Google lance <portal> pour remplacer <iframe>,
créant ainsi un nouveau système de navigation de page Web pour Chrome
Les annonces faites par Google depuis le début de la conférence I/O 2019 sont nombreuses et variées. Google a ajouté la navigation privée à Google Maps et YouTube pour protéger un peu la vie privée, la famille des Pixel s’est agrandie avec deux nouveaux produits, etc., et l’assistant Google Duplex débarque en version Web. Toujours dans le cas du Web, Google vient d’annoncer l’arrivée d’une nouvelle technologie. Selon Google, il s’agit d’une nouvelle API de plateforme Web appelée « Portals » qui vise à faciliter le chargement et la navigation sur les pages Web en rationalisant l'expérience de navigation des utilisateurs sur votre site.
Depuis toujours, a expliqué Google, il existe une forte volonté d'améliorer la navigation sur le Web, notamment en fournissant des navigations plus rapides et plus fluides et des transitions de page plus attrayantes. AMP a activé un grand nombre de ces propriétés, mais présente également des contraintes importantes, telles que le maintien des utilisateurs dans l’origine du cache de l’AMP. « Nous espérons que l’API Portals pourra répondre à certaines de ces préoccupations tout en offrant une autre fonctionnalité puissante aux développeurs Web », a écrit Google dans un document explicatif du projet.
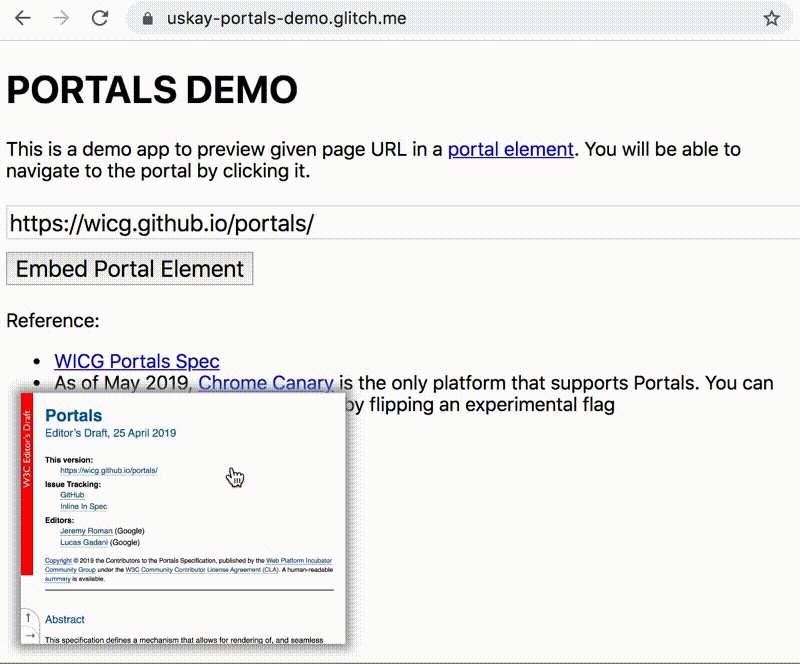
D’après la description faite par Google de la technologie, l’API Portals a été construite pour permettre une navigation transparente entre sites ou pages. En particulier, cela permettra à une page d'afficher une autre page en tant qu'encart et d'effectuer une transition en douceur entre un état encart et un état parcouru. En d’autres termes, continue d’expliquer Google, l’objectif de la technologie « Portails » est d’améliorer la navigation en offrant des transitions plus rapides et plus fluides sur le Web, tout en préservant la confidentialité de l’utilisateur.
L’entreprise a indiqué que l’utilisation de l’API Portals se fera à travers de nouvelles balises « portals ». Ces balises, expert Google, pourront remplacer à l’avenir les balises <iframe> qui représentent aujourd’hui le standard pour incorporer du contenu ou imbriquer des pages Web les unes dans les autres. Pour le géant de la recherche, les balises <iframe> souffrent d’énormes inconvénients. « Avant les balises <portals>, nous aurions pu rendre une autre page en utilisant un <iframe>. Nous aurions également pu ajouter des animations pour déplacer des cadres sur des pages données. Mais avec une balise <iframe>, vous n'avez pas la possibilité de naviguer dans son contenu. Les balises <portals> comblent cet écart, ce qui permet des cas d'utilisation intéressants », a déclaré Google.
Leur cadre d’utilisation va encore plus loin pour faciliter la création d’applications à page unique (SPA pour single page application) ou d’applications multi pages (MPA pour multiple page application). On peut lire dans l'article de présentation de la technologie que les balises <portals> offrent le meilleur des deux mondes : la faible complexité d'une MPA avec les transitions transparentes d'un SPA. Pensez à eux comme à un outil <iframe> en ce sens qu'ils permettent l'intégration, mais contrairement à un <iframe>, ils sont également dotés de fonctionnalités permettant de naviguer vers leur contenu, a expliqué Google.
Une autre chose importante à savoir est que les balises <portals> peuvent être utilisées dans les navigations croisées comme une balise <iframe>.
Ainsi, si vous avez plusieurs sites Web qui se référencent, vous pouvez également utiliser l’API Portals pour créer des navigations transparentes entre deux sites Web différents. Ce cas d'utilisation d'origine croisée est très spécifique aux balises <portals> et peut même améliorer l'expérience utilisateur des SPA. Pour le moment, seul Chrome Canary prend en charge cette technologie. Néanmoins, Google souhaite qu’à l’avenir tous les navigateurs prennent en charge l’API Portals pour une utilisation plus améliorée et plus rationalisée du Web. Voici un exemple d’introduction des balises <portal> dans un document : <portal id="myPortal" src="https://www.example.com/" > </portal>
Sources : Google, GitHub
Et vous ?
Qu'en pensez-vous ?
L’API Portals pourra-t-il s’imposer au détriment des balises <iframe> ?
Voir aussi
Les annonces les plus importantes de Google I/O 2019 : les Pixel 3A et 3A XL débarquent, suivis de l'écran connecté Nest Hub Max et Android Q bêta 3
Google promet de protéger les utilisateurs du fingerprinting et de sécuriser les cookies dans Chrome avec l'utilisation de l'attribut Same-site
Android Studio 3.5 Beta est disponible en téléchargement, l'EDI se concentre sur la santé du système ainsi que le polissage des fonctionnalités
















 Répondre avec citation
Répondre avec citation
Partager