Bonjour tout le monde,
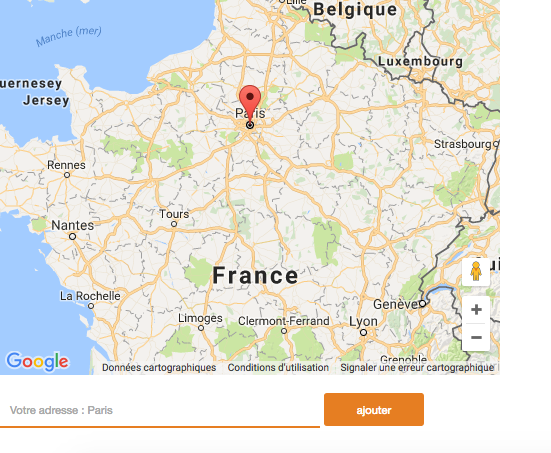
Alors j'essaye de développer un site web qui utilise l'API de google MAP en Javascript. J'ai consulté la documentation de google sur comment intégrer une api sur un site web. Mais mon problème c'est ajouté un Marker (Point dans la carte). Par exemple : Il y'a un champ, dans ce champ le client (utilisateur) il rentre son adresse puis il clique sur le bouton ajouter, et le marker s'ajoute dans la carte. (Regardez le screen pour mieux comprendre).
Cordialement.










 Répondre avec citation
Répondre avec citation







Partager