JetBrains présente la première itération de Compose for Desktop, un framework Kotlin
qui simplifie la création d’interfaces utilisateurs et est basé sur Jetpack Compose de Google
JetBrains lance Compose for Desktop, un framework Kotlin qui simplifie la création d’interfaces utilisateurs à la fois performantes et esthétiques, et invite les développeurs à tester cette technologie en avant-première.
Selon JetBrains, Compose for Desktop propose une approche déclarative et réactive pour la création d’interfaces utilisateur avec Kotlin, grâce à une API inspirée de frameworks tels que React et Flutter. Compose for Desktop vous permet de déclarer votre interface utilisateur en code en combinant des fonctions composables. Le maintien de la synchronisation de l’état et de la représentation visuelle de votre application se fait automatiquement.
Le projet est basé sur Jetpack Compose de Google, une boîte à outils pour le développement d’interfaces utilisateurs pour Android. Par conséquent, les connaissances que vous avez peut-être déjà acquises en travaillant avec Jetpack Compose sur Android peuvent être directement appliquées à Compose for Desktop et vice versa. Les principales API fournies par Compose for Desktop se comportent comme leurs homologues mobiles, notamment en ce qui concerne les modificateurs, les éléments d’interface utilisateur et les primitives de disposition. En fait, le cœur de Compose for Desktop est développé comme une partie intégrante du Jetpack Compose de Google, ce qui garantit que les deux technologies évolueront ensemble. Cette approche permet également de partager des parties importantes de la mise en œuvre de votre interface utilisateur entre desktop et Android.
La prise en main de Compose for Desktop est rapide. Après avoir configuré les dépendances du projet, vous pouvez exprimer une interface simple et dynamique en quelques lignes de code seulement et une riche bibliothèque d’éléments de Material Design prêts à l’emploi vous aidera à démarrer la création de votre interface utilisateur.
1
2
3
| import androidx.compose.desktop.Window import androidx.compose.foundation.Text import androidx.compose.material.* import androidx.compose.runtime.*
fun main() = Window(title = "Compose for Desktop") { var count by remember { mutableStateOf(0) } MaterialTheme { Button( onClick = { count++ }) { Text(if (count == 0) "Hello World" else "Clicked $count!") } } } |
Mais Compose for Desktop va au-delà des éléments d’interface utilisateur, des fonctions composables et autres concepts que l’on peut également trouver dans son équivalent Android.
API spécifiques au desktop
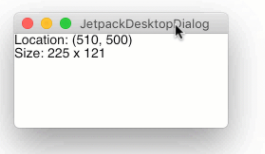
Pour assurer la conception d’interfaces utilisateurs de bureau correctement intégrées pour vos applications, Compose for Desktop dispose de son propre ensemble d’API permettant le déploiement de fonctionnalités spécifiques au bureau. Elles ont la même structure que les autres API de Compose et permettent à votre application de réagir à des événements de pointeur, d’interroger et de manipuler la taille et le positionnement des fenêtres de votre application, de créer des icônes de gouttière ou des entrées de barre de menu, etc.
fun main() { Window { var windowSize by remember { mutableStateOf(IntSize.Zero) } var windowLocation by remember { mutableStateOf(IntOffset.Zero) } AppWindowAmbient.current?.apply { events.onResize = { windowSize = it } events.onRelocate = { windowLocation = it } } Text(text = "Location: ${windowLocation}\nSize: ${windowSize}") } }
L'objectif de JetBrains est de traiter toutes les fonctionnalités utiles avec ces API dès que possible. Pour ce faire, l'éditeur doit déterminer quelles sont les intégrations qui vous manquent le plus dans cette version intermédiaire, afin de pouvoir hiérarchiser les priorités dans l’évolution continue de ces interfaces. C'est pourquoi les développeurs son invité à faire des retours à ce sujet.
Migrations harmonieuses et contrôle total
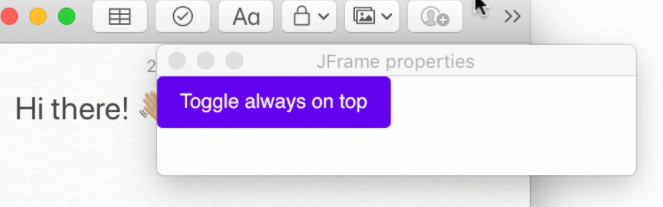
Tout comme le langage de programmation Kotlin, l’approche de Compose for Desktop vise à faciliter l’interopérabilité et les migrations. Ainsi, l’intégration de Compose for Desktop avec Swing et AWT met à disposition de vos applications toute la puissance de ces API graphiques Java. Elle vous permet également de migrer progressivement les applications utilisant ces frameworks vers Compose for Desktop.
fun main() = Window(title = "JFrame properties") { var alwaysOnTop by remember { mutableStateOf(false) } onCommit(alwaysOnTop) { val jFrame = AppManager.focusedWindow?.window jFrame?.let { // Use JFrame-specific methods it.isAlwaysOnTop = alwaysOnTop } } MaterialTheme { Column { Button(onClick = { alwaysOnTop = !alwaysOnTop }) { Text("Toggle always on top") } } } }
Pour un maximum de flexibilité et de maîtrise, JetBrains a décidé d'exposer également une partie importante de l’API fournie par la bibliothèque graphique native Skia, sur laquelle repose Compose for Desktop, ce qui vous procure un contrôle total sur le rendu de votre application.
« Nous n’en sommes qu’à la première étape de Compose for Desktop. Il est donc possible que vous rencontriez des problèmes ou trouviez que certaines fonctionnalités manquent. Veuillez également noter qu’avant une première version stable, certaines des API fournies par Compose for Desktop peuvent encore changer. Nous travaillons activement à une première version stable et comptons beaucoup sur vos retours pour nous aider à y parvenir ».
 Page d'accueil de Compose for Desktop
Page d'accueil de Compose for Desktop
 tutoriel de prise en main
tutoriel de prise en main
Source : JetBrains
Page d'accueil de Compose for Desktop
tutoriel de prise en main















 Répondre avec citation
Répondre avec citation
Partager