1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
| procedure TRotImgs.FormShow(Sender: TObject);
var
iDroit, iDroite(*, iGauche*), iTmp: TBGRABitmap;
chemin: String;
begin
// création des images
fond := TBGRABitmap.Create(Panel1.Width, Panel1.Height, BGRAWhite);
chemin := Application.Location + 'imgs\';
iDroit := TBGRABitmap.Create(chemin + 'droit.png' );
iDroite := TBGRABitmap.Create(chemin + 'droite.png');
//iGauche := TBGRABitmap.Create(chemin + 'gauche.png');
// dessin des images
iTmp := TBGRABitmap.Create(60, 60, BGRA(255, 0, 0));
iTmp.Draw(fond.Canvas, 50, 50);
FreeAndNil(itmp);
itmp := TBGRABitmap.Create(20, 20, BGRA(0, 0, 0, 0));
TRotImgs.RotateImage(iDroite, fond, iTmp, 1, 50, 50);
TRotImgs.RotateImage(iDroit, fond, iTmp, 2, 50 + 20, 50);
TRotImgs.RotateImage(iDroite, fond, iTmp, 2, 50 + 40, 50);
TRotImgs.RotateImage(iDroit, fond, iTmp, 3, 50 + 40, 50 + 20);
TRotImgs.RotateImage(iDroite, fond, iTmp, 3, 50 + 40, 50 + 40);
TRotImgs.RotateImage(iDroit, fond, iTmp, 4, 50 + 20, 50 + 40);
TRotImgs.RotateImage(iDroite, fond, iTmp, 4, 50, 50 + 40);
TRotImgs.RotateImage(iDroit, fond, iTmp, 1, 50, 50 + 20);
FreeAndNil(iDroit);
FreeAndNil(iDroite);
FreeAndNil(itmp);
end;
procedure TRotImgs.FormDestroy(Sender: TObject);
begin
FreeAndNil(fond);
end;
procedure TRotImgs.Panel1Paint(Sender: TObject);
begin
if (Assigned(fond)) then
fond.Draw(Panel1.Canvas, 0, 0);
end;
class procedure TRotImgs.RotateImage(src, dest, tmp: TBGRABitmap; rot, posX, posY: Integer);
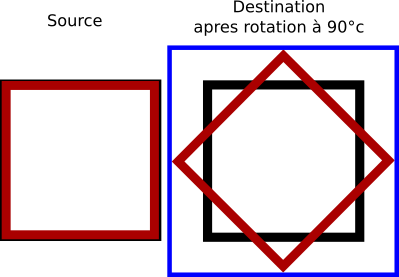
// rotation d'une image : 1 = 0 / 2 = 90 / 3 = 180 / 4 = 270
begin
tmp.PutImageAngle(src.Width div 2 - 0.5,
src.Height div 2 - 0.5,
src,
90 * (rot - 1),
tmp.Width div 2 - 0.5,
tmp.Height div 2 - 0.5);
tmp.Draw(dest.Canvas, posX, posY);
end; |




 Répondre avec citation
Répondre avec citation


























 - Quelqu'un vous a aidé ou vous appréciez une intervention ? Pensez au
- Quelqu'un vous a aidé ou vous appréciez une intervention ? Pensez au 

Partager