Bonjour a tous et a toute,
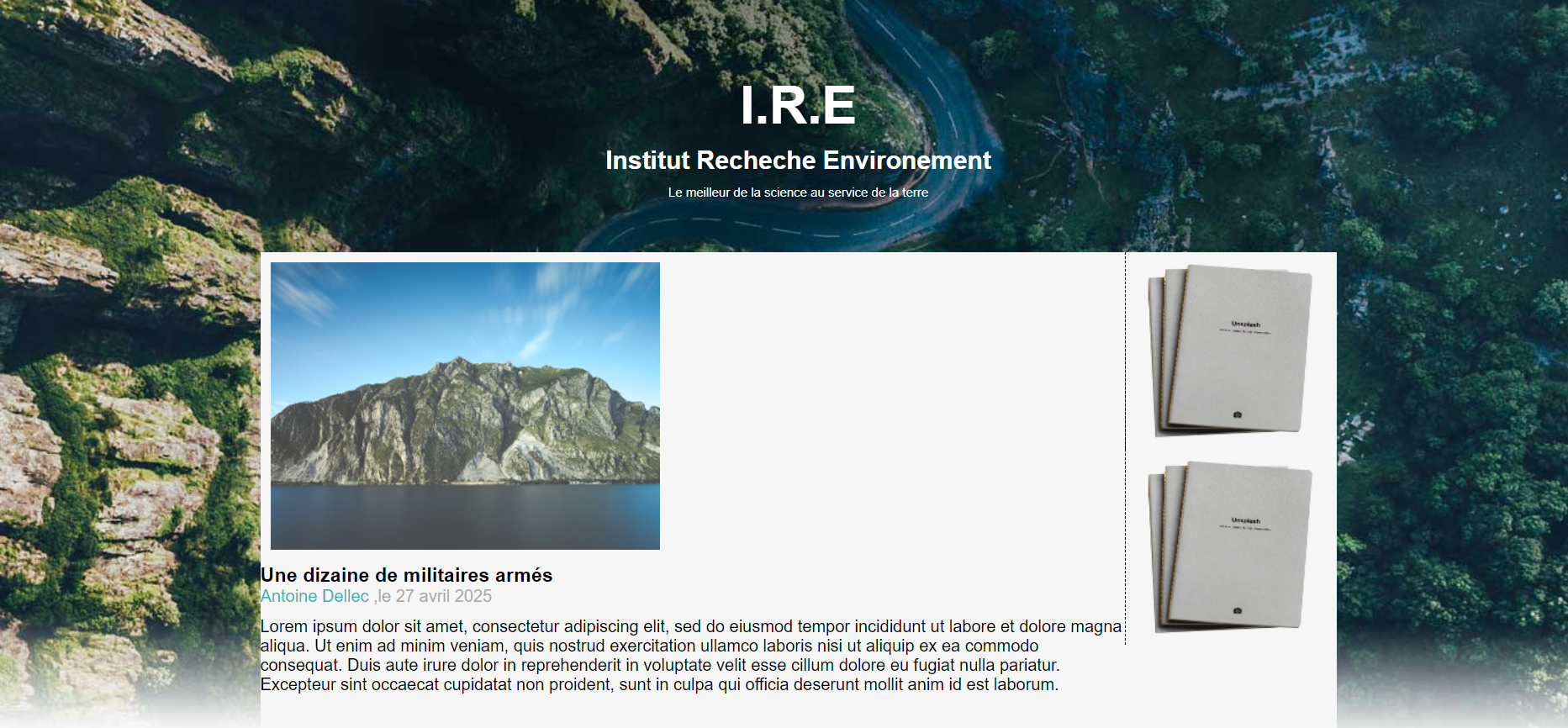
j'ai un petit soucis, mon texte ne veut pas s'aligner avec mon image, j'ai pourtant utiliser float:left...
je vous met une capture d'écran et une partie de mon code
et le
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
Code CSS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
(J'ai du donner une largeur aux div sinon ceux ci ne s'alignait pas)
Si vous avez des réponses... merci











 Répondre avec citation
Répondre avec citation
Partager