Stetho : Facebook dévoile son débogueur d’applications Android
l’outil intégré à Chrome Developer tools
Une des tâches les plus difficiles en matière de développement d’applications demeure sans ambages le débogage. Cette tâche constitue pour tous les développeurs un véritable casse-tête surtout lorsqu’on ne dispose pas d’outils adéquats. Ce fait qui est vrai aussi bien pour les projets de petite taille que des projets de grande envergure a conduit Facebook à sortir un outil de débogage des applications Android écrites en java. Il se nomme Stetho et présente l’avantage d’avoir comme interface utilisateur Chrome developer tools.
Il faut préciser, que le choix de la plateforme Chrome n’est pas fortuit. En effet, celle-ci embarque un inspecteur de documents, scripts et ressources très bien élaboré ainsi que des outils de monitoring et un moteur de rendu très puissant…
Les développeurs pourront donc bénéficier des fonctionnalités usuelles des outils de développement Chrome avec en prime celles de Stetho. Cela permettra de faciliter les tests et le débogage d’applications Android de manière plus souple et plus intuitive.
Pour l’utiliser, plusieurs étapes sont nécessaires. Pour commencer, vous devez télécharger la bibliothèque sur la page GitHub. Ensuite, créer un client HTTP afin d’établir une connexion entre la bibliothèque Stetho et les outils d’assistance réseau. Enfin, vous devrez intégrer Stetho aux outils de développement Chrome. À ce niveau, il va falloir se retrousser les manches et mettre la main dans de code. Mais rassurez-vous, la procédure n’est pas très complexe. Il faut simplement modifier la méthode Application.onCreate afin d’initialiser Stetho dans votre application. Pour y arriver, vous pouvez suivre cet exemple de code.
Une dernière étape s’avère nécessaire pour finaliser l’intégration. Vous devez ajouter des références de Stetho à la bibliothèque réseau pour que ce dernier puisse suivre les différents évènements dispatchés.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
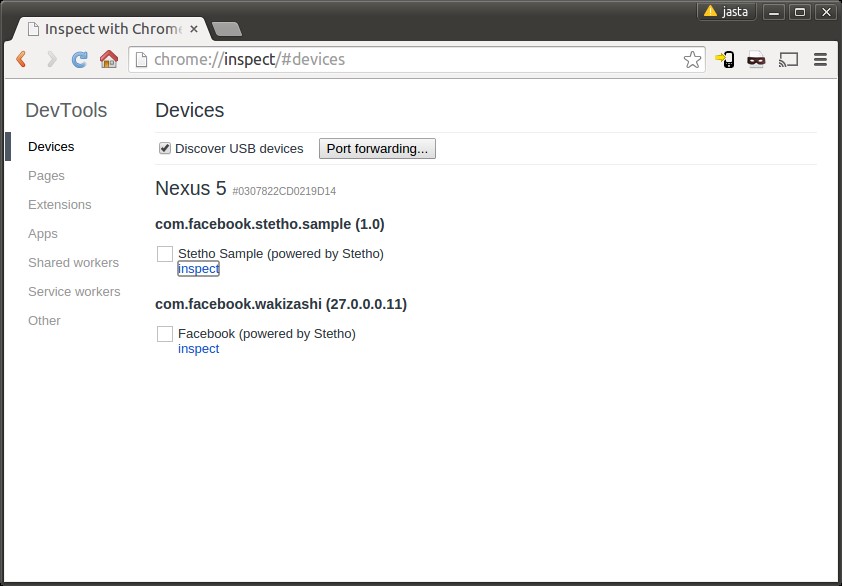
Une fois cela effectué, vous pouvez connecter votre téléphone à votre terminal, démarrer votre application à tester et naviguer jusqu’à Chrome://inspect dans le navigateur comme sur cette sur la page suivante.
S’il faut retenir un seul concept dans cet outil, c’est la volonté de faciliter la tâche aux développeurs. Nous comprenons aisément pourquoi Facebook n’a pas hésité à ajouter d’autres fonctionnalités telles que la possibilité de modifier les paramètres des outils de développement Chrome soit en invoquant la méthode dump ou plus simplement en écrivant votre plug-in personnalisé. Facebook promet également d’autres fonctionnalités afin d’atteindre son objectif.
Source : Blog Facebook
Et vous ?
Que pensez-vous de cet outil ?
Comptez-vous l’utiliser dans vos projets ?













 Répondre avec citation
Répondre avec citation






Partager