Bonjour !
Je suis en train de faire l'activité du cours Apprenez à programmer avec javascript, et depuis plusieurs jours, je suis complétement bloqué ...
Je viens vers vous pour solliciter votre aide.
Voici la consigne :
Après votre travail sur le site de streaming, on vous demande d'aider avec une app qui permet aux utilisateurs de suivre les livres ils sont en train de lire, ou ont lu.
Votre travail est de créer la classe Book et de peupler la base de données de développement avec trois ou quatre livres pour vérifier le bon fonctionnement de l'interface.
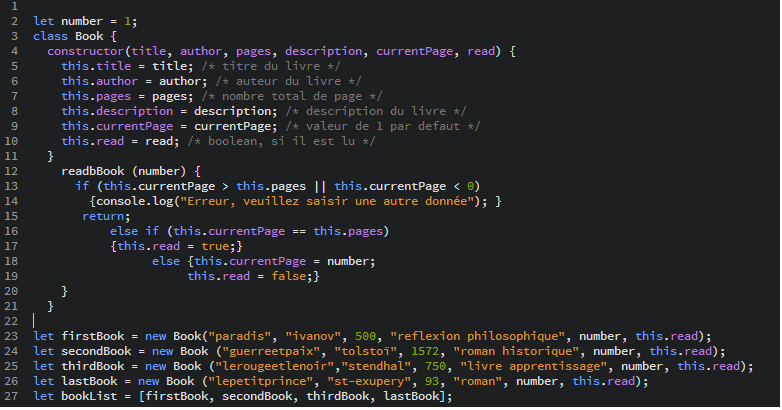
Dans le fichier Book.js, créez une classe Book.
La classe doit comporter les champs suivants :
- title: le titre du livre (string)
- author: l'auteur du livre (string)
- pages: le nombre total de pages (number)
- description: une description courte du livre (string)
- currentPage: la page à laquelle l'utilisateur s'est arrêté (number, valeur de 1 par défaut)
- read: si l'utilisateur a terminé le livre ou non (boolean)
La classe Book nécessite une méthode instance readBook qui prend un numéro de page (number) en argument. Cette méthode sera appelée pour que l'utilisateur puisse signaler à quelle page il s'est arrêté.
si le numéro de page n'est pas valable, prévenir l'utilisateur et ne pas changer les valeurs des propriétés de l'instance
sinon, donnez la valeur de l'argument reçu à la propriété currentPage
si la valeur de currentPage est la dernière page du livre, le livre est considéré comme read (lu)
Maintenant, dans database.js, créez trois ou quatre instances de la classe Book à l'aide du mot-clé new.
Créez un tableau bookList qui contient toutes ces instances.
Je vous remercie de votre attention.










 Répondre avec citation
Répondre avec citation







Partager