Bonjour.
Je suis débutant sous la programmation Android et je développe actuellement une application dans le cadre de mon stage de fin d'étude.
Cette application a pour but de permettre d'écrire et de lire des informations provenant d'une BDD externe concernant la gestion de projets de l'entreprise. Mais cela n'a pas d'importance à la vue de mon problème.
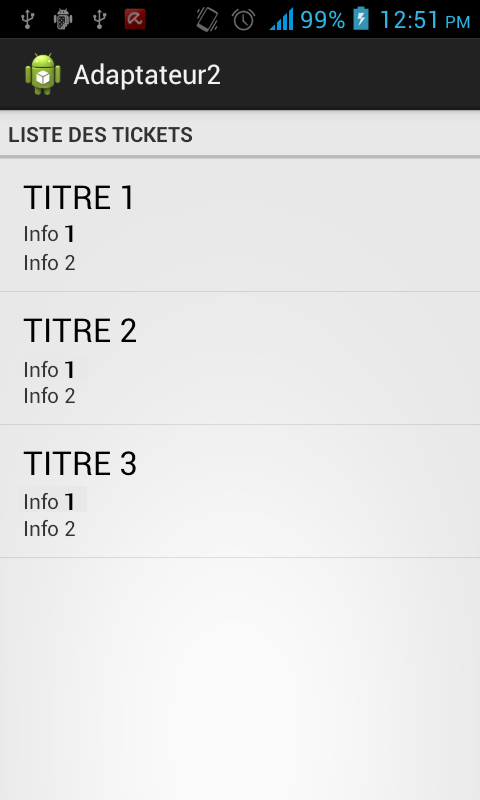
Ce que je cherche à faire pour le moment c'est créer une ListView dynamique qui permet d'afficher une suite d'information par élément au même titre que des contacts téléphonique :
NOM 1
Prénom 1
Num 1
-------
NOM 2
Prénom 2
Num 2
...
L'image ci dessous représente ce que je souhaiterais obtenir.
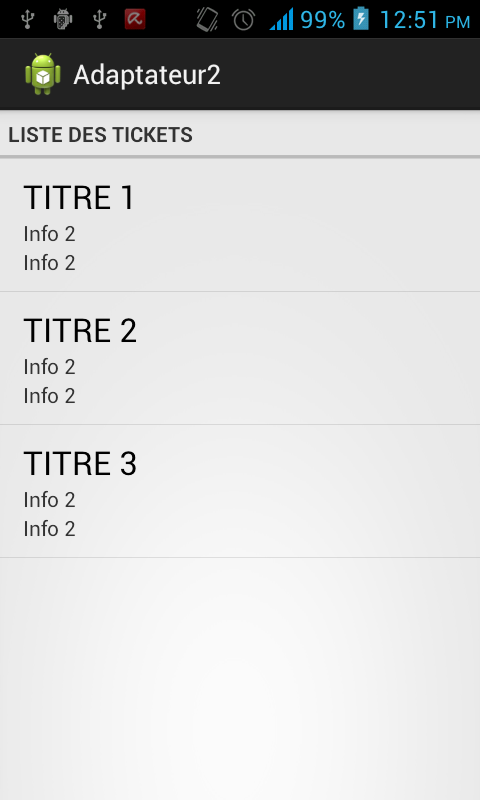
Le problème c'est que j'affiche bien plusieurs informations mais c'est 2 fois la même, par exemple :
NOM 1
Num 1
Num 1
-------
NOM 2
Num 2
Num 2
...
Il me manque l'info du milieu (Prénom). Voilà ce que j'ai :
Voici mon code JAVA :
Et ici mon adaptateur de la ListView :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
J'espère avoir été suffisamment précis. J'ai déjà mon idée que le problème concerne probablement le map<String,?>, mais étant débutant, je peine à comprendre son fonctionnement et donc à résoudre le problème.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
Merci d'avance.











 Répondre avec citation
Répondre avec citation
Partager