, on a déjà une base de structure Map/unité/cycle/serveur multiplayer…
note: comme pour le RTS, ce jeu est disponible sur github, je mets des extraites de code pour exemple mais les classes entières sont disponibles sur le dépôt.
Les bases du jeu
Voici la liste des fichiers du jeu:
- bombermanM.html
- bombermanM.js
- bombermanM_Bomb.js
- bombermanM_Game.js
- bombermanM_Map.js
- bombermanM_Perso.js
- bombermanM_Sound.js
+ Fichier serveur coté node.js
- serverBomberM.js
bombermanM.html
Comme pour le RTS: une page html qui charge les différents fichiers javascripts du jeu.
Il y a toujours deux div utilisés pour indiquer le chargement et l’autre pour permettre de choisir sa team.
A une différence: il y a moins de canvas (calques) à gerer: ici layer_map, layer_bomb et layer_perso.
bombermanM.js
Script principal du jeu qui contient également la classe Images permettant de charger et d’identifier les sprites.
Une fonction de preload qui charge le sprite, puis instancie les canvas, le jeu et construit la map.
Ce script contient également la méthode appelé en continue: la fonction run()
bombermanM_Map.js
Cette classe est quasiment la même que celle du RTS à une différence près: il n’y a pas ici de gestion d’aperçu.
Cette classe est constitué d’un constructeur et de 2 méthodes build() et drawImage()
bombermanM_Game.js
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
Cette classe ressemble également beaucoup à celle du RTS, il y a dans le constructeur la partie écoute du socket,
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
puis plusieurs méthodes du jeu comme la récupération d’un personnage,
d'une bombe par son id ou ses coordonnées,
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
La création d'un bombe sur la map
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
La boucle d'affichage des joueurs:
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
La suite dans le billet http://blog.developpez.com/ducodeetd...n-html5-jour-1















 Répondre avec citation
Répondre avec citation

Partager