1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
| // J.P Septembre 2014
// Utilisation Activex Microsoft Web Browser (AX_Carte) pour afficher une carte google map
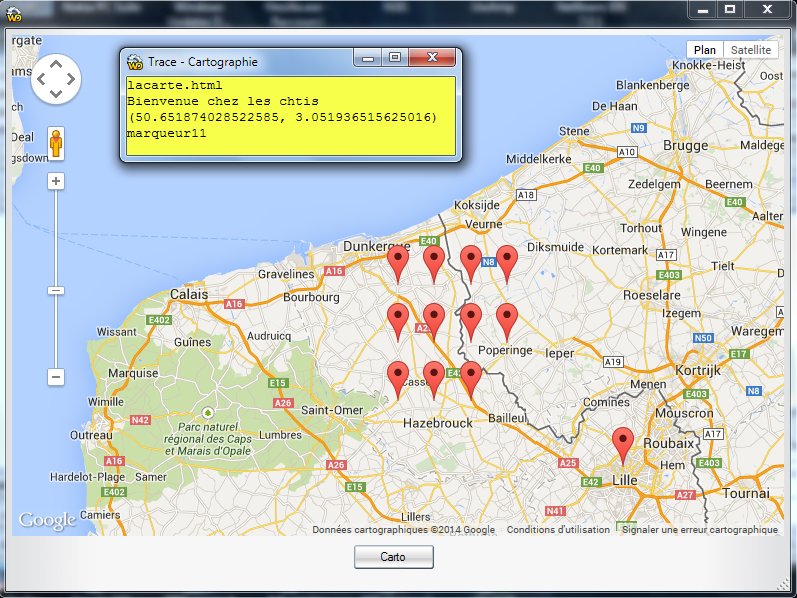
// Création de 12 marqueurs avec gestion du clic et du drag and drop
// La carte est centrée sur la bonne ville de bienvenue chez les chtis.
laCarte est une chaîne = [
<html lang="fr">
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<meta charset="UTF-8" />
<title>Bienvenue chez les chtis</title>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0;
padding: 0
}
#EmplacementDeMaCarte {
height: 100%
}
</style>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initialisation(){
var centreCarte = new google.maps.LatLng(50.966667, 2.433333);
var optionsCarte = {
zoom: 9,
center: centreCarte,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var maCarte = new google.maps.Map(document.getElementById("EmplacementDeMaCarte"), optionsCarte);
var tabMarqueurs = [
{ lat:50.966667, lng:2.433333 },
{ lat:50.966667, lng:2.533333},
{ lat:50.966667, lng:2.633333},
{ lat:50.966667, lng:2.733333 },
{ lat:50.866667, lng:2.433333 },
{ lat:50.866667, lng:2.533333 },
{ lat:50.866667, lng:2.633333 },
{ lat:50.866667, lng:2.733333 },
{ lat:50.766667, lng:2.433333 },
{ lat:50.766667, lng:2.533333 },
{ lat:50.766667, lng:2.633333 },
{ lat:50.766667, lng:2.733333 }];
for (var i = 0; i < tabMarqueurs.length; i++) {
var marqueur = new google.maps.Marker({
position: tabMarqueurs[i],
map: maCarte,
// icon: image,
// zIndex: 1,
title: "marqueur" + i.toString(),
draggable:true
});
google.maps.event.addListener(marqueur, 'dragend', function(event) {
//changement de titre pour déclencher un événement ActiveX
document.title =event.latLng;
});
google.maps.event.addListener(marqueur, 'click', function(event) {
//changement de titre pour déclencher un événement ActiveX
document.title =this.getTitle();
});
}
}
google.maps.event.addDomListener(window, 'load', initialisation)
</script>
</head>
<body>
<div id="EmplacementDeMaCarte"></div>
<noscript>
<p>Attention : </p>
</noscript>
</body>
</html>
]
fCrée(fRepEnCours()+"\lacarte.html")
nIDFichier est un entier
// Ouverture du fichier
nIDFichier = fOuvre(fRepEnCours()+"\lacarte.html", foEcriture)
SI nIDFichier <> -1 ALORS
// Ecriture du contenu HTML dans le fichier
fEcrit(nIDFichier,laCarte)
// Fermeture du fichier
fFerme(nIDFichier)
SINON
Erreur("Erreur sur fichier lacarte.html" )
FIN
ActiveXEvénement(ChangementTitre ,AX_Carte ,"TitleChange")
AX_Carte>>navigate2(fRepEnCours()+"\lacarte.html") |







 Répondre avec citation
Répondre avec citation
















Partager