Salut à tous !
Mon but est d'afficher des points sur une carte Google Maps. Ces points sont définis par leur Latitude + Longitude (stockés eux-même dans une base de données MySQL). J'ai donc trouvé ce "tuto" réalisé par Google : https://developers.google.com/maps/a.../phpsqlajax_v3
Que j'ai suivi à la lettre (en modifiant les requêtes mysql par mysqli). J'arrive à afficher la carte mais pas les points.
Voici mon index.php :
Code javascript : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87<!DOCTYPE html > <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <title>PHP/MySQL & Google Maps Example</title> <script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyAyPdVDkDK_Ztb5cU3ReWypGQ_5vWAi5yw" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ var customIcons = { restaurant: { icon: 'http://labs.google.com/ridefinder/images/mm_20_blue.png' }, bar: { icon: 'http://labs.google.com/ridefinder/images/mm_20_red.png' } }; function load() { var map = new google.maps.Map(document.getElementById("map"), { center: new google.maps.LatLng(47.6145, -122.3418), zoom: 13, mapTypeId: 'roadmap' }); var infoWindow = new google.maps.InfoWindow; // Change this depending on the name of your PHP file downloadUrl("phpdownload.php", function(data) { var xml = data.responseXML; var markers = xml.documentElement.getElementsByTagName("marker"); for (var i = 0; i < markers.length; i++) { var name = markers[i].getAttribute("name"); var address = markers[i].getAttribute("address"); var type = markers[i].getAttribute("type"); var point = new google.maps.LatLng( parseFloat(markers[i].getAttribute("lat")), parseFloat(markers[i].getAttribute("lng"))); var html = "<b>" + name + "</b> <br/>" + address; var icon = customIcons[type] || {}; var marker = new google.maps.Marker({ map: map, position: point, icon: icon.icon }); bindInfoWindow(marker, map, infoWindow, html); } }); } function bindInfoWindow(marker, map, infoWindow, html) { google.maps.event.addListener(marker, 'click', function() { infoWindow.setContent(html); infoWindow.open(map, marker); }); } function downloadUrl(url, callback) { var request = window.ActiveXObject ? new ActiveXObject('Microsoft.XMLHTTP') : new XMLHttpRequest; request.onreadystatechange = function() { if (request.readyState == 4) { request.onreadystatechange = doNothing; callback(request, request.status); } }; request.open('GET', url, true); request.send(null); } function doNothing() {} //]]> </script> </head> <body onload="load()"> <div id="map" style="width: 500px; height: 300px"></div> </body> </html>
Voici mon fichier phpdownload.php :
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
Mon fichier phpsqlajax_dbinfo.php :
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
Et enfin mon fichier phpsqlajax_genxml.php :
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
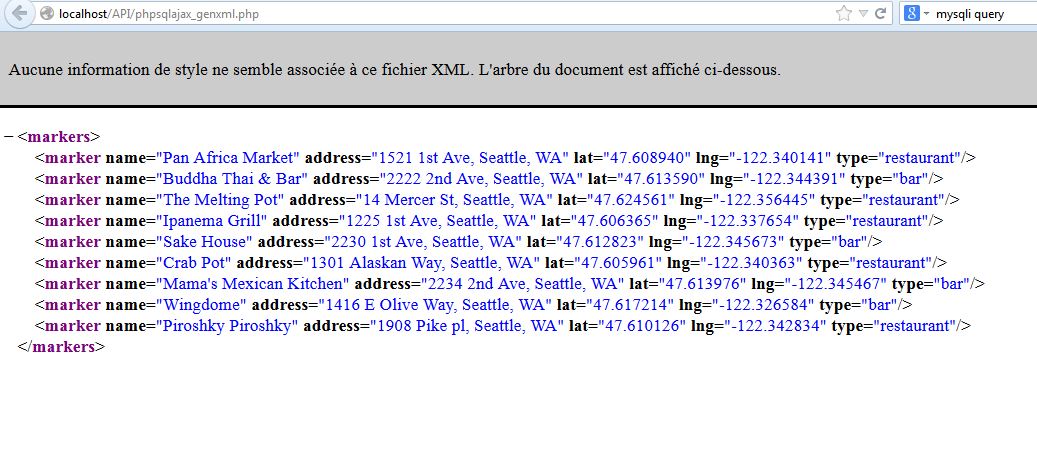
Voici ce que génère mon fichier genxml quand je l'exécute via navigateur :
Cela fait des heures et des heures que je galère dessus, si quelqu'un veut bien prendre un peu de son temps pour résoudre mon souci, ça serait sympa ! ^^
Merci d'avance.











 Répondre avec citation
Répondre avec citation









Partager