1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
| object Form1: TForm1
Left = 0
Top = 0
Caption = 'Form1'
ClientHeight = 528
ClientWidth = 459
FormFactor.Width = 320
FormFactor.Height = 480
FormFactor.Devices = [Desktop]
DesignerMasterStyle = 0
object ListView1: TListView
ItemAppearanceClassName = 'TDynamicAppearance'
ItemEditAppearanceClassName = 'TDynamicAppearance'
HeaderAppearanceClassName = 'TListHeaderObjects'
FooterAppearanceClassName = 'TListHeaderObjects'
Position.X = 32.000000000000000000
Position.Y = 40.000000000000000000
Size.Width = 369.000000000000000000
Size.Height = 425.000000000000000000
Size.PlatformDefault = False
TabOrder = 1
ItemAppearance.ItemHeight = 200
ItemAppearance.ItemEditHeight = 200
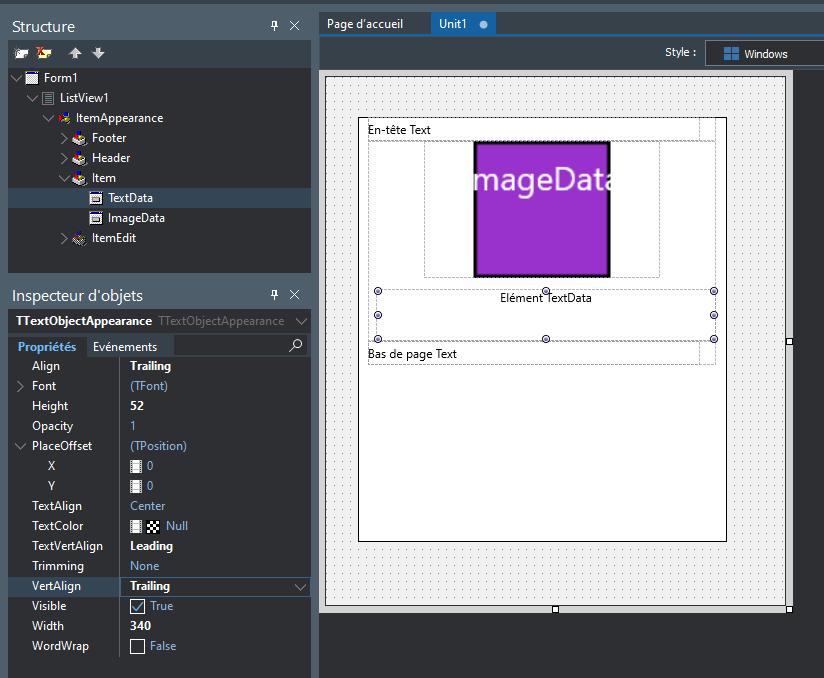
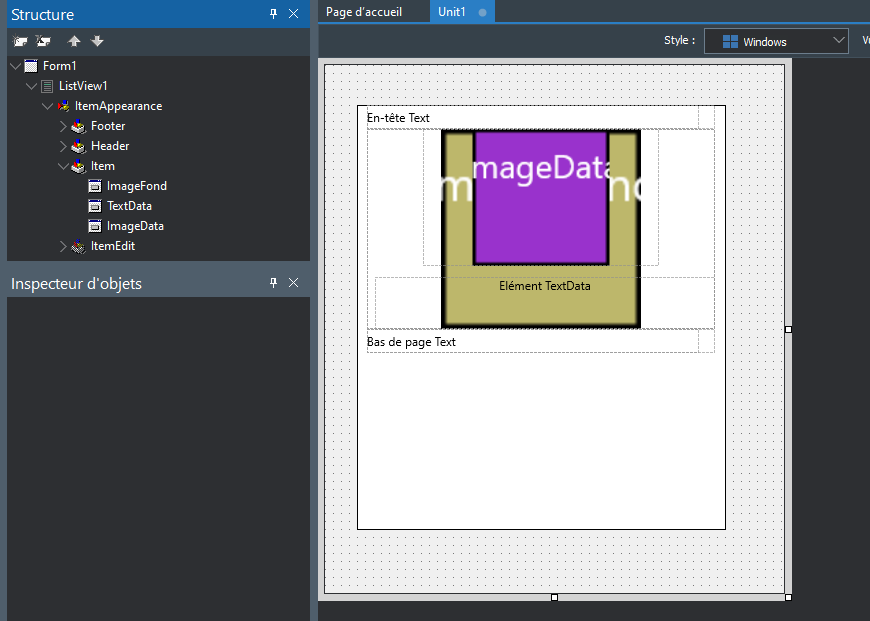
ItemAppearanceObjects.ItemObjects.ObjectsCollection = <
item
AppearanceObjectName = 'TextData'
AppearanceClassName = 'TTextObjectAppearance'
Appearance.TextVertAlign = Leading
Appearance.Width = 340.000000000000000000
Appearance.Height = 52.000000000000000000
Appearance.Align = Trailing
Appearance.VertAlign = Trailing
end
item
AppearanceObjectName = 'ImageData'
AppearanceClassName = 'TImageObjectAppearance'
Appearance.Width = 236.000000000000000000
Appearance.Height = 137.000000000000000000
Appearance.Align = Center
end
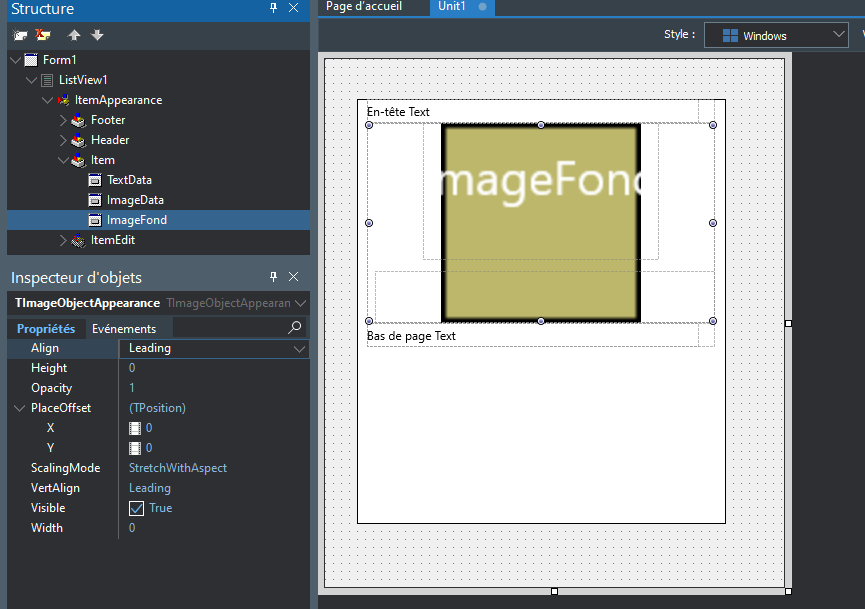
item
AppearanceObjectName = 'ImageFond'
AppearanceClassName = 'TImageObjectAppearance'
end>
ItemAppearanceObjects.ItemEditObjects.ObjectsCollection = <
item
AppearanceObjectName = 'Text1'
AppearanceClassName = 'TTextObjectAppearance'
end>
end
end |











 Répondre avec citation
Répondre avec citation















 pour cette idée
pour cette idée  en tout cas pour du multi-plateforme cela réglerai peut-être un problème de dpi
en tout cas pour du multi-plateforme cela réglerai peut-être un problème de dpi

Partager