Bonjour à tous,
Pour l'un de mes projets, j'ai besoin d'afficher un petit arbre généalogique, un peu comme un petit organigramme.
Il contient juste un individu et ses 2 parents, le contenu de cet arbre est généré dynamiquement grâce à du PHP et une base de données.
J'ai bricolé quelque chose de très moche avec du HTML et du CSS :
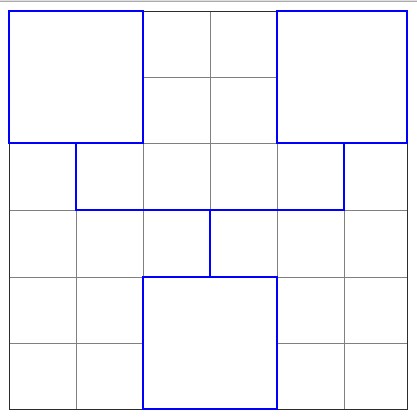
En bleu les bordures qui seront affichées, toutes les autres seront masquées.
Mon idée a consisté à afficher un tableau de 6x6 puis à jouer avec les bordures, les colspans et les rowspan.
J'aimerai savoir si il n'existe pas une meilleure méthode, quelque chose qui serait plus léger.
A bientôt,
Alexis











 Répondre avec citation
Répondre avec citation






Partager