Microsoft lance un nouveau projet expérimental baptisé Blazor
qui simplifie la création d'applications web monopages avec .NET
Microsoft travaille depuis plusieurs mois sur un nouveau projet dont le but est d'offrir aux programmeurs un framework web basé sur l'utilisation de C#, Razor et HTML s'exécutant directement au sein du navigateur. Navigateur (browser en anglais) + Razor = Blazor !
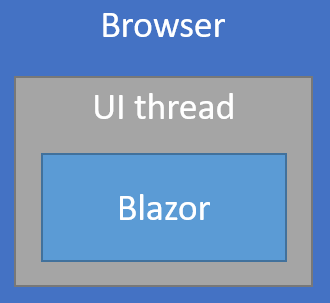
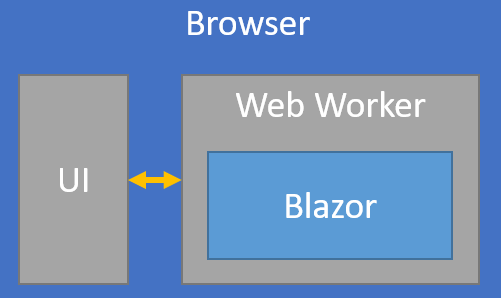
Les espérances sont fortes, puisque Blazor permettrait de développer des applications web monopages (single-page application) avec des performances très proches d'applications natives, grâce à l'usage de la technologie WebAssembly. Pour rappel, la technologie WebAssembly est supportée par tous les navigateurs récents. Si cette technologie n'est pas supportée (cas de navigateurs plus anciens), alors l'application tournera grâce à un environnement d'exécution .NET écrit pour asm.js, non sans un impact sur les performances.
Blazor inclut toutes les caractéristiques d'un framework web moderne :
- un modèle de composant pour construire des interfaces composables ;
- le routage ;
- la mise en page ;
- les formulaires ainsi que leur validation ;
- l'injection de dépendance ;
- l'interopérabilité avec le JavaScript ;
- le rechargement à chaud durant le développement ;
- le rendu côté serveur ;
- le débogage à la fois dans le navigateur et dans l'IDE ;
- le support d'IntelliSense et de différents outils ;
- le support de vieux navigateurs via asm.js ;
- la publication et la diminution de la taille des applications.
Il est possible d'avoir un aperçu de cette technologie en visionnant cette présentation où Steve Sanderson nous fait une petite démonstration :
Ce projet vient de s'ouvrir au grand public et est disponible sur GitHub. Attention toutefois, ce projet est encore au stade expérimental. L'objectif de cette ouverture est d'étendre l'expérimentation afin d'obtenir des retours et des suggestions de la part des utilisateurs, et non pour un usage en production. Si cette phase se révèle concluante, c'est-à-dire que les retours sont positifs et que tous les verrous techniques sont levés, il est fort probable que ce projet perdra son caractère expérimental pour permettre usage plus large.
Source : Blog Microsoft
Et vous ?
Que pensez-vous de ce projet ?
Quelle(s) technologie(s) utilisez-vous pour développer vos applications monopages ?


















 Répondre avec citation
Répondre avec citation









 )
)














Partager