Bonjour,
J'essaie depuis quelques jours de récupérer un objet Gson sur ma jsp.
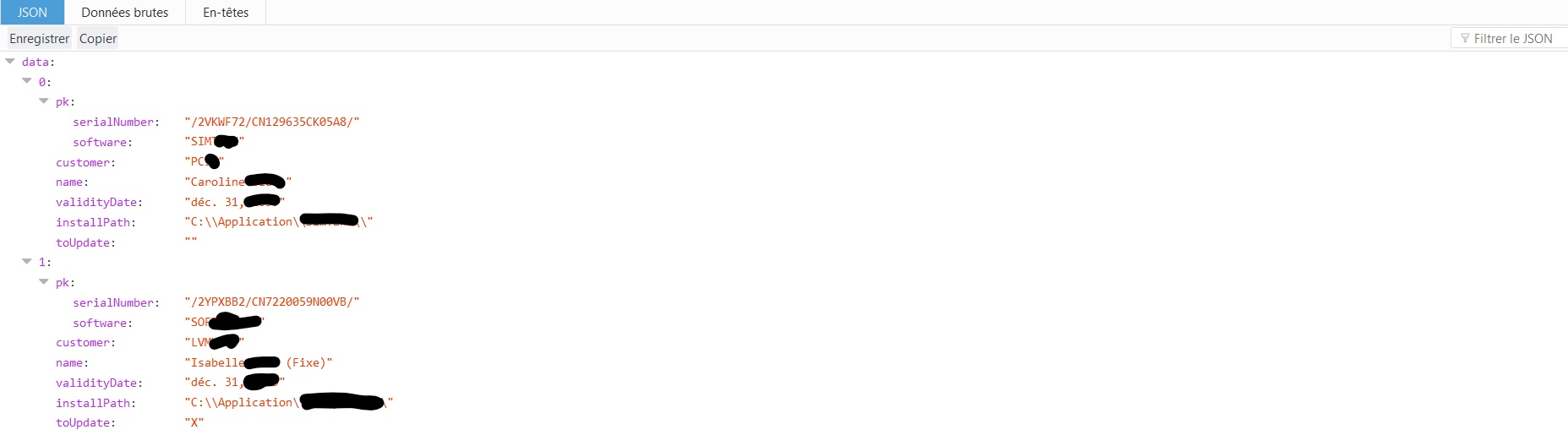
Les données concernées de mysql sont bien récupérées par ma servlet, je peux le voir lorsque je suis en debug. Mais une fois converti en json (Gson) je n'arrive pas à récupérer mon objet sur la jsp.
Je souhaite récupérer ces données dans une variable Javascript au sein de la jsp.
Voici ma servlet:
Comme je le disais, je récupère bien les données sur cette servlet via le DataService. Je place ensuite ces données dans un objet DataTables que je convertie en Json. Jusque la tout semble aller, je vois bien en mode debug que l'instance de l'objet DataTables dt et convertie en json... Puis je l'envoie vers le client via "out.print(json);"
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("application/json"); PrintWriter out = response.getWriter(); DataService ds = new DataService(); Collection licencesList = null; try { licencesList = ds.getLicences(); } catch (ObjectNotFoundException ex) { Logger.getLogger(LicenceServlet.class.getName()).log(Level.SEVERE, null, ex); } DataTables dt = LicenceDatatables.getMainObject(licencesList); Gson gson = new GsonBuilder().setPrettyPrinting().create(); String json = gson.toJson(dt); out.print(json); out.flush(); out.close();
Voila ma jsp avec le script js pour récupérer le json:
Je reçois une erreur coté client :
Code jsp : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
Uncaught SyntaxError: Unexpected token o in JSON at position 1
at JSON.parse (<anonymous>)
Je suis assez nouveau en gson et jsp si quelqu'un à une idée ce serait vraiment super.
Merci









 Répondre avec citation
Répondre avec citation













Partager