Bonjour à vous,
je gère un site sous wordpress et, grâce aux précieux conseils délivrés sur ce forum, j'ai pu mettre des tableaux SQL sur mon site qui se mettent en forme grâce à la librairie js datatable.
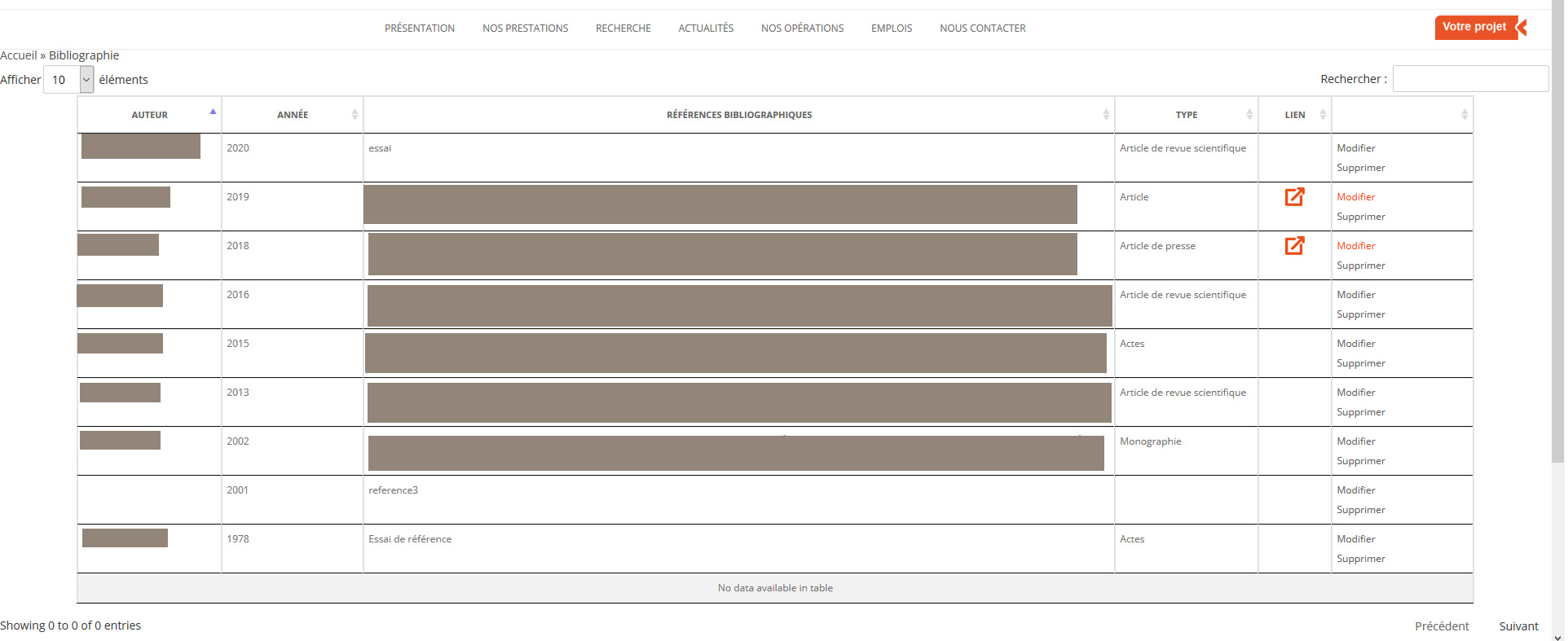
Tout fonctionne très bien pour un de mes tableaux, mais un autre sort les résultats qu'il devrait, mais aussi une dernière ligne vide indiquant "No data available in table" et le décompte d'éléments ne se fait pas.
J'avoue ne pas comprendre car les deux tableaux ont des requêtes SQL très proches, les mêmes types de connexions à ma base, les mêmes types de données et ils vont chercher le même fichier js qui s'exécute dans le footer.
Je ne vois pas d'où venir le problème et je ne sais même pas quel code vous mettre car normalement tout devrait fonctionner.
Est-ce que quelqu'un saurait d'où ça peut venir ?
Pour info tout de même la requête et le tableau ont cette forme :
la connexion se fait par :
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50//requêtes SQL $sql2="SELECT * from bibliographie LEFT JOIN auteur ON bibliographie.ID_Auteur=auteur.ID_Auteur ORDER BY Annee DESC "; //connexion au serveur $connexion=include 'dunum_connexion_db.php'; //Tableau de bibliographie générale ?> <style> th{ text-align: center; } td{ border: 1px solid lightgrey; padding: 5px !important; vertical-align: middle; } </style> <table id="Tableau" class="table table-striped table-bordered" width="90%"> <thead> <tr> <th width=10%> Auteur </th> <th width=10%> Année </th> <th width= 55%> Références bibliographiques </th> <th width=10%> Type </th> <th width=5%> Lien </th> <th width= 10%> </th> </tr> <thead> <?php $sql2 = $connexion->prepare($sql2); $sql2->execute(); while ($row = $sql2->fetch()) { $lien = (!empty($row['Lien']))? '<a href='.$row['Lien'].'><img src=xx/lien.png alt=lien width=30% /></a>' : ''; $fiche_auteur = (!empty($row['Fiche']))? '<a href='.$chemin_image.'collaborateur/'.$row['Nom'].'-'.$row['Prenom'].'>'.$row['Nom_Auteur'].'</a>' : ''.$row['Nom_Auteur'].''; echo "<tr> <td>".$fiche_auteur."</td> <td>".$row['Annee']."</td> <td><div class=cesure>".$row['Reference']."</div></td> <td>".$row['Type']."</td> <td Style='text-align:center !important'>".$lien."</td> <td><a href='modifier_biblio?id=".$row['ID']."&o=u'>Modifier</a><br><a href='supprimer_biblio?id=".$row['ID']."&o=d'>Supprimer</a></td> </tr>\n"; } ?> </table>et le fichier jquery est de cette forme :
Code php : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15











 Répondre avec citation
Répondre avec citation





 au(x) message(s) qui t'a(ont) aidé !
au(x) message(s) qui t'a(ont) aidé ! 
Partager