Je galère depuis des mois sur un projet de composition de badges.
J’ai initialement tenté un code procédural qui en plus d’être lourd présente quelques bugs.
Mon application me paraît être un cas d’école pour le recours à la POO. Les badges sont composés sur une paire de lignes (2 balises <tr>) du corps d’un tableau (tbody).
La première ligne sert à la définition du style de la ligne.
La seconde ligne sert à la composition du contenu avec des textes constants (balises <input>) et des données extraites de la base de données (balises <select>). Cette composition peut être dans une seule cellule de la ligne.
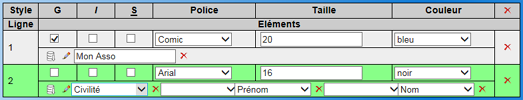
Le résultat final est présenté sur l’image ci-dessous.
Mon problème est de savoir quels constructeurs prévoir et comment les utiliser (méthodes) pour intégrer les objets les uns dans les autres.
Informations complémentaires:
Le projet doit permettre l’effacement d’une paire de lignes (une ligne de badge) ou d’un élément de contenu (balises input ou select).
Chaque configuration doit pouvoir être enregistrées soit dans un fichier xml ou en cookie.
Ces développements complémentaires ne font pas l’objet de ma question mais peuvent être utiles pour les réponses.











 Répondre avec citation
Répondre avec citation
















Partager