Ubisoft sponsorise la bibliothèque d'interface utilisateur pour C ++ « Dear ImGui »,
suite à son adhésion au Blender Development Fund pour soutenir l'animation open source
En juillet, Ubisoft a rejoint le Blender Foundation Development Fund en tant que membre Gold (30 000 euros par an). Le studio a mis en ligne une interview de Pierrot Jacquet (responsable des productions chez Ubisoft Animation Studio) pour en expliquer les raisons :
« Blender était, pour nous, un choix évident compte tenu de notre stratégie : il est soutenu par une communauté forte et engagée, et est associé à la vision véhiculée par la Fondation Blender, ce qui en fait l’un des DCC les plus évolutifs du marché.
« En plus de cela, c'est un projet open source. Cela nous permet de contribuer à son développement en nous joignant en tant que membre corporatif et en partageant avec la communauté certains des outils que notre équipe dédiée de Blender développera. Nous aimons l'idée que cet échange mutuel entre la fondation, la communauté et notre studio profite à tous à la fin ».
La raison de cette décision ? Blender 2.8 : « Nous pensons que Blender 2.8, qui sortira dans les prochains jours, va changer la donne pour l’industrie de la CGI. Blender est depuis longtemps déjà dans le radar d'Ubisoft, et au cours de la dernière année, de plus en plus de nos artistes ont montré un intérêt pour son utilisation en production. La croissance de notre communauté interne de Blender, ainsi que les innovations apportées par 2.8 - p. ex. un rendu UX, Grease Pencil, EEVEE en temps réel remodelé - nous ont convaincus que le moment était venu d'apporter un soutien à nos artistes et productions qui souhaitaient ajouter Blender à leur boîte à outils. Quel meilleur moyen de soutenir ce changement que de faire un don à la Fondation Blender, afin que nous puissions aider Blender à poursuivre sa croissance ? »
Dear ImGui
C'est dans ce contexte qu'Ubisoft a confirmé le parrainage du projet open source Dear ImGui, une interface utilisateur graphique légère pour C++. Il génère des tampons de sommet optimisés que vous pouvez rendre à tout moment dans votre application compatible avec le pipeline 3D. Il est rapide, portable, indépendant du rendu et autonome (pas de dépendances externes).
Dear ImGui est conçu pour permettre des itérations rapides et pour permettre aux programmeurs de créer des outils de création de contenu et des outils de visualisation / débogage (par opposition à l'interface utilisateur pour l'utilisateur final moyen). Il favorise la simplicité et la productivité vers cet objectif et manque de certaines fonctionnalités que l'on trouve normalement dans les bibliothèques de plus haut niveau.
Dear ImGui est particulièrement adapté à l'intégration dans le moteur de jeux (pour l'outillage), les applications 3D en temps réel, les applications plein écran, les applications intégrées ou toutes les applications sur les plateformes de consoles où les fonctionnalités du système d'exploitation ne sont pas standard.
Omar Cornut, le développeur principal de Dear ImGui et directeur technique de Lizardcube, décrit l'accord comme « un facteur de croissance notable pour le projet en 2020 ».
Utilisation
Vous pouvez facilement copier et compiler Dear ImGui dans votre application / moteur. Ce sont tous les fichiers du dossier racine du référentiel (imgui.cpp, imgui.h, imgui_demo.cpp, imgui_draw.cpp etc.). Aucun processus de construction spécifique n'est requis. Vous pouvez ajouter les fichiers .cpp à votre projet existant.
Vous aurez besoin d'un backend pour intégrer Dear ImGui dans votre application. Le backend transmet les entrées souris / clavier / manette de jeu et une variété de paramètres à Dear ImGui, et est en charge du rendu des sommets résultants.
Des backends pour une variété d'api graphiques et de plateformes de rendu sont fournis dans le dossier examples/, ainsi que des exemples d'applications. Vous pouvez également créer votre propre backend.
Une fois que Dear ImGui est installé dans votre application, vous pouvez l'utiliser à partir de _anywhere_ dans votre boucle de programme:
Code C++ : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
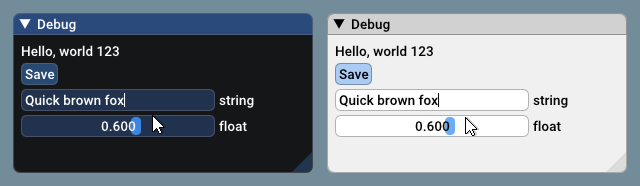
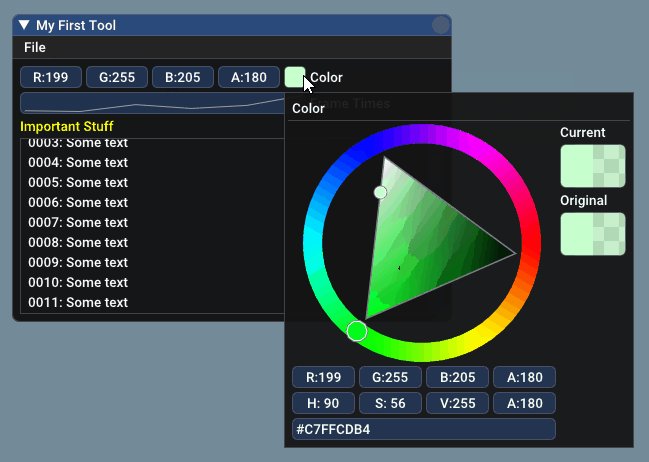
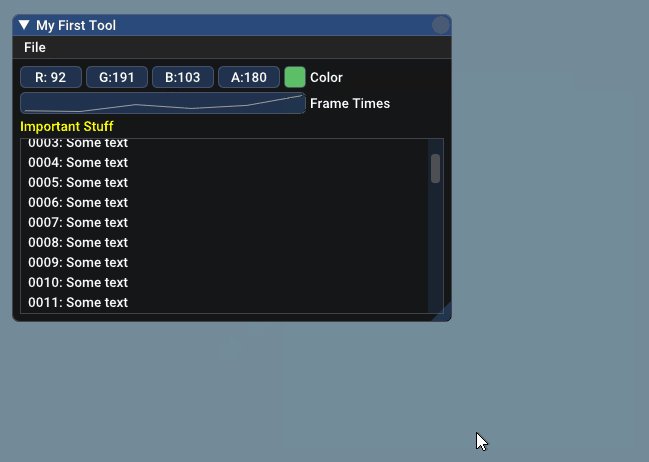
Résultat :
(paramètres : Dark style (left), Light style (right) / Font: Roboto-Medium, 16px / Rounding: 5)
Code C++ : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
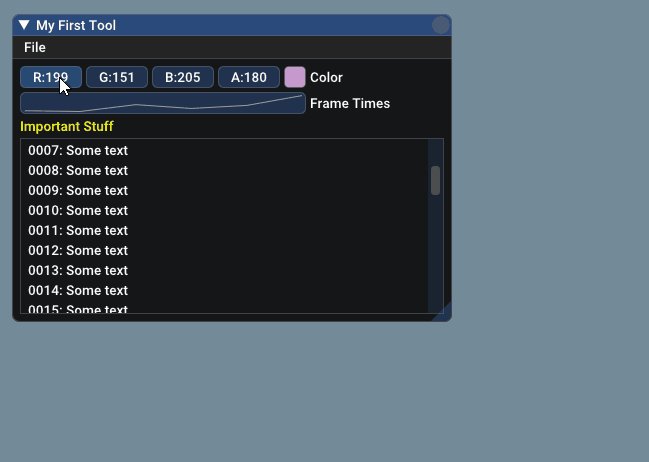
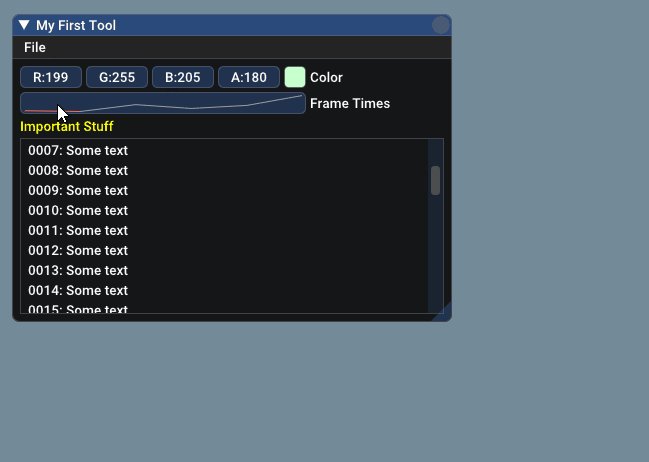
Résultat :
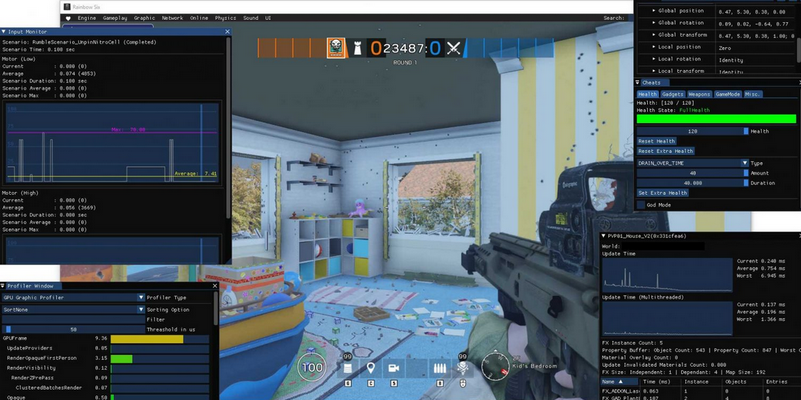
Dear ImGui vous permet de créer des outils élaborés ainsi que des outils de très courte durée. Sur le côté extrême de la courte durée de vie: en utilisant la fonction Edit & Continue (rechargement de code à chaud) des compilateurs modernes, vous pouvez ajouter quelques widgets pour modifier les variables pendant que votre application est en cours d'exécution, et supprimer le code une minute plus tard! Dear ImGui n'est pas seulement là pour peaufiner les valeurs. Vous pouvez l'utiliser pour tracer un algorithme en cours d'exécution en émettant simplement des commandes de texte. Vous pouvez l'utiliser avec vos propres données de réflexion pour parcourir votre ensemble de données en direct. Vous pouvez l'utiliser pour exposer les composants internes d'un sous-système dans votre moteur, pour créer un enregistreur, un outil d'inspection, un profileur, un débogueur, un éditeur / cadre de création de jeu complet, etc.
Ubisoft a utilisé Dear ImGui au cours des deux dernières années sur plusieurs projets AAA. Adopté par l'équipe d'Assassin's Creed en 2016, puis par Rainbow Six un an plus tard, il a été décrit par les membres de l'équipe comme un excellent outil qui permet des itérations rapides et la responsabilisation des programmeurs pour créer des outils de création de contenu et de visualisation.
« Dear ImGui est une élégante interface graphique en mode immédiat qui change fondamentalement la façon dont les outils de production et de débogage sont développés chez Ubisoft. Cette bibliothèque de productivité est un moyen incroyablement efficace d'améliorer la qualité de ces outils », explique Nicolas Fleury, architecte technique sur Rainbow Six: Siege.
Source : Ubisoft
Voir aussi :
Ubisoft reporte la sortie de trois titres majeurs, y compris Watch Dogs Legion et Gods and Monsters, et s'effondre en Bourse après l'annonce de profits en baisse pour l'exercice actuel
Ubisoft Animation Studio rejoint le fonds de développement Blender pour soutenir l'animation open source
Ubisoft célèbre Notre-Dame de Paris en proposant un accès gratuit à Assassin's Creed Unity pendant une semaine, pour profiter de la cathédrale en 3D
Les meilleurs employeurs de 2019 : Facebook et Google perdent du terrain aux USA, tandis qu'Ubisoft monte en flèche en France, selon Glassdoor

















 Répondre avec citation
Répondre avec citation
Partager