Bonjour,
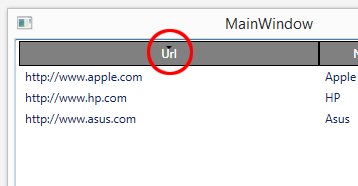
J'ai un ListView qui utilise des flèches de direction pour indiquer le tri.
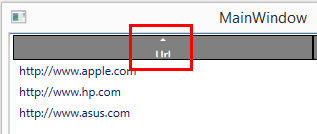
Cela marche très bien..si ce n'est un ptit problème 'esthétique'...comment pourrais-je faire pour que les flèches commencent exactement tout au dessus (et en dessous pour celle du bas), comme cela:
Code xaml : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
Merci!!
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60












 Répondre avec citation
Répondre avec citation




Partager