Bonjour à tous,
Après moultes recherches, je n'arrive pas à trouver de solution simple à mon problème. Je génère des pages html contenant des DIV rectangulaires dont la position est absolute sur ma page. Je dois effectuer ensuite des transformations différentes sur chaque div : rotation et scale, mais j'aimerais que mes div gardent la même position absolute qu'avant transformation.
En jouant sur le centre de rotation avec transform-origin je n'arrive pas à obtenir ce que je souhaite car les rotations n'ont jamais la même valeur (90, 180, 270 deg).
Voici un exemple de div :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part <div id='divTest' style='display:block;position:absolute;border: solid 1 px;left: 97px;top: 858px;transform: scale(0.5) rotate(270deg);transform-origin: 50% 50%;-ms-transform: scale(0.5) rotate(270deg);-ms-transform-origin: 50% 50%;-webkit-transform: scale(0.5) rotate(270deg);-webkit-transform-origin: 50% 50%;'></div>
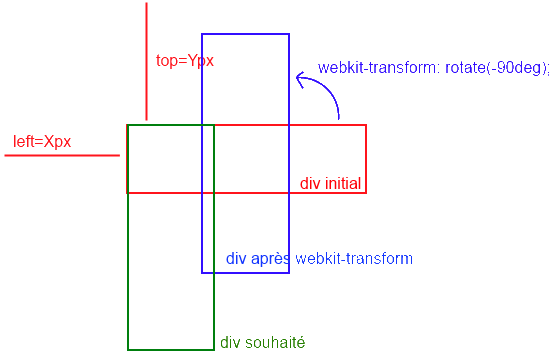
Voici ce que j'aimerais faire :
Le div initial en rouge est le div ci-dessus. Le div en bleu est ce que j'obtiens et le div vert est ce que j'aimerais obtenir.
Auriez vous une solution à mon problème ?
Merci beaucoup d'avance














 Répondre avec citation
Répondre avec citation
Partager