Bonjour,
Je suis actuellement entrain de construire un site internet pour le présenter lors de mon examen en BTS Tourisme, cependant je rencontre un problème avec les balises <aside>.
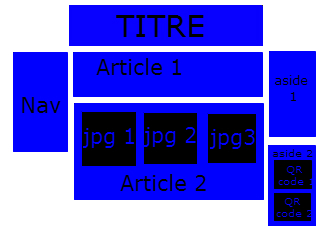
Je voudrai les placer à droite en alignement horizontal avec mes blocs <article> cependant ces dernières se placent en dessous et sont donc cachées par le contenu des balises <article>. J'ai essayé d'utiliser les fonction <div>, float etc et ça ne fonction pas. Je cherche depuis la fin du mois de décembre et j'ai un professeur peu compétent qui ne parvient pas à m'aider...
Pourriez-vous m'aider à résoudre ce problème ?
Je vous en serai très reconnaissante.
Merci.
Mon HTML :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
Mon CSS :
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57









 Répondre avec citation
Répondre avec citation








Partager