1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
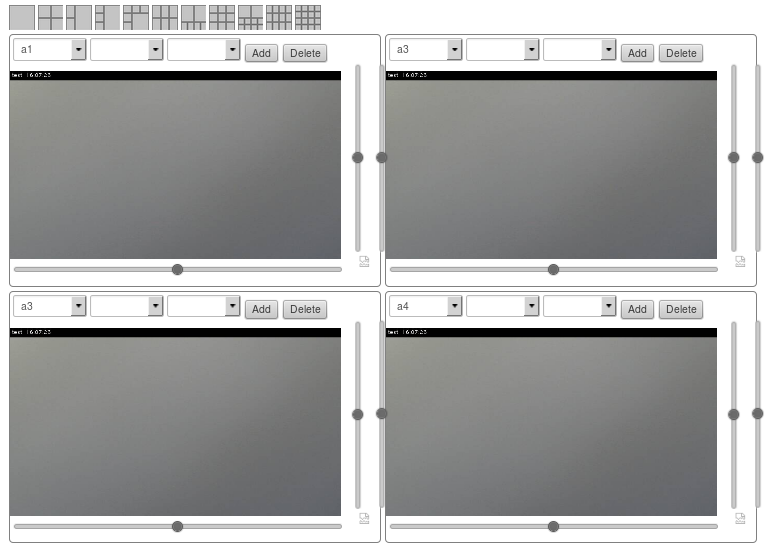
<div class="video_frame" id="video_frame_{{ number }}">
<form method='post'>
<div class="image_select" id="image_select_{{ number }}">
<select class="camera_select" id="camera_select_{{ number }}" OnChange="">
{% for c in cameras %}
<option value={{ c.id }}>{{ c.name }}</option>
{% endfor %}
</select>
<select class="resolution" id="resolution_{{ number }}">
{% for r in resolutions %}
<option value={{ r.name }}>{{ r.niceName }}</option>
{% endfor %}
</select>
<select class="preset" id="preset_{{ number }}">
{% for p in presets %}
<option value={{ p }}>{{ p }}</option>
{% endfor %}
</select>
<input type="submit" class="add" id="add_{{ number }}" value="Add"/>
<input type="submit" class="delete" id="delete_{{ number }}" value="Delete"/>
</div>
<div class="center" style="height:{{ height }}px; width: {{ width }}px; ">
{% set width = width-56 %}
<div class="image_div" style="width: {{ width }}px;">
<img class="image" id="image_{{ number }}" title="something" alt="Image from 'something' could not be displayed." src="http://root:pass@192.168.5.167:80/axis-cgi/mjpg/video.cgi?resolution=640x480"/>
<input class="pan" id="pan_{{ number }}" type="range" value="50" min="0" max="100"/>
</div>
<div class="vertical" id="vertical_{{ number }}">
{% set marg_left = 25-(height/2) %}
{% set marg_top = (height/2)-30 %}
{% set height = height-0.07*height %}
<input class="tilt" id="tilt_{{ number }}" type="range" value="50" min="0" max="100" style="width:{{ height }}px;margin-top: {{ marg_top }}px;margin-left: {{ marg_left }}px;"/>
{% set marg_left = marg_left+30 %}
<input class="zoom" id="zoom_{{ number }}" type="range" value="50" min="0" max="100" style="width:{{ height }}px;margin-left: {{ marg_left }}px;"/>
<a class="full_screen" id="full_screen_{{ number }}" href=""><img src=""/></a>
</div>
</div>
</form>
{% javascripts '@V5SiteBundle/Resources/public/js/*' output='js/compiled/main.js' %}
<script src="{{ asset_url }}"></script>
{% endjavascripts %}
</div> |









 Répondre avec citation
Répondre avec citation






Partager