1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
| function _bindEvents() {
triggerelement.on('colorpickersliders.destroy', function() {
destroyColorPicker();
});
triggerelement.on('colorpickersliders.reset', function() {
resetColorPicker();
});
triggerelement.on('colorpickersliders.updateColor', function(e, newcolor) {
updateColor(newcolor);
});
triggerelement.on('colorpickersliders.showPopup', function() {
showPopup();
});
triggerelement.on('colorpickersliders.hidePopup', function() {
hidePopup();
});
$(document).on("colorpickersliders.changeswatches", function() {
_renderSwatches();
});
if (!settings.flat && !settings.disableautopopup) {
if (typeof triggerelement.attr("tabindex") === "undefined") {
triggerelement.attr("tabindex", -1);
}
if (settings.preventtouchkeyboardonshow) {
$(triggerelement).prop("readonly", true);
$(triggerelement).on("click", function(ev) {
if (container.data("justshown")) {
container.data("justshown", false);
} else {
$(triggerelement).prop("readonly", false);
ev.stopPropagation();
}
});
}
if (!triggerelementisinput) {
$(triggerelement).on("click", function(ev) {
showPopup();
ev.stopPropagation();
});
$(document).on("click", function() {
hidePopup();
});
}
$(triggerelement).on("focus", function(ev) {
showPopup();
ev.stopPropagation();
});
$(triggerelement).on("blur", function(ev) {
hidePopup();
if (settings.preventtouchkeyboardonshow) {
$(triggerelement).prop("readonly", true);
}
ev.stopPropagation();
});
container.on("touchstart mousedown", function(ev) {
ev.preventDefault();
ev.stopPropagation();
return false;
});
}
container.on("contextmenu", function(ev) {
ev.preventDefault();
return false;
});
elements.swatches.on("click", "li span", function(ev) {
var color = $(this).css("background-color");
updateColor(color);
ev.preventDefault();
});
elements.swatches_add.on("click", function(ev) {
_addCurrentColorToSwatches();
ev.preventDefault();
});
elements.swatches_remove.on("click", function(ev) {
_removeActualColorFromSwatches();
ev.preventDefault();
});
elements.swatches_reset.on("click", function(ev) {
_resetSwatches();
ev.preventDefault();
});
elements.sliders.hue.parent().on("touchstart mousedown", function(ev) {
ev.preventDefault();
if (ev.which > 1) {
return;
}
dragTarget = "hue";
var percent = _updateMarkerPosition(dragTarget, ev);
_updateColorsProperty('hsla', 'h', 3.6 * percent);
_updateAllElements();
});
elements.sliders.saturation.parent().on("touchstart mousedown", function(ev) {
ev.preventDefault();
if (ev.which > 1) {
return;
}
dragTarget = "saturation";
var percent = _updateMarkerPosition(dragTarget, ev);
_updateColorsProperty('hsla', 's', percent / 100);
_updateAllElements();
});
elements.sliders.lightness.parent().on("touchstart mousedown", function(ev) {
ev.preventDefault();
if (ev.which > 1) {
return;
}
dragTarget = "lightness";
var percent = _updateMarkerPosition(dragTarget, ev);
_updateColorsProperty('hsla', 'l', percent / 100);
_updateAllElements();
});
elements.sliders.opacity.parent().on("touchstart mousedown", function(ev) {
ev.preventDefault();
if (ev.which > 1) {
return;
}
dragTarget = "opacity";
var percent = _updateMarkerPosition(dragTarget, ev);
_updateColorsProperty('hsla', 'a', percent / 100);
_updateAllElements();
});
elements.sliders.red.parent().on("touchstart mousedown", function(ev) {
ev.preventDefault();
if (ev.which > 1) {
return;
}
dragTarget = "red";
var percent = _updateMarkerPosition(dragTarget, ev);
_updateColorsProperty('rgba', 'r', 2.55 * percent);
_updateAllElements();
});
elements.sliders.green.parent().on("touchstart mousedown", function(ev) {
ev.preventDefault();
if (ev.which > 1) {
return;
}
dragTarget = "green";
var percent = _updateMarkerPosition(dragTarget, ev);
_updateColorsProperty('rgba', 'g', 2.55 * percent);
_updateAllElements();
});
elements.sliders.blue.parent().on("touchstart mousedown", function(ev) {
ev.preventDefault();
if (ev.which > 1) {
return;
}
dragTarget = "blue";
var percent = _updateMarkerPosition(dragTarget, ev);
_updateColorsProperty('rgba', 'b', 2.55 * percent);
_updateAllElements();
});
elements.sliders.cielightness.parent().on("touchstart mousedown", function(ev) {
ev.preventDefault();
if (ev.which > 1) {
return;
}
dragTarget = "cielightness";
var percent = _updateMarkerPosition(dragTarget, ev);
_updateColorsProperty('cielch', 'l', (MAXLIGHT / 100) * percent);
_updateAllElements();
});
elements.sliders.ciechroma.parent().on("touchstart mousedown", function(ev) {
ev.preventDefault();
if (ev.which > 1) {
return;
}
dragTarget = "ciechroma";
var percent = _updateMarkerPosition(dragTarget, ev);
_updateColorsProperty('cielch', 'c', (MAXVALIDCHROMA / 100) * percent);
_updateAllElements();
});
elements.sliders.ciehue.parent().on("touchstart mousedown", function(ev) {
ev.preventDefault();
if (ev.which > 1) {
return;
}
dragTarget = "ciehue";
var percent = _updateMarkerPosition(dragTarget, ev);
_updateColorsProperty('cielch', 'h', 3.6 * percent);
_updateAllElements();
});
elements.sliders.preview.on("click", function() {
this.select();
});
$(document).on("touchmove mousemove", function(ev) {
if (!dragTarget) {
return;
}
var percent = _updateMarkerPosition(dragTarget, ev);
switch (dragTarget) {
case "hue":
_updateColorsProperty('hsla', 'h', 3.6 * percent);
break;
case "saturation":
_updateColorsProperty('hsla', 's', percent / 100);
break;
case "lightness":
_updateColorsProperty('hsla', 'l', percent / 100);
break;
case "opacity":
_updateColorsProperty('hsla', 'a', percent / 100);
break;
case "red":
_updateColorsProperty('rgba', 'r', 2.55 * percent);
break;
case "green":
_updateColorsProperty('rgba', 'g', 2.55 * percent);
break;
case "blue":
_updateColorsProperty('rgba', 'b', 2.55 * percent);
break;
case "cielightness":
_updateColorsProperty('cielch', 'l', (MAXLIGHT / 100) * percent);
break;
case "ciechroma":
_updateColorsProperty('cielch', 'c', (MAXVALIDCHROMA / 100) * percent);
break;
case "ciehue":
_updateColorsProperty('cielch', 'h', 3.6 * percent);
break;
}
_updateAllElements();
ev.preventDefault();
});
$(document).on("touchend mouseup", function(ev) {
if (ev.which > 1) {
return;
}
if (dragTarget) {
dragTarget = false;
ev.preventDefault();
}
});
if (elements.connectedinput) {
elements.connectedinput.on('keyup change', function() {
var $input = $(this);
updateColor($input.val(), true);
});
}
}
function _parseCustomSwatches() {
swatches = [];
for (var i = 0; i < settings.swatches.length; i++) {
var color = tinycolor(settings.swatches[i]);
if (color.format) {
swatches.push(color.toRgbString());
}
}
}
function _renderSwatches() {
if (!settings.swatches) {
return;
}
if (settings.customswatches) {
var customswatches = false;
try {
customswatches = JSON.parse(localStorage.getItem("swatches-" + settings.customswatches));
} catch (err) {}
if (customswatches) {
swatches = customswatches;
} else {
_parseCustomSwatches();
}
} else {
_parseCustomSwatches();
}
if (swatches instanceof Array) {
elements.swatches.html("");
for (var i = 0; i < swatches.length; i++) {
var color = tinycolor(swatches[i]);
if (color.format) {
elements.swatches.append($("<li></li>").append($("<span></span>").css("background-color", color.toRgbString())));
}
}
}
_findActualColorsSwatch();
}
function _findActualColorsSwatch() {
var found = false;
$("span", elements.swatches).filter(function() {
var swatchcolor = $(this).css('background-color');
swatchcolor = tinycolor(swatchcolor);
swatchcolor.alpha = Math.round(swatchcolor.alpha * 100) / 100;
if (swatchcolor.toRgbString() === color.tiny.toRgbString()) {
found = true;
var currentswatch = $(this).parent();
if (!currentswatch.is(elements.actualswatch)) {
if (elements.actualswatch) {
elements.actualswatch.removeClass("actual");
}
elements.actualswatch = currentswatch;
currentswatch.addClass("actual");
}
}
});
if (!found) {
if (elements.actualswatch) {
elements.actualswatch.removeClass("actual");
elements.actualswatch = false;
}
}
if (elements.actualswatch) {
elements.swatches_add.prop("disabled", true);
elements.swatches_remove.prop("disabled", false);
} else {
elements.swatches_add.prop("disabled", false);
elements.swatches_remove.prop("disabled", true);
}
}
function _storeSwatches() {
localStorage.setItem("swatches-" + settings.customswatches, JSON.stringify(swatches));
}
function _addCurrentColorToSwatches() {
swatches.unshift(color.tiny.toRgbString());
_storeSwatches();
$(document).trigger("colorpickersliders.changeswatches");
}
function _removeActualColorFromSwatches() {
var index = swatches.indexOf(color.tiny.toRgbString());
if (index !== -1) {
swatches.splice(index, 1);
_storeSwatches();
$(document).trigger("colorpickersliders.changeswatches");
}
}
function _resetSwatches() {
if (confirm("Do you really want to reset the swatches? All customizations will be lost!")) {
_parseCustomSwatches();
_storeSwatches();
$(document).trigger("colorpickersliders.changeswatches");
}
}
function _updateColorsProperty(format, property, value) {
switch (format) {
case 'hsla':
color.hsla[property] = value;
color.tiny = tinycolor({
h: color.hsla.h,
s: color.hsla.s,
l: color.hsla.l,
a: color.hsla.a
});
color.rgba = color.tiny.toRgb();
color.cielch = $.fn.ColorPickerSliders.rgb2lch(color.rgba);
container.removeClass("cp-unconvertible-cie-color");
break;
case 'rgba':
color.rgba[property] = value;
color.tiny = tinycolor({
r: color.rgba.r,
g: color.rgba.g,
b: color.rgba.b,
a: color.hsla.a
});
color.hsla = color.tiny.toHsl();
color.cielch = $.fn.ColorPickerSliders.rgb2lch(color.rgba);
container.removeClass("cp-unconvertible-cie-color");
break;
case 'cielch':
color.cielch[property] = value;
color.rgba = $.fn.ColorPickerSliders.lch2rgb(color.cielch);
color.tiny = tinycolor(color.rgba);
color.hsla = color.tiny.toHsl();
if (settings.erroneousciecolormarkers) {
if (color.rgba.isok) {
container.removeClass("cp-unconvertible-cie-color");
} else {
container.addClass("cp-unconvertible-cie-color");
}
}
break;
}
} |













 Répondre avec citation
Répondre avec citation


















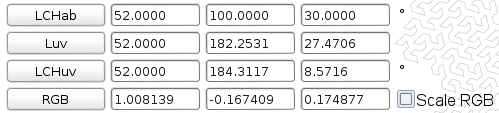
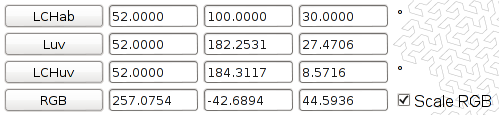
 ) et que me donne le convertisseur de Bruce ?
) et que me donne le convertisseur de Bruce ?







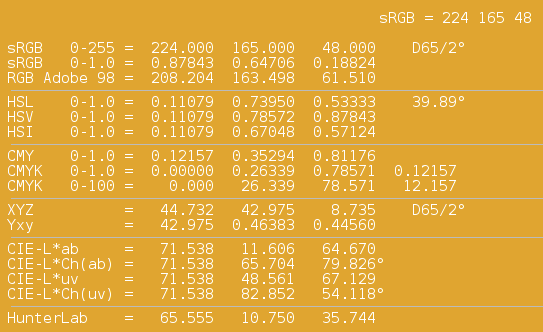
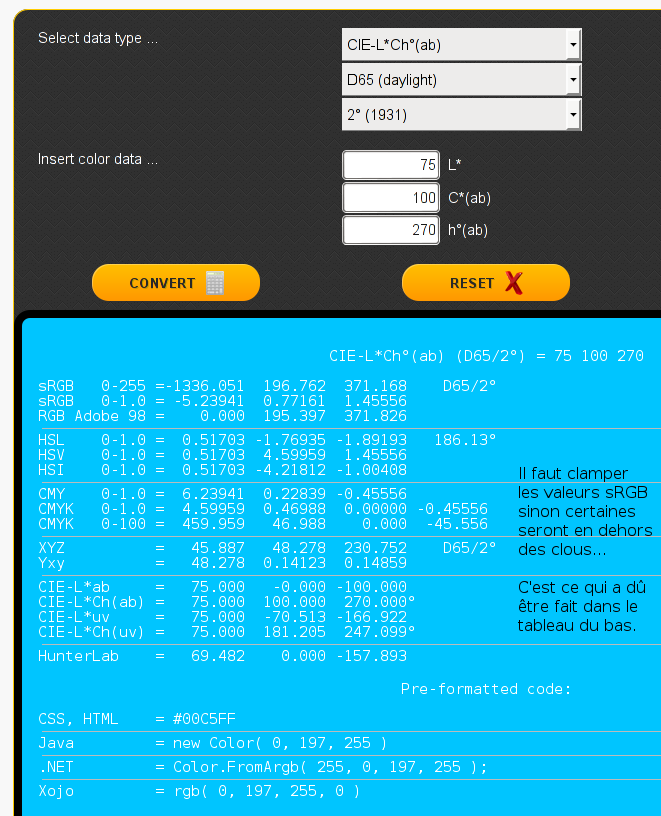
 ) des valeurs RGB générées par les calculs... Je suis reparti du calculateur d'EasyRGB, qui a la bonne idée de présenter d'une manière bien lisible et très parlante les valeurs calculées.
) des valeurs RGB générées par les calculs... Je suis reparti du calculateur d'EasyRGB, qui a la bonne idée de présenter d'une manière bien lisible et très parlante les valeurs calculées.



Partager