1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
| #!/usr/bin/python
# -*- coding: utf-8 -*-
from configuration_artp.artp_config import CheminConfig, Config
from moteur_artp.exec_fiche_eleve_feuille_evaluation import Arts_plast
from affichage_artp.couleurs_style import StyleCouleurs
import sys, os, platform, pickle, shutil
from PyQt4 import *
from PyQt4.QtCore import *
from PyQt4.QtCore import QT_VERSION_STR, PYQT_VERSION_STR
from PyQt4.QtGui import *
...
class ArtP_GUI(QMainWindow):
# Classe GUI principale
def __init__(self):
super(ArtP_GUI, self).__init__()
# Appel de la classe de configuration Séquence et Eval
self.ng = Config()
# Appel de la classe des couleurs de la GUI
self.st = StyleCouleurs()
self.setWindowTitle('ArtP')
# Définit le style (ici les couleurs)
# de la fenêtre principale, de la boîte
# de dialogue d'ouverture des fichiers ...
# par l'intermédiaire de :
# .../affichage_artp/couleurs_style.py
# --> classe StyleCouleurs
self.setStyleSheet(self.st.styleCouleurs)
self.resize(400, 440)
self.setGeometry(200, 200, 400, 440)
# Appel de la fonction affichant le menu
self.menus()
# ============================================= #
# Boîte d'onglets
self.tab_widget = QTabWidget()
# Appel des classes contenant le groupement de widgets
self.win_widget_1 = FenetreWidget(self)
self.win_widget_2 = ConfigurationSequence(self)
self.win_widget_3 = MiseEnPageSequenceEleve(self)
self.win_widget_4 = ConfigurationGenerale(self)
self.win_widget_5 = Info(self)
# Le widget
widget = QWidget()
layout = QVBoxLayout(widget)
# On rajoute chaque onglet
self.tab_widget.addTab(self.win_widget_1, u"Exécution")
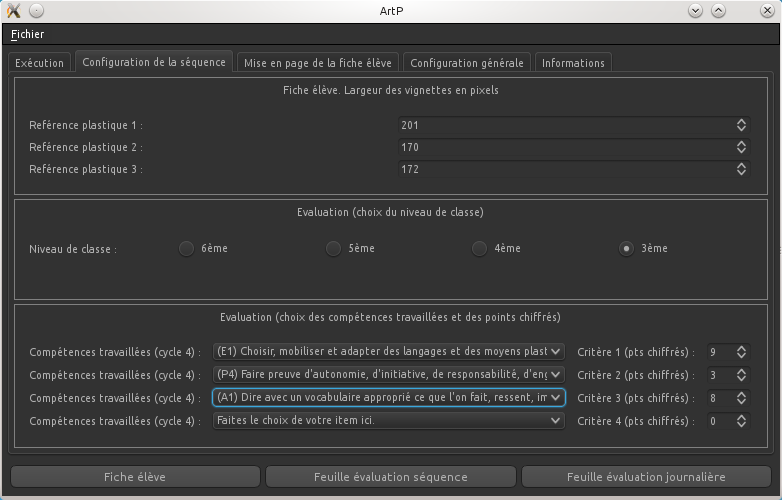
self.tab_widget.addTab(self.win_widget_2, u"Configuration de la séquence")
self.tab_widget.addTab(self.win_widget_3, u"Mise en page de la fiche élève")
self.tab_widget.addTab(self.win_widget_4, u"Configuration générale")
self.tab_widget.addTab(self.win_widget_5, u"Informations")
# Classe des boutons de l'interface
self.bout = BoutonsFenetrePrincipale(self)
layout.addWidget(self.tab_widget)
layout.addWidget(self.bout)
self.setCentralWidget(widget)
# ============================================= #
def menus(self) :
# =================================================================== #
# MENUS
# =================================================================== #
menubar = self.menuBar()
# Les différents menus
menu_fichier = menubar.addMenu('&Fichier')
# Sous-menu Ouvrir fichier du menu Fichier
#quitterAction = QtGui.QAction(QtGui.QIcon('exit24.png'), 'Exit', self)
##ouvrirFichierAction = QAction(u'Ouvrir fichier (prépa prof)', self)
ouvrirFichierAction = QAction(u'Ouvrir fichier (prepa prof)', self)
ouvrirFichierAction.setShortcut('Ctrl+O')
ouvrirFichierAction.setStatusTip(u'Ouvrir le fichier opt (OpenOffice) de la préparation prof.')
## Sous-menu Quitter du menu Fichier
#quitterAction = QtGui.QAction(QtGui.QIcon('exit24.png'), 'Exit', self)
quitterAction = QAction('Quitter', self)
quitterAction.setShortcut('Ctrl+Q')
quitterAction.setStatusTip("Quitter l'application.")
# Sous-menus associés au menu Fichier
menu_fichier.addAction(ouvrirFichierAction)
menu_fichier.addAction(quitterAction)
# Signal pour ouvrir un fichier odt (OpenOffice) de
# préparation prof d'une séquence
ouvrirFichierAction.triggered.connect(self.ouvrir)
# Signal de l'action du sous-menu Quitter
quitterAction.triggered.connect(self.quitter)
def quitter(self) : sys.exit(0)
def ouvrir(self):
#
# Boîte de dialogue d'ouverture
self.ouvFichier = QFileDialog.getOpenFileName(self, 'Ouvrir fichier odt', os.path.expanduser('~'), 'Fichiers odt (*.odt)')
# Définit le style (ici les couleurs)
# de la fenêtre principale, de la boîte
# de dialogue d'ouverture des fichiers ...
# par l'intermédiaire de :
# .../affichage_artp/couleurs_style.py
# --> classe StyleCouleurs
self.setStyleSheet(self.st.styleCouleurs)
# Récupération des données (le chemin)
self.chemin_fichier = unicode(self.ouvFichier)
# ==================================================================== #
# Quoi qu'il arrive le fichier configuration.artp (dans le répertoire
# configuration_artp) est réecrit avec les nouvelles données avec les
# données entrées par l'utilisateur
# ==================================================================== #
# Lecture par l'intermédiaire de la fonction
# lecturePickleConfig de la classe Config
# Ouverture du fichier de config Pickle
ouvp = self.ng.lecturePickleConfig()
# Intégration des réglages à l'indice 4
self.listeConfig = [ouvp[0], ouvp[1], ouvp[2], ouvp[3], [self.chemin_fichier], ouvp[5], ouvp[6], ouvp[7], ouvp[8], ouvp[9], ouvp[10], ouvp[11], ouvp[12], ouvp[13], ouvp[14], ouvp[15], ouvp[16], ouvp[17], ouvp[18], ouvp[19]]
# Ecriture par l'intermédiaire de la fonction
# ecriturePickleConfig de la classe Config
# Ecriture du fichier de config Pickle
self.ng.ecriturePickleConfig(self.listeConfig)
print ''
print 'DEBUGAGE OUVERTURE DU FICHIER ODT : ', self.ng.lecturePickleConfig()
print ''
class BoutonsFenetrePrincipale(QWidget):
#
def __init__(self, parent):
super(BoutonsFenetrePrincipale, self).__init__(parent)
#################################
# Appel de la classe FenetreWidget ... avec un QWidget
#self.fen_wid = FenetreWidget(parent=None)
#################################
self.layout = QHBoxLayout(self)
self.boutonExecFicheEleve = QPushButton(u'Fiche élève')
self.layout.addWidget(self.boutonExecFicheEleve)
self.boutonExecFicheEleve.setToolTip (u"Exécution, construction de la fiche élève")
self.boutonExecFeuilleEval_S = QPushButton(u'Feuille évaluation séquence')
self.layout.addWidget(self.boutonExecFeuilleEval_S)
self.boutonExecFeuilleEval_S.setToolTip (u"Exécution, construction de la feuille d'évaluation de la séquence travaillée")
self.boutonExecFeuilleEval_J = QPushButton(u'Feuille évaluation journalière')
self.layout.addWidget(self.boutonExecFeuilleEval_J)
self.boutonExecFeuilleEval_J.setToolTip (u"Exécution, construction de la feuille d'évaluation journalière")
# ============================================= #
# Actions, connections des boutons
# ============================================= #
# Exécution (moteur) Fiche élève
self.boutonExecFicheEleve.clicked.connect(self.moteur_exec_fiche_eleve)
# Exécution (moteur) Feuille évaluation séquence
self.boutonExecFeuilleEval_S.clicked.connect(self.moteur_exec_feuille_evaluation_S)
# Exécution (moteur) Feuille évaluation journalière
self.boutonExecFeuilleEval_J.clicked.connect(self.moteur_exec_feuille_evaluation_J)
# ============================================= #
self.setLayout(self.layout)
def moteur_exec_fiche_eleve(self) :
#
print ''
print u"Exécution Moteur Fiche Elève"
print ''
# Appel de la classe Arts_plast
self.ap = Arts_plast()
# Exécution de la fonction collecte_de_donnees de la classe Arts_plast
# (fichier moteur_artp/exec_fiche_eleve_feuille_evaluation.py)
self.ap.collecte_donnees()
# Exécution de la fonction exec_partie_fiche_eleve de la classe Arts_plast
# (fichier moteur_artp/exec_fiche_eleve_feuille_evaluation.py)
self.ap.exec_partie_fiche_eleve()
print ''
print 'FICHIER ODT : ', self.ap.fichier_charger
print ''
def moteur_exec_feuille_evaluation_S(self) :
print "moteur_exec_feuille_evaluation_S"
def moteur_exec_feuille_evaluation_J(self) :
print "moteur_exec_feuille_evaluation_J"
class FenetreWidget(QWidget) :
# Classe qui contrôle les widgets de la MainWindow
def __init__(self, parent):
super (FenetreWidget , self).__init__(parent)
# Appel de la classe Config
self.conf = Config()
# Ouverture du fichier de config
ouvp = self.conf.lecturePickleConfig()
# Widgets et leur répartition dans la MainWindow
groupe_1 = QGroupBox()
groupe_2 = QGroupBox()
# Les widgets du GROUPE 1
self.textEdit = QTextEdit()
self.textEdit.setReadOnly(True)
# Sélection pour affichage des compétences travaillées
liste_comp_travail = [str(n+1)+") --> "+str(ct) for n, ct in enumerate(ouvp[2])]
# Sélection pour affichage des points chiffrés associés aux compétences travaillées
liste_pts_chiffres = [str(n+1)+") --> "+str(pc) for n, pc in enumerate(ouvp[3])]
# Sélection pour affichage de la résolution de chaque vignette des références artistiques
liste_refs_artstistiques = [str(n+1)+") --> "+str(refa) for n, refa in enumerate(ouvp[0])]
# Ce qui va s'afficher à l'ouverture dans
# le QTextEdit (liste des paramètres)
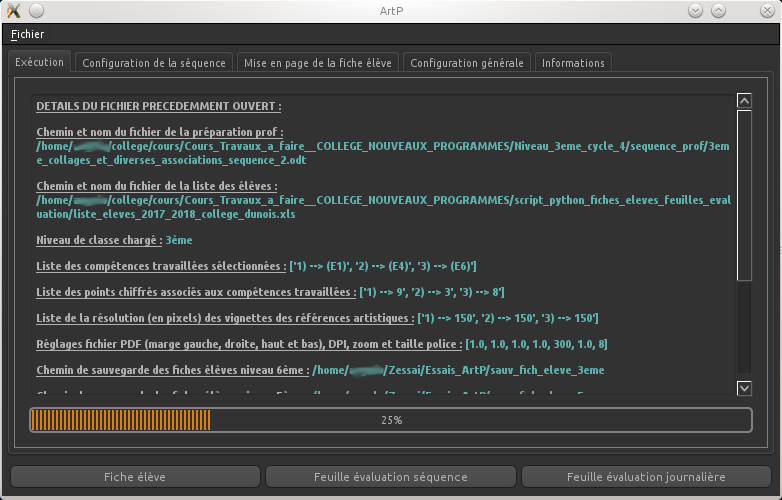
liste_affichage_prealable = ["<p><u><b>DETAILS DU FICHIER PRECEDEMMENT OUVERT :</b></u></p>", \
u"<p><u><b>Chemin et nom du fichier de la préparation prof :</b></u><font style='color:#5fb1ae;'> <b>{0}</b></font></p>".format(ouvp[4][0]), \
u"<p><u><b>Chemin et nom du fichier de la liste des élèves :</b></u><font style='color:#5fb1ae;'> <b>{0}</b></font></p>".format(ouvp[5][0]), \
u"<p><u><b>Niveau de classe chargé :</b></u><font style='color:#5fb1ae;'> <b>{0}ème</b></font></p>".format(ouvp[1]), \
u"<p><u><b>Liste des compétences travaillées sélectionnées :</b></u><font style='color:#5fb1ae;'> <b>{0}</b></font></p>".format(liste_comp_travail), \
u"<p><u><b>Liste des points chiffrés associés aux compétences travaillées :</b></u><font style='color:#5fb1ae;'> <b>{0}</b></font></p>".format(liste_pts_chiffres), \
u"<p><u><b>Liste de la résolution (en pixels) des vignettes des références artistiques :</b></u><font style='color:#5fb1ae;'> <b>{0}</b></font></p>".format(liste_refs_artstistiques), \
u"<p><u><b>Réglages fichier PDF (marge gauche, droite, haut et bas), DPI, zoom et taille police :</b></u><font style='color:#5fb1ae;'> <b>{0}</b></font></p>".format(ouvp[6]), \
u"<p><u><b>Chemin de sauvegarde des fiches élèves niveau 6ème :</b></u><font style='color:#5fb1ae;'> <b>{0}</b></font></p>".format(ouvp[10][0]), \
u"<p><u><b>Chemin de sauvegarde des fiches élèves niveau 5ème :</b></u><font style='color:#5fb1ae;'> <b>{0}</b></font></p>".format(ouvp[10][1]), \
u"<p><u><b>Chemin de sauvegarde des fiches élèves niveau 4ème :</b></u><font style='color:#5fb1ae;'> <b>{0}</b></font></p>".format(ouvp[11][0]), \
u"<p><u><b>Chemin de sauvegarde des fiches élèves niveau 3ème :</b></u><font style='color:#5fb1ae;'> <b>{0}</b></font></p>".format(ouvp[11][1]), \
u"<p><u><b>Chemin de sauvegarde des feuilles d'évaluation niveau 6ème :</b></u><font style='color:#5fb1ae;'> <b>{0}</b></font></p>".format(ouvp[12][0]), \
u"<p><u><b>Chemin de sauvegarde des feuilles d'évaluation niveau 5ème :</b></u><font style='color:#5fb1ae;'> <b>{0}</b></font></p>".format(ouvp[12][1]), \
u"<p><u><b>Chemin de sauvegarde des feuilles d'évaluation niveau 4ème :</b></u><font style='color:#5fb1ae;'> <b>{0}</b></font></p>".format(ouvp[13][0]), \
u"<p><u><b>Chemin de sauvegarde des feuilles d'évaluation niveau 3ème :</b></u><font style='color:#5fb1ae;'> <b>{0}</b></font></p>".format(ouvp[13][1])]
# Affichage dans le QTextEdit
for parc in liste_affichage_prealable :
self.textEdit.moveCursor(QTextCursor.End)
self.textEdit.setHtml
self.textEdit.append(parc)
# ============================================= #
self.barre_progression = QProgressBar()
#self.barre_progression.setMinimum(0)
#self.barre_progression.setMaximum(100)
self.barre_progression.setRange(0, 100)
self.barre_progression.reset() # reset la barre de progression
self.barre_progression.setAlignment(Qt.AlignCenter) # centre le texte
self.barre_progression.setGeometry(200, 80, 250, 20)
self.barre_progression.setValue(25) ### A CHANGER !!!
# ============================================= #
# Grille 1
# ============================================= #
grid_1 = QGridLayout()
grid_1.setSpacing(10)
# ============================================= #
# Grille 1
# ============================================= #
grid_2 = QGridLayout()
grid_2.setSpacing(10)
# ============================================= #
# Répartition en grille des widgets du GROUPE 1 (QGridLayout)
# ============================================= #
grid_1.addWidget(self.textEdit, 0, 0)
grid_1.addWidget(self.barre_progression, 1, 0)
# Alignement/centrage sur la hauteur des widgets
grid_1.setAlignment(Qt.AlignVCenter)
#grid_2.setAlignment(Qt.AlignVCenter)
# ============================================= #
# Actions, connections des widgets du GROUPE
# ============================================= #
# ============================================= #
groupe_1.setLayout(grid_1)
layout = QGridLayout()
layout.setSpacing(4)
layout.addWidget(groupe_1, 0, 0)
# ============================================= #
self.setLayout(layout) |













 Répondre avec citation
Répondre avec citation









Partager