Bonjour,
J ai réalisé il y a quelques mois un petit programme qui permettait d'ajouter lors d une création de ligne d un tableView un bouton pour supprimer éventuellement la ligne et ça marchait plutôt pas mal mais j'ai été obligé de refaire ce programme avec une architecture MVC car par ailleurs il y avait des Bugs insolubles. Malheureusement je n'arrive pas à intégrer mon bouton dynamique suppression dans la nouvelle monture . Pouvez vous m'aider ?
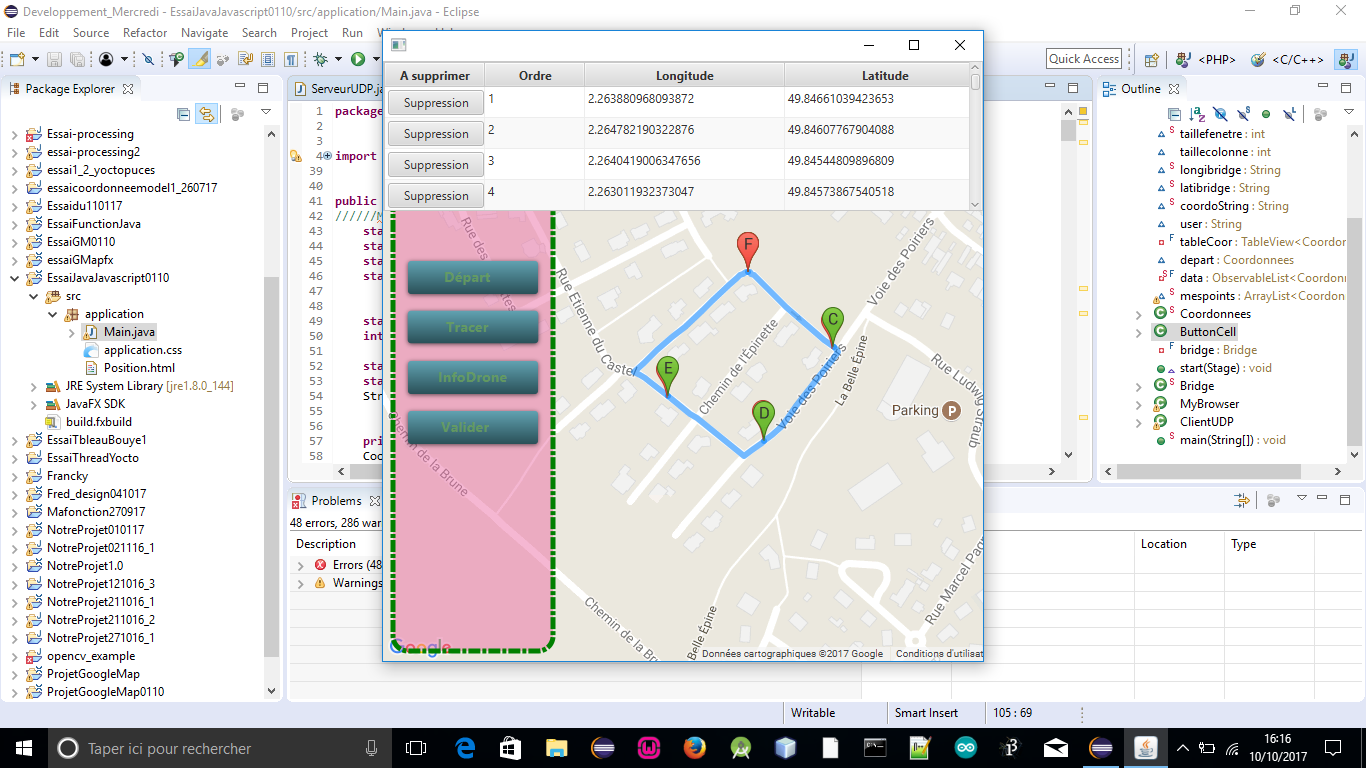
Voici un extrait de mon ancien programme avec la gestion et la création de mon bouton supprimer
et un essai de MVC avec un simple TableView mais là j ai quelques problèmes pour mettre un bouton dynamique à chaque ligne créer
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
Ici mon contrôleur:
et là , ma partie FXML :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
Code XML : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
En attente de vous lire , et de mettre en pratique vos conseils.












 Répondre avec citation
Répondre avec citation










 quand une réponse a été apportée à votre question. Aucune réponse ne sera donnée à des messages privés portant sur des questions d'ordre technique. Les forums sont là pour que vous y postiez publiquement vos problèmes.
quand une réponse a été apportée à votre question. Aucune réponse ne sera donnée à des messages privés portant sur des questions d'ordre technique. Les forums sont là pour que vous y postiez publiquement vos problèmes. suivez
suivez 


Partager