Utilisation des fonctionnalités de QML : lorsque cela est possible, faut-il privilégier le code QML/JavaScript ou le complémenter avec du code C++/Python ?
QML est un langage de programmation déclaratif basé sur Qt, pouvant utiliser JavaScript pour les parties impératives et initialement prévu pour faciliter la création d'application mobiles, animées et esthétiques. Avec JavaScript, le développeur a donc accès à un large panel de fonctionnalités, rendant le code QML/JS autonome.
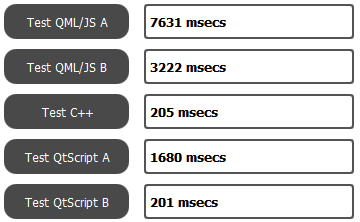
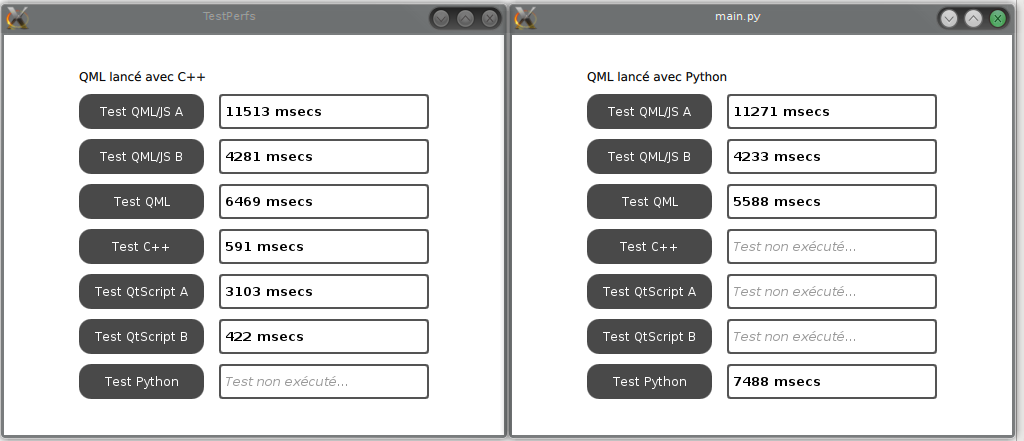
À titre d'exemple, si, dans un projet, une base de données SQLite doit être utilisée, le module LocalStorage permettra de se connecter à ce SGDB et pourrait donc éviter de devoir le faire en C++ ou Python. Cependant, l'interactivité peut aussi utiliser du code C++ (Python avec PyQt, Haskell avec HsQML, etc.), par exemple pour améliorer les performances, tirer parti de ses compétences et habitudes personnelles ou profiter de code existant.
Et vous :
Utilisez-vous Qt Quick et le langage QML pour vos applications ?
Si oui, préférez-vous maximiser le code QML/JS ou bien vous tournez-vous vers d'autres langages comme C++ ou Python pour implémenter la partie logique de votre application ?
Participez au débat, argumentez votre point vue et échangez avec les autres membres de Developpez.com.




















 Répondre avec citation
Répondre avec citation











Partager