La bêta de Chrome 70 est disponible et apporte le support du capteur d'empreintes sur Android et Mac
pour les applications Web
Après le lancement tant attendu de Chrome 69, Google a publié jeudi une version bêta de Chrome 70. Au menu, des nouveautés qui devraient intéresser les développeurs comme l’authentification par empreintes digitales et le Shape Detection API. Chrome 70 Beta est disponible pour Android, Chrome OS, Linux, macOS et Windows.
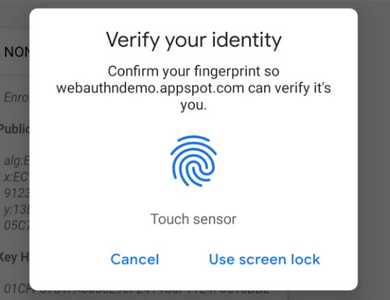
Authentification web dans Google Chrome
L’équipe de développement de Chrome a mis à jour l’API Web Authentification pour inclure un troisième type d’identifiant, PublicKeyCredential, pour compléter les deux autres déjà supportés, PasswordCredential et FederatedCredential.
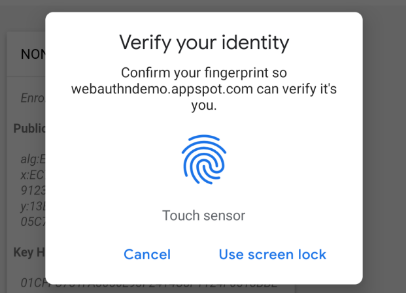
Le type PublicKeyCredential « permet aux applications Web de créer et d'utiliser des informations d'identification solides, certifiées par cryptographie et étendues aux applications pour authentifier fortement les utilisateurs », explique Google. La nouveauté ici est que l’API va prendre en charge désormais le lecteur d'empreintes digitales Android et le capteur macOS TouchID, ce qui signifie que les sites Web implémentant l'API d'authentification Web pourront lire le justificatif PublicKeyCredential transmis par l'un de ces capteurs biométriques pour connecter l'utilisateur. Cette protection est souvent considérée comme étant plus forte que les mauvais mots de passe, mais elle peut être vulnérable à plusieurs attaques.
Google n’est pas le seul à travailler sur technologie qui est basée sur WebAuthn, une nouvelle API et une norme Web permettant d’intégrer les dispositifs de sécurité à l’authentification de site Web.
Autres nouveautés
Chrome 70 implémente l’API de détection de forme capable de détecter automatiquement un visage, un code barre ou encore lire du texte dans les images.
Tous comme Chrome 69 pour iOS, Chrome 70 bêta pour Android va retirer le numéro de build de l’OS de l’utilisateur-agent que le navigateur envoie aux sites web visité. Cette mesure vise à renforcer la confidentialité en limitant le traçage des utilisateurs avec la technique du fingerprinting. Il s’agit d’une des nombreuses techniques d'empreinte digitale de navigateur qui permettent aux sites web d'identifier et de suivre les internautes lors de leur navigation sur le web même lorsque les internautes désactivent ou effacent leurs témoins (cookies). Cette mesure améliorerait aussi la sécurité en rendant plus difficile l’exploitation de vulnérabilités de versions spécifiques du système d’exploitation.
Un autre changement concerne le Plein écran, le mode sera suspendu automatiquement lorsque des boîtes de dialogue seront affichées.
Chrome 70 bêta implémente le TLS 1.3, une version améliorée du protocole de sécurité web qui est devenu un standard officiel en août. TLS 1.3 améliore à la fois l'efficacité et la sécurité puisqu’il constitue une refonte du protocole TLS avec une conception plus simple, moins sujette aux erreurs.
Chrome ajoute aussi le support du codec Opus dans le conteneur mp4 via l’API Media Source Extensions, et apporte le support du Bluetooth Web dans Windows 10 grâce auquel il sera capable de communiquer avec les objets compatibles situés à proximité.
Les utilisateurs les plus impatients peuvent tester ces nouveautés en installant la version bêta, pour les autres, il faudra attendre encore quelques semaines avant la publication de la version stable.
Source : blog Chromium
Et vous ?
Qu’en pensez-vous ?
Voir aussi
Chrome 69 : Google va afficher à nouveau les sous-domaines "www" dans la barre d'adresse, mais ce n'est que temporaire
Google Chrome fête ses 10 ans ! Petit retour sur les promesses d'un nouveau venu sur le marché des navigateurs qui voulait révolutionner le Web
Chrome ne va plus afficher le label « Sécurisé » pour les connexions HTTPS à compter de septembre 2018
Le lazy loading d'images et iframes débarque dans Chrome Canary pour des vitesses de chargement de pages Web en hausse de 18 à 35 %












 Répondre avec citation
Répondre avec citation














Partager