Bonjour à tous,
J'essaye d'intégrer un bouton supprimer, et une zone de texte pour une modification, sur chaque ligne d'un tableau.
Hors la hauteur de la ligne change et n'est pas fixe. D'ailleurs si je fais un Ctrl+A, il me met du vide en surbrillance.
Comment faire pour avoir une hauteur de ligne fixe avec mes 2 boutons sur chaque ligne ?
Voici le code et les screens
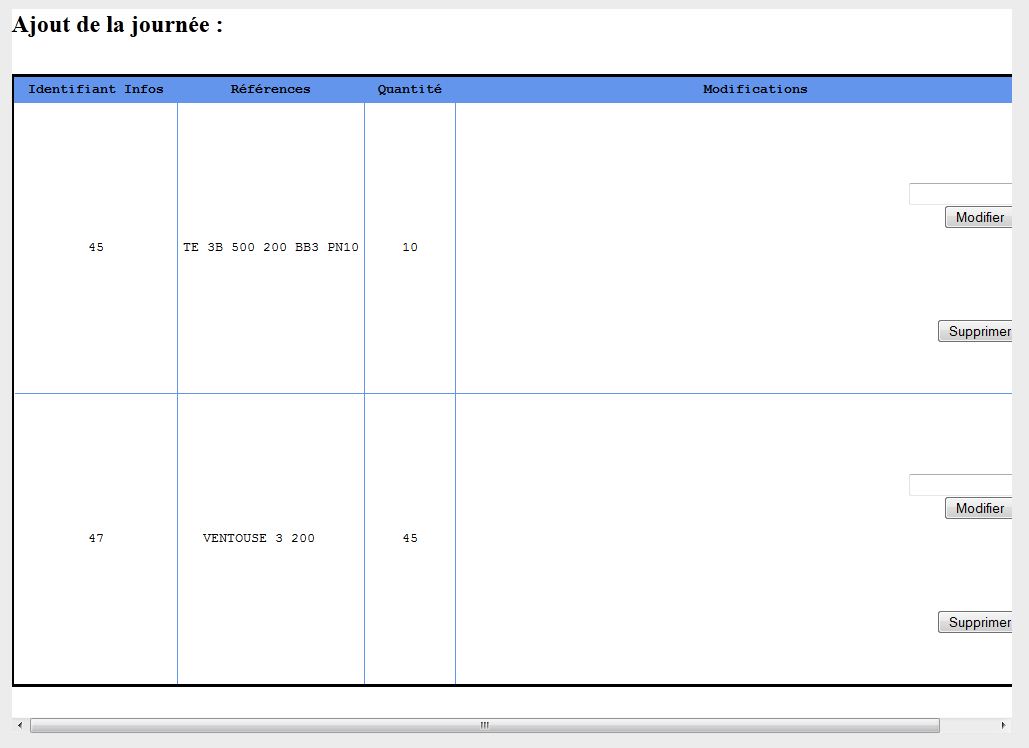
Le tableau en question : v_afficherEntree.php :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
Le CSS du tableau :
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Ce que le code m'affiche :
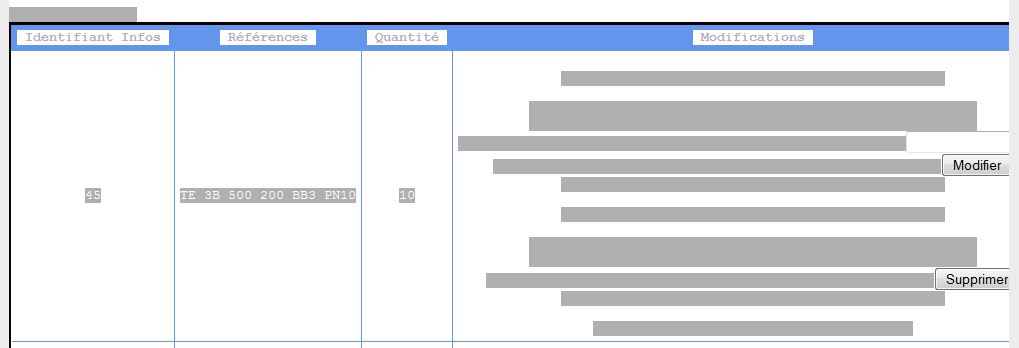
Avec surbrillance :
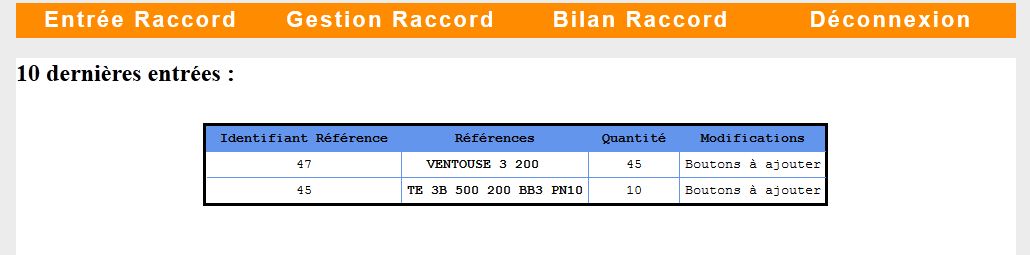
La hauteur que j'aimerai avoir :
Merci d'avance pour vos réponses












 Répondre avec citation
Répondre avec citation









Partager