Bonjour,
Pour un projet, je crée une interface web de contrôle très simpliste. Etant totalement novice dans la programmation web je rencontre quelques soucis.
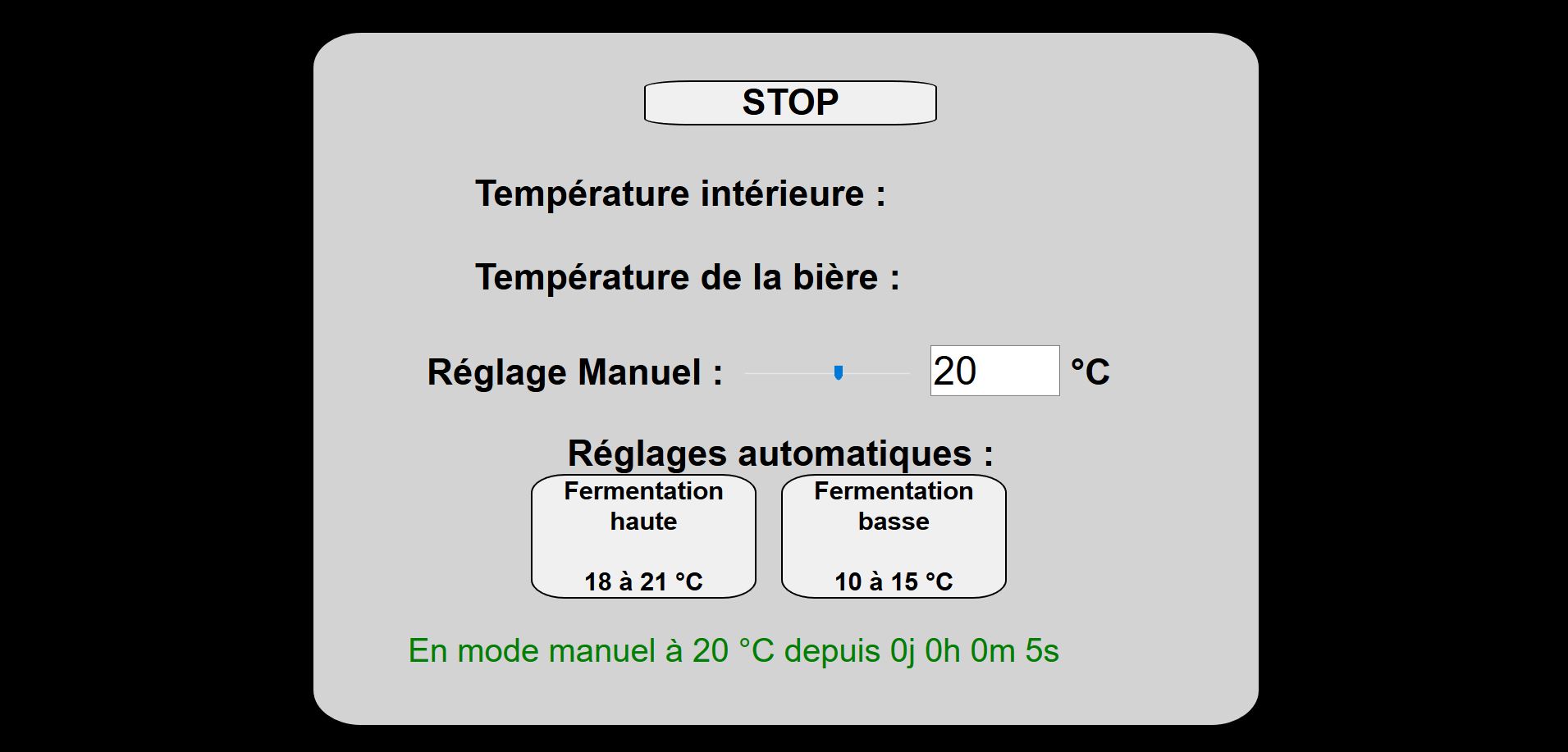
Voici à quoi mon interface ressemble :
Donc en gros mon soucis c'est que lorsque j'appuie sur un des boutons ou si je règle avec le slider, mon label dans le bas doigt se modifier et afficher le texte correspondant.
Mais, lorsque je clique sur l'un, puis sur un autre, puis sur un autre, ... Mes différents labels se mettent à "clignoter" et à changer très rapidement et irrégulièrement de valeur.
Comme si, à chaque fois que je clique sur un de mes boutons, je crée une nouvelle "instance" de mon label.
J'espère avoir été assez clair dans mon explication pour que vous puissiez m'éclairer là-dessus.
Voici mon code :
Merci pour votre aide et bonne soirée !
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84













 Répondre avec citation
Répondre avec citation
Partager