Bonjour à tous !
Cela fait plusieurs semaines que je cherche et je ne trouve rien pour vraiment m'aider, je m'en remet donc à l'énorme communauté de développez.net
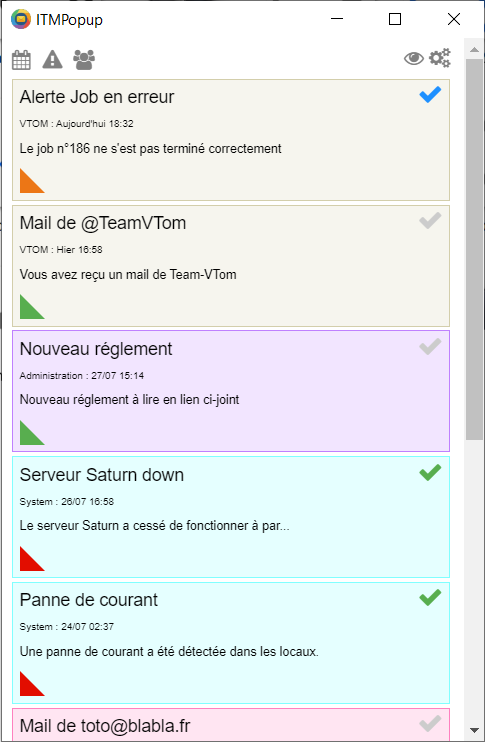
J'explique mon problème, je développe en ce moment pour mon entreprise une petite application avec Electron. Le principe est d'afficher des notifications dans une petite fenêtre, voici un visuel si vous voulez avoir un aperçu :
(Désolé pour la grande taille de l'image)
Sur le visuel, les notification sont codées en dur dans un fichier HTML/CSS, c'est simplement pour l'exemple.
Maintenant j'ai un fichier Json stocké en local dans le dossier de l'application qui contient les données nécessaires à la génération d'une notification, en voici un exemple :
Ce que je cherche a faire c'est récupérer les données de ce fichier, ensuite je construit une notification avec ce code qui sera placé dans une fonction qui boucles tant qu'il y a des notifications à récupérer :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
Mon problème c'est que je n'arrive pas à récupérer ces données, j'ai cherché un moment sans véritable solution.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
Voici ce que j'ai essayé jusqu’à présent dans mon code Javascript qui génère les notifications :
- Utiliser la méthode XMLHttpRequest() mais il faut un serveur Web et je ne compte pas faire ça, c'est une application de bureau toute simple et je n'ai pas envie de passer par un serveur web juste pour récupérer des données que je peut mettre en local.
- Utiliser un require("chemin du fichier") mais ça ne fonctionne pas, d'après ce que j'ai compris, require() n'est pas implémenté de base sur les navigateurs donc electron met l'option nodeIntegration a false. Mais apparemment ce n'est pas une bonne idée de le mettre a true pour des questions de sécurité
- Enfin j'ai essayé avec un require("fs") mais c'est le même problème qu'au dessus.
Voilà, en espérant avoir donné suffisamment de détails pour que m'apportiez des éléments de réponses.
Merci d'avance !










 Répondre avec citation
Répondre avec citation
Partager