Bonjour,
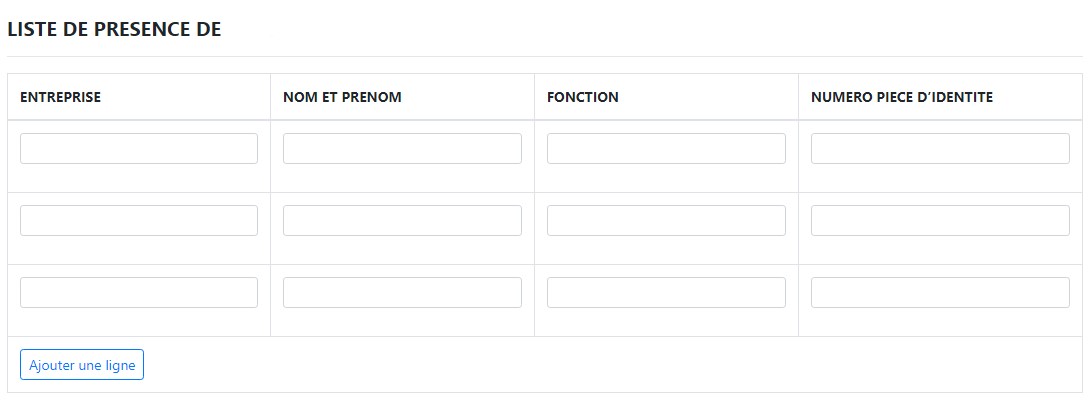
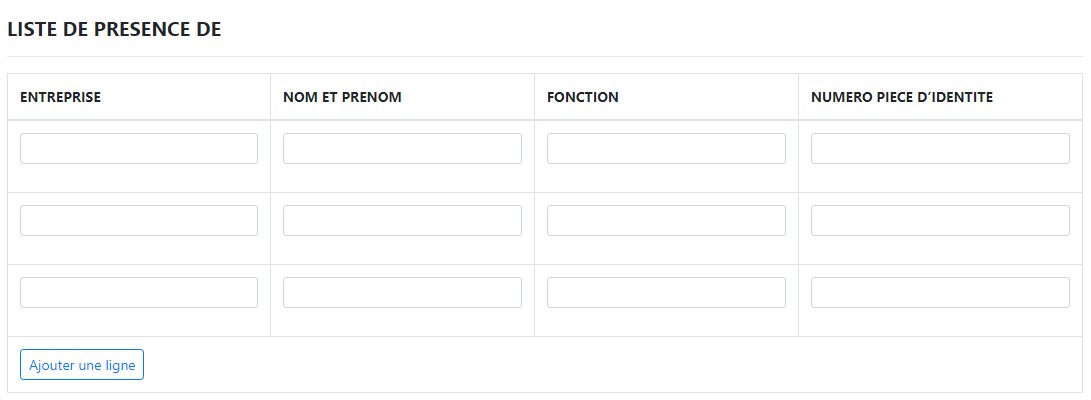
En cliquant sur un bouton, J'arrive a cloné ou dupliqué le tr de mon tableau avec tous les champs input de type text.
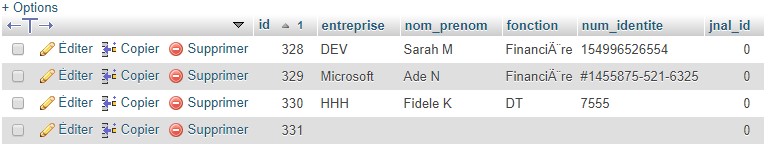
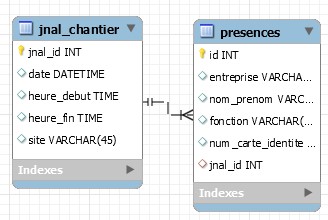
Mon souci est de pouvoir enregistrer l données de chaque champs dans la table de presences qui est dans la bdd.
AIDEZ MOI SVP
voici un model
Voici le code:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7<script> $('#btn').click(function(e) { e.preventDefault(); var $clone = $('#dup').clone().attr('id', '').removeClass('d-none').appendTo('#01'); $('#dup').before($clone); }) </script>










 Répondre avec citation
Répondre avec citation








 sur jreaux. Si la ligne est dupliquée en JS, il vaut mieux qu'il n'y ait pas d'index explicite. Sinon, il va falloir éditer les champs pour modifier l'index.
sur jreaux. Si la ligne est dupliquée en JS, il vaut mieux qu'il n'y ait pas d'index explicite. Sinon, il va falloir éditer les champs pour modifier l'index.





Partager