WebStorm, l'EDI pour le développement d'apps Web, est disponible en version 2020.3 avec la prise en charge de Tailwind CSS
et des améliorations dans l'apparence et l'ergonomie
WebStorm est un EDI développé par JetBrains qui permet de créer des applications web, mobiles, côté serveur et desktop avec JavaScript, TypeScript ainsi que CSS et HTML. Il apporte de nombreuses fonctionnalités comme la possibilité et prend en charge des frameworks les plus populaires comme Angular, React, Vue.js, Node.js, Meteor, Ionic, Cordova, React Native, et Electron.
JetBrains a annoncé la disponibilité de WebStorm 2020.3 qui s'accompagne d'améliorations et de nouvelles fonctionnalités dans ces catégories :
- Apparence et ergonomie : un nouvel écran de bienvenue, la possibilité de synchroniser le thème EDI avec les paramètres de votre système d'exploitation, des améliorations pour travailler avec les onglets, la possibilité d'ouvrir des fichiers avec WebStorm par défaut, et plus encore.
- Framework et technologies : prise en charge de Tailwind CSS, possibilité de créer des composants React à partir des utilisations, améliorations de Vue.js, prise en charge complète de pnpm, etc.
- JavaScript et TypeScript : fenêtres d'outils TypeScript et Problems intégrées, meilleur formatage pour les littéraux de modèle complexes avec CSS et HTML, une expérience de débogage améliorée et de meilleures suggestions de complétion pour les chaînes.
- Outils : prise en charge de Code With Me, l'outil de développement collaboratif de JetBrains, une formation sur les bases de WebStorm, une meilleure vérification orthographique et grammaticale et la conversion cURL dans le client HTTP.
- Contrôle de version : prise en charge de la mise en scène Git, menu VCS réorganisé et améliorations pour l'utilisation des branches.
- Navigation : aperçu rapide des fichiers, une barre de navigation plus utile et une fonctionnalité Search Everywhere plus puissante plus puissante.
Apparence et ergonomie
Nouvel écran de bienvenue
JetBrains a mis l'écran de Bienvenue à jour ! Les principaux objectifs de ce changement étaient de simplifier la configuration initiale de l'EDI et de faciliter la gestion de certains paramètres clés. Voici ce qui a changé :
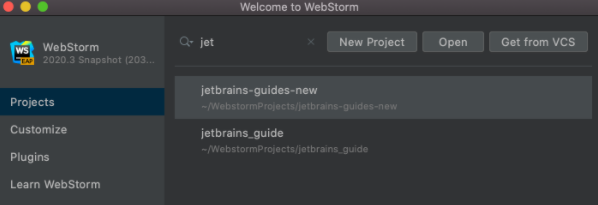
- Lorsque vous démarrez WebStorm pour la toute première fois, vous ne verrez plus l'assistant de configuration - seules les boîtes de dialogue Politique de confidentialité et Licence seront affichées. Dès que vous ouvrez vos projets, ils seront affichés sur la droite, avec les boutons Nouveau projet, Ouvrir et Obtenir à partir du VCS affichés dans le coin supérieur droit.

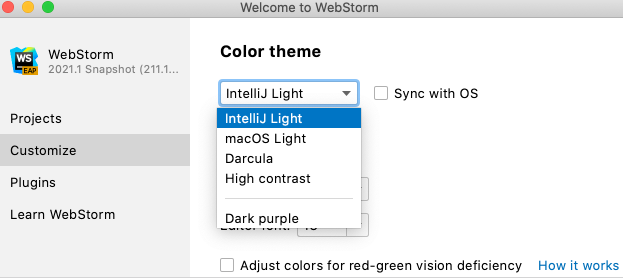
- Sur le côté gauche de l'écran de bienvenue, vous trouverez les onglets Personnaliser et Plug-ins. L'onglet Personnaliser vous permet de modifier les paramètres les plus couramment utilisés, tels que les thèmes et les polices EDI. L'onglet Plugins fournit un accès rapide à la liste des plugins disponibles et vous permet de les installer.
- Enfin, il y a l'onglet Learn WebStorm. À partir de cet onglet, vous pouvez accéder directement à l'aide en ligne de JetBrains, ainsi qu'à d'autres ressources, telles que les vidéos éducatives WebStorm et la carte de référence du keymap. Il donne également accès à un cours de formation interactif.
Thème de l'IDE synchronisé avec les paramètres du système d'exploitation
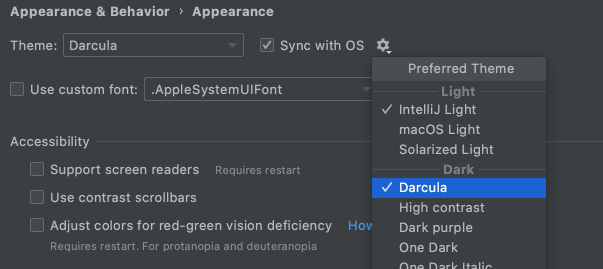
Une autre amélioration concernant l'apparence et l'ergonomie est la possibilité de synchroniser votre thème WebStorm avec vos paramètres macOS et Windows. Il vous suffit de cliquer sur Preferences / Settings | Appearance & Behavior | Appearance | Theme et de sélectionner l'option Sync with OS. Cliquez sur l'icône engrenage à côté de Sync with OS pour choisir votre thème préféré. JetBrains projette d'implémenter cette fonctionnalité pour les utilisateurs de Linux également.
Amélioration du travail avec les onglets
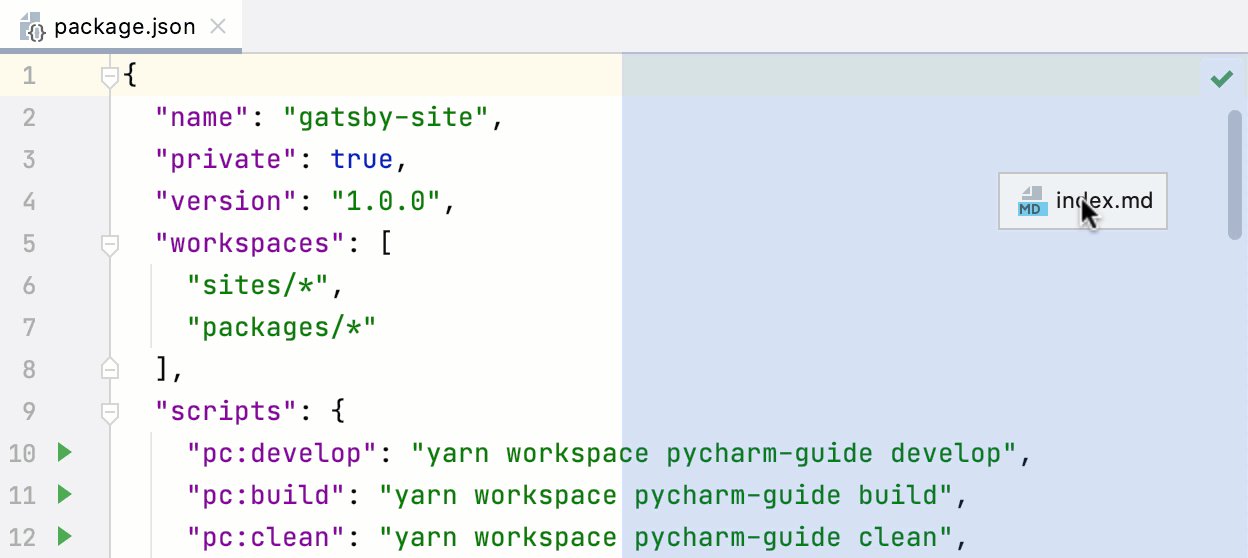
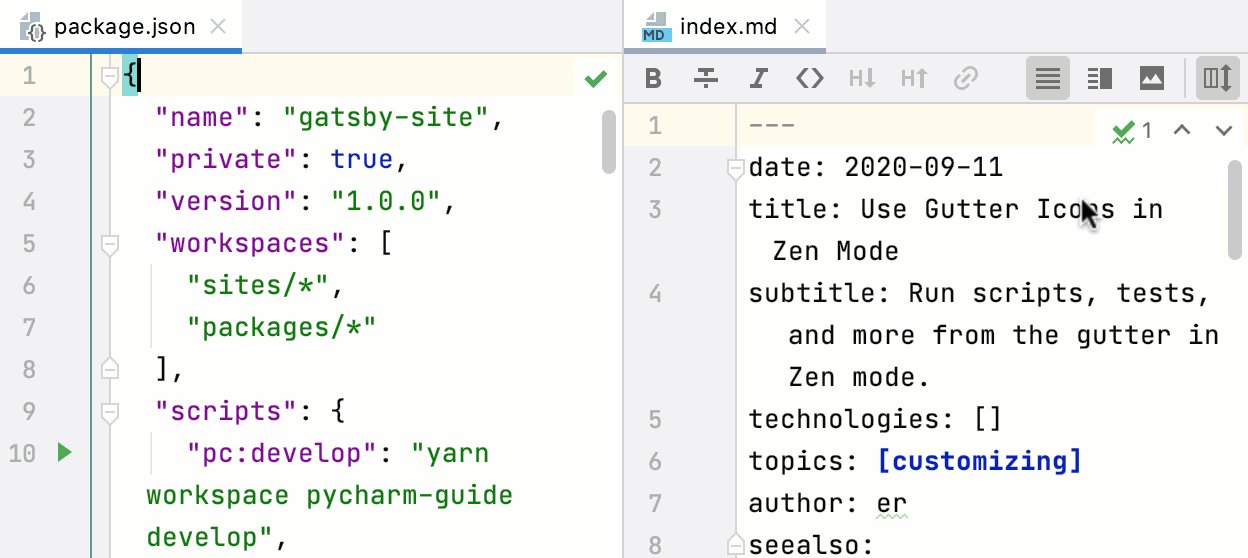
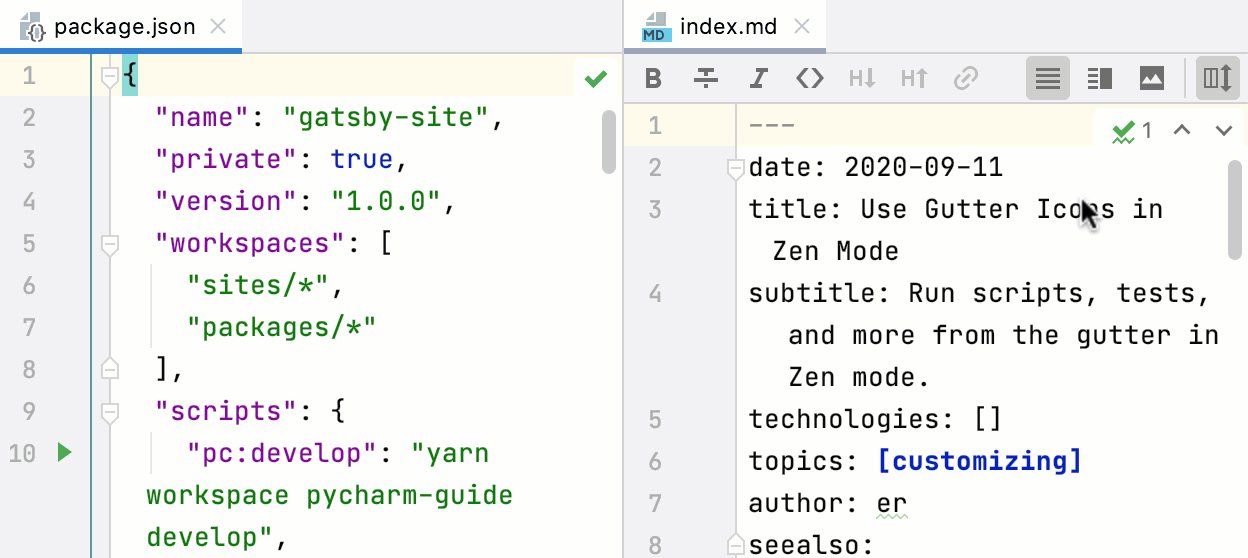
Dans la version 2020.3, le travail avec les onglets offre plus de possibilités. Dorénavant, vous pouvez diviser l'écran de l'éditeur en glissant-déposant des onglets ou avec la nouvelle action Open in Right Split (une action disponible également dans le menu contextuel de l'onglet). En outre, les onglets épinglés sont maintenant signalés par une icône spécifique et s'affichent au début de la barre des onglets pour vous permettre de les retrouver plus rapidement.
Mode Lecteur
WebStorm dispose d'un nouveau mode qui améliore la lisibilité de votre bibliothèque et de vos fichiers en lecture seule. Utilisez-le pour le rendu des commentaires, l'activation des ligatures de polices, et plus.
Modèles multifichiers
Il est désormais possible d'ajouter des modèles de fichiers personnalisés qui créent plusieurs fichiers à la fois. Cela peut s'avérer pratique si vous avez besoin d'ajouter un fichier .js avec le fichier de test correspondant par exemple.
Fichiers ouverts avec WebStorm
Paramétrer WebStorm afin qu'il ouvre des types de fichiers spécifiques par défaut est maintenant très simple. Il suffit d'aller dans Preferences / Settings | Editor | File Types et de cliquer sur le bouton Associate File Types with WebStorm.
Frameworks et Technologies
Prise en charge de Tailwind CSS
L'une des améliorations les plus attendues, la prise en charge de Tailwind CSS, est enfin arrivée dans WebStorm! Voyons comment cela peut vous aider à travailler plus efficacement avec ce framework populaire.
Tout d'abord, vous pouvez maintenant vous attendre à ce que WebStorm remplisse automatiquement les classes Tailwind dans vos fichiers HTML et après la directive @apply. Vous verrez également des suggestions de complétion pour les variantes de pseudo-classes.
Si vous survolez une classe dans vos fichiers HTML et CSS, l'EDI vous montrera un aperçu du CSS résultant. Vous pouvez également voir cet aperçu lors de la saisie semi-automatique de votre code à l'aide de la fenêtre contextuelle Documentation (F1 / Ctrl + Q).
De plus, WebStorm prend désormais en charge les personnalisations que vous effectuez à l'aide des fichiers tailwind.config.js. L'EDI analyse ces fichiers et fournit une complétion en fonction de vos personnalisations. Si vous définissez un thème personnalisé avec de nouvelles couleurs, par exemple, vous verrez les classes nouvellement générées avec le nom de la couleur personnalisée dans la fenêtre contextuelle de complétion.
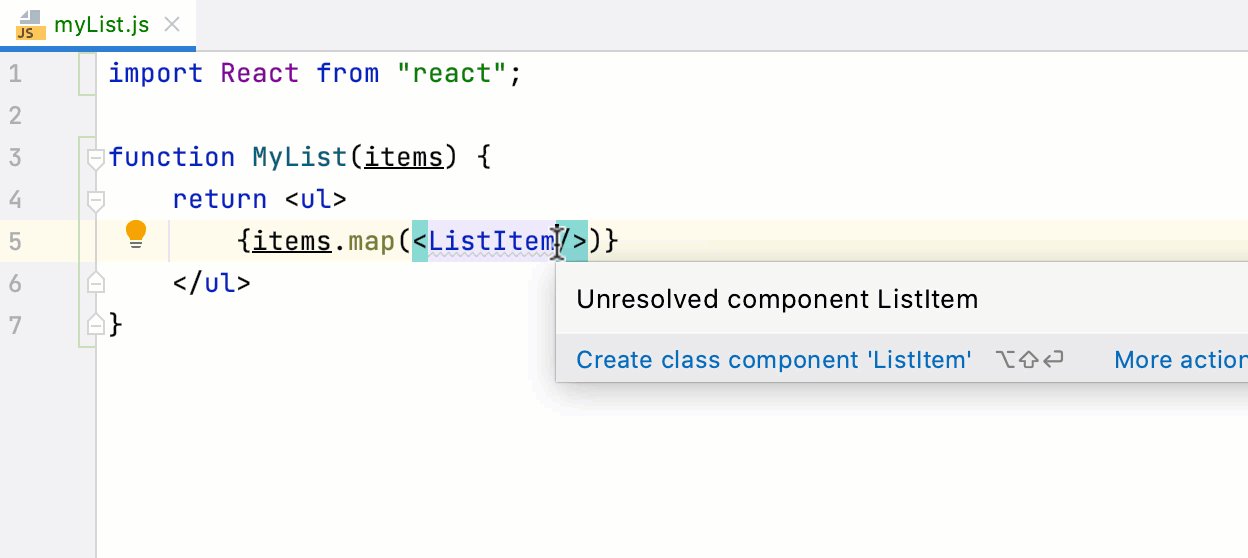
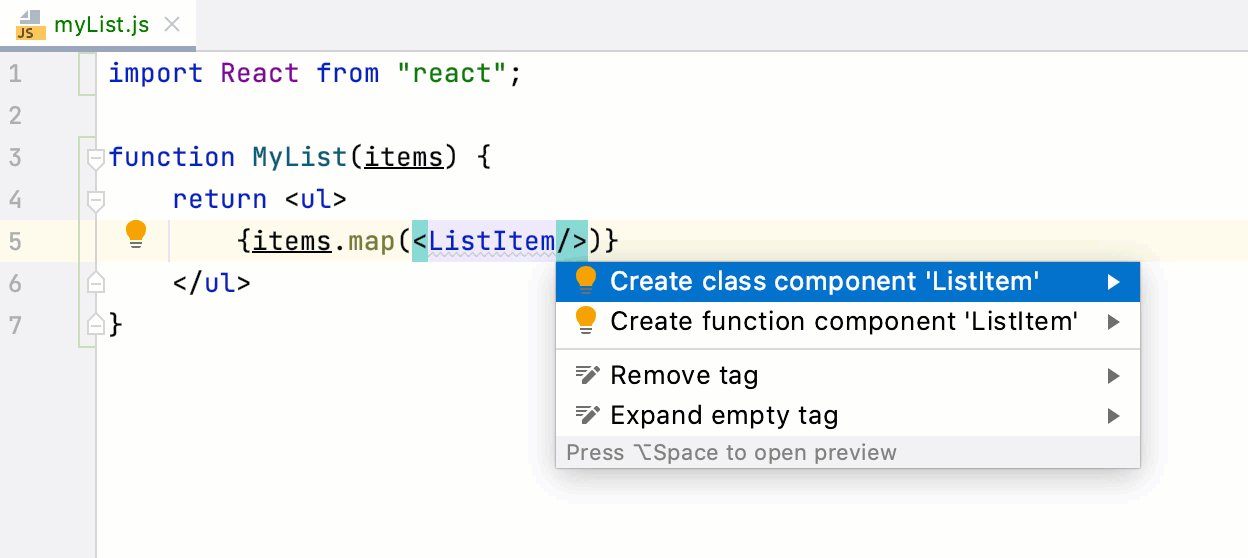
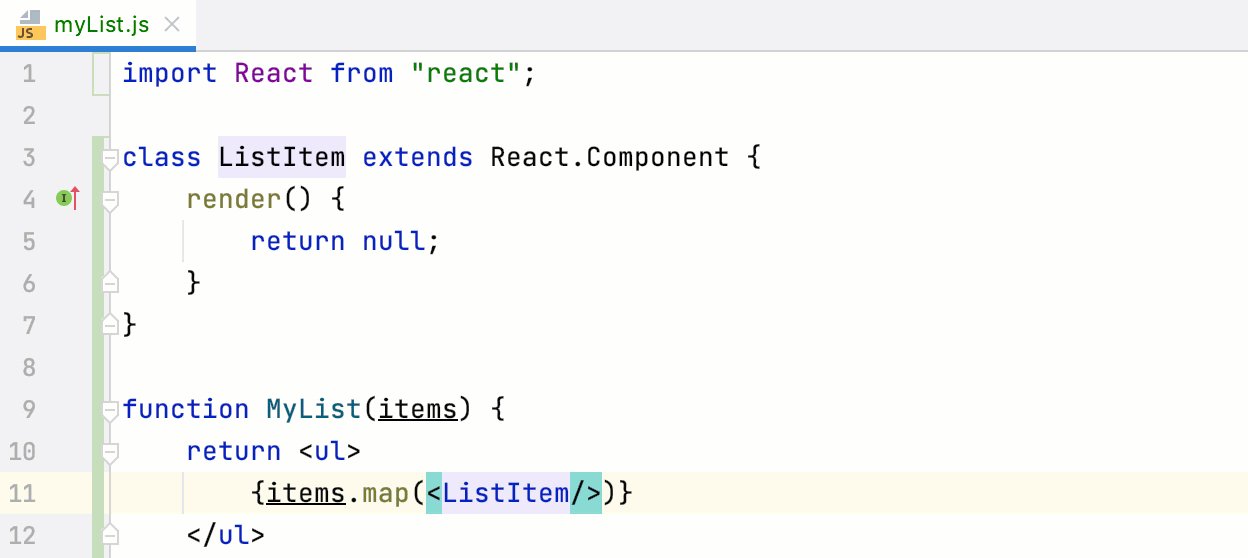
Créer des composants React à partir des utilisations
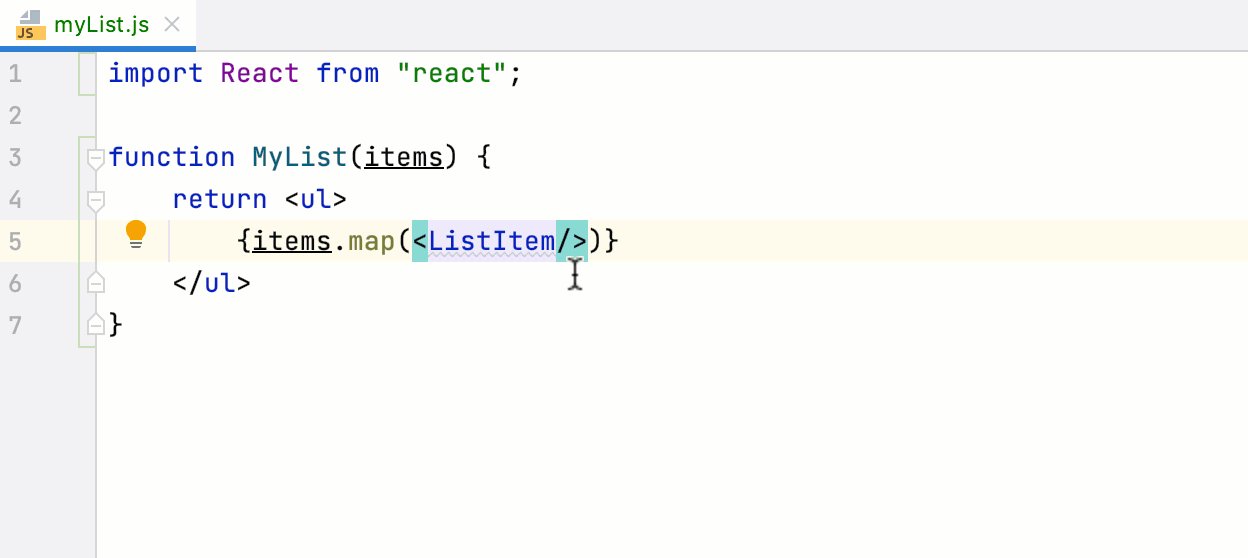
Comme vous le savez peut-être, WebStorm vérifie constamment que les variables et les champs référencés sont valides. Lorsqu'ils ne le sont pas, l'EDI peut suggérer de créer la construction de code appropriée pour vous. Maintenant, il peut également le faire pour les composants React. Placez le curseur sur un composant non résolu, appuyez sur Alt + Entrée, puis sélectionnez l'inspection correspondante. Et hop !
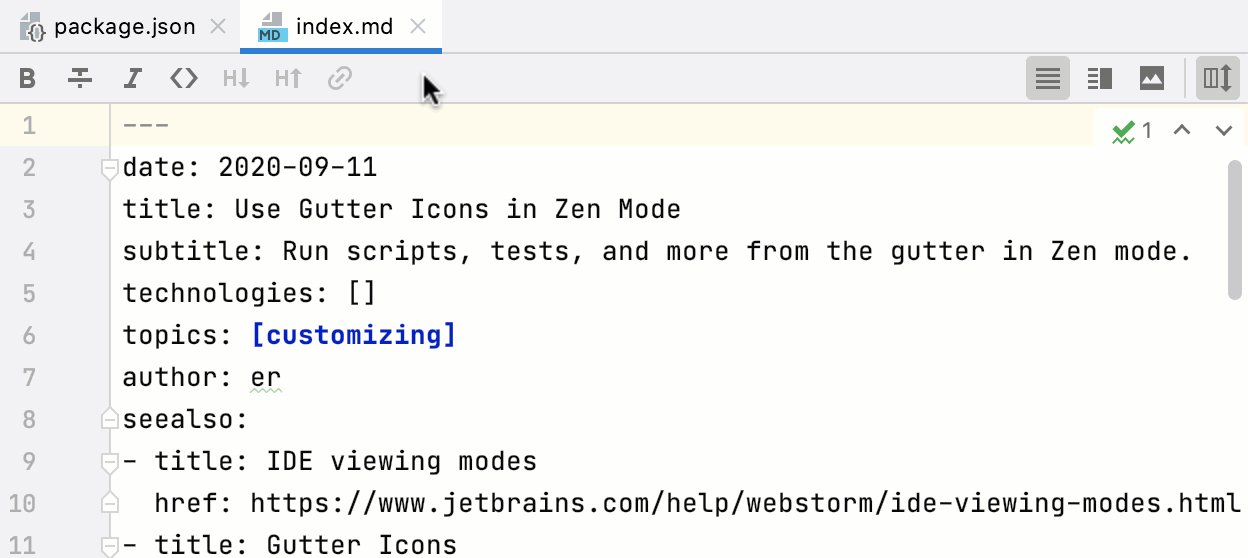
Améliorations de l'édition et de l'aperçu Markdown
Les nouveautés telles que la prise en charge de Mermaid.js, la possibilité de reformater vos fichiers .md et le défilement automatique du volet de prévisualisation synchronisé avec l'éditeur ces changements améliorent considérablement l'expérience avec les fichiers Markdown dans WebStorm.
Améliorations pour Vue.js
JetBrains a corrigé un certain nombre de problèmes liés à Vue 3. Par exemple, WebStorm prend désormais en charge la syntaxe de la configuration de script. L'éditeur s'est également assuré que l'EDI applique correctement les règles de style de code ESLint dans les projets Vue et avons amélioré l'intégration avec le service de langage TypeScript.
Prise en charge complète de pnpm
WebStorm prend désormais totalement en charge le pnpm package manager, en plus de npm et yarn. Au cours de l'année dernière, JetBrains a progressivement implémenté des améliorations à la prise en charge de pnpm. Avec la version 2020.3, l'éditeur y a apporté la touche finale.
Si vous ouvrez un projet avec un fichier pnpm-lock et que pnpm est installé sur votre machine, WebStorm changera automatiquement le gestionnaire de packages de ce projet en pnpm. De plus, il existe désormais une option pnpm dédiée dans la liste des gestionnaires de packages sous Préférences / Paramètres | Langages et Framework | Node.js et NPM. D'autres éléments comme la possibilité d'exécuter et de déboguer des scripts ou l'avertissement Exécuter «pnpm install» ont déjà été introduits dans la v2020.2.
Prise en charge partielle des configurations Webpack complexes
JetBrains a commencé à ajouter la prise en charge de plusieurs configurations Webpack. Allez dans Preferences / Settings | Languages & Frameworks | JavaScript | Webpack pour choisir entre la détection manuelle ou automatique des fichiers de configuration.
JavaScript & TypeScript
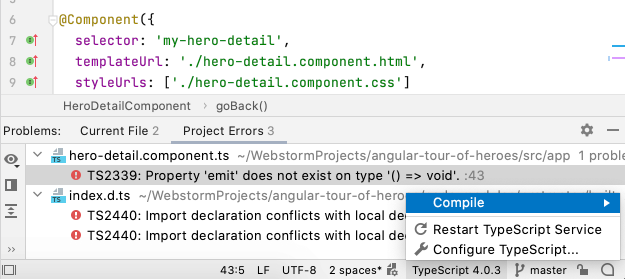
Fenêtres d'outils TypeScript et Problems intégrées
JetBrains a intégré le service de langage TypeScript dans la fenêtre d'outils Problems et supprimé la fenêtre d'outils TypeScript. L'objectif de cette modification est de permettre la révision des problèmes dans votre code depuis un seul et même emplacement. JetBrains a également déplacé les actions précédemment disponibles dans la fenêtre d'outils TypeScript vers un widget dédié sur la barre d'état.
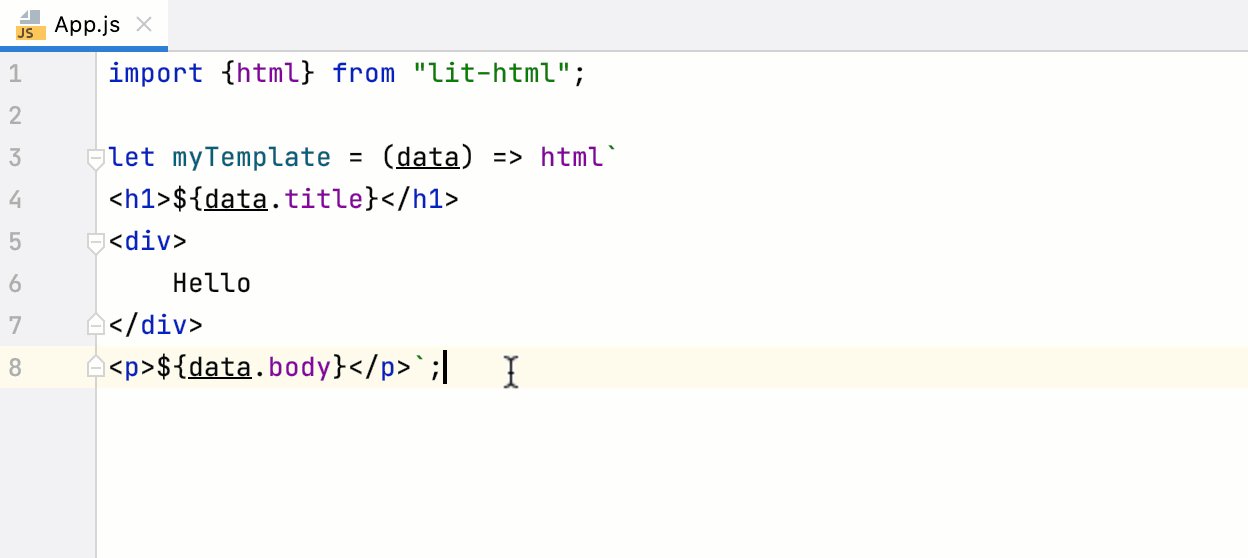
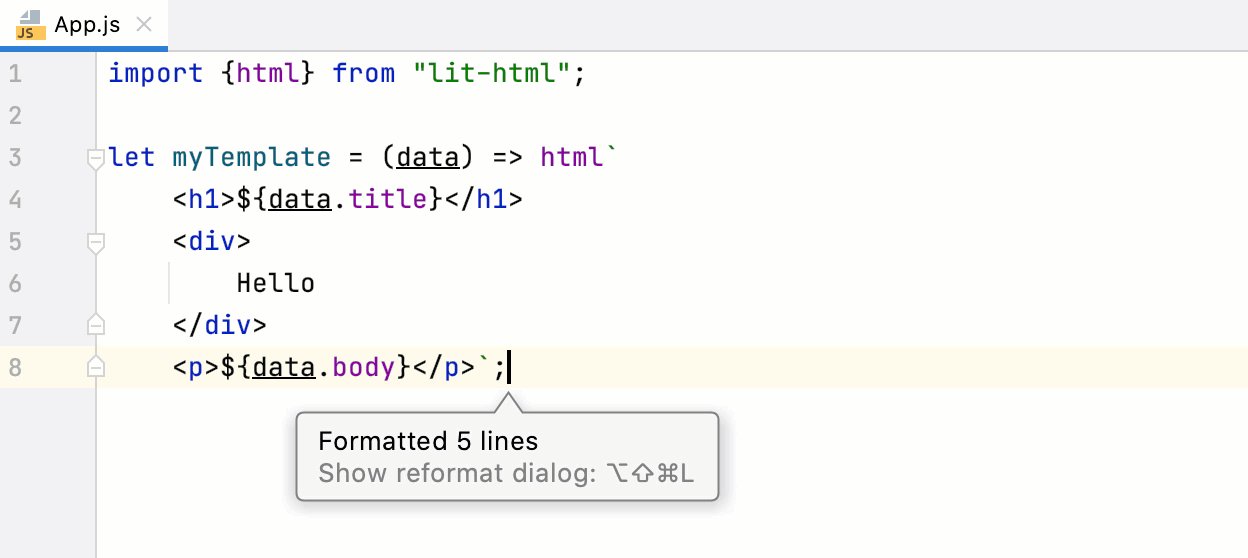
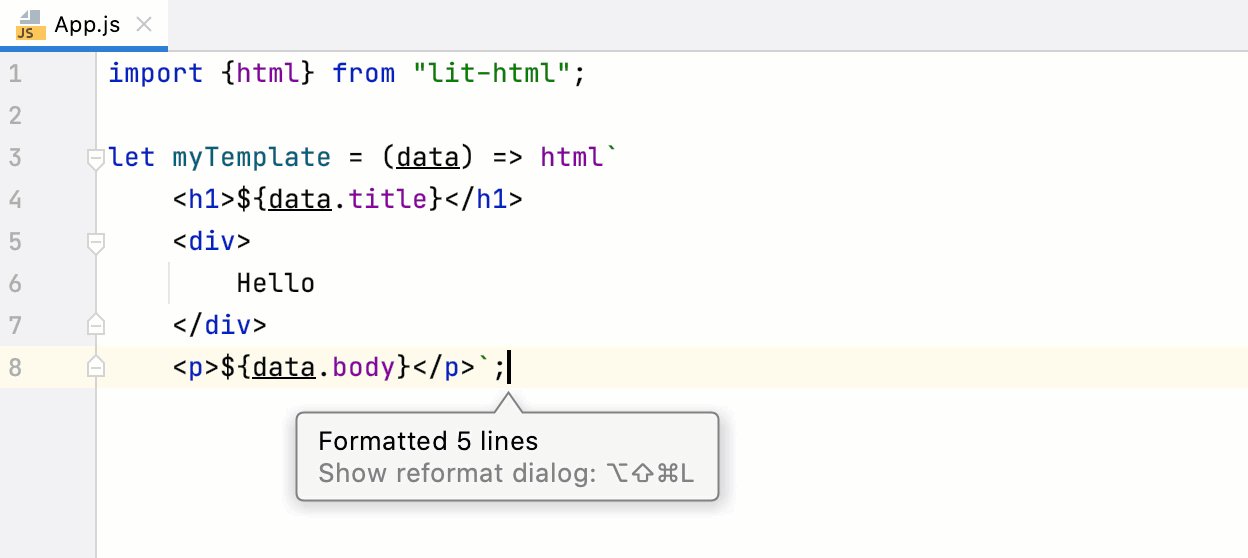
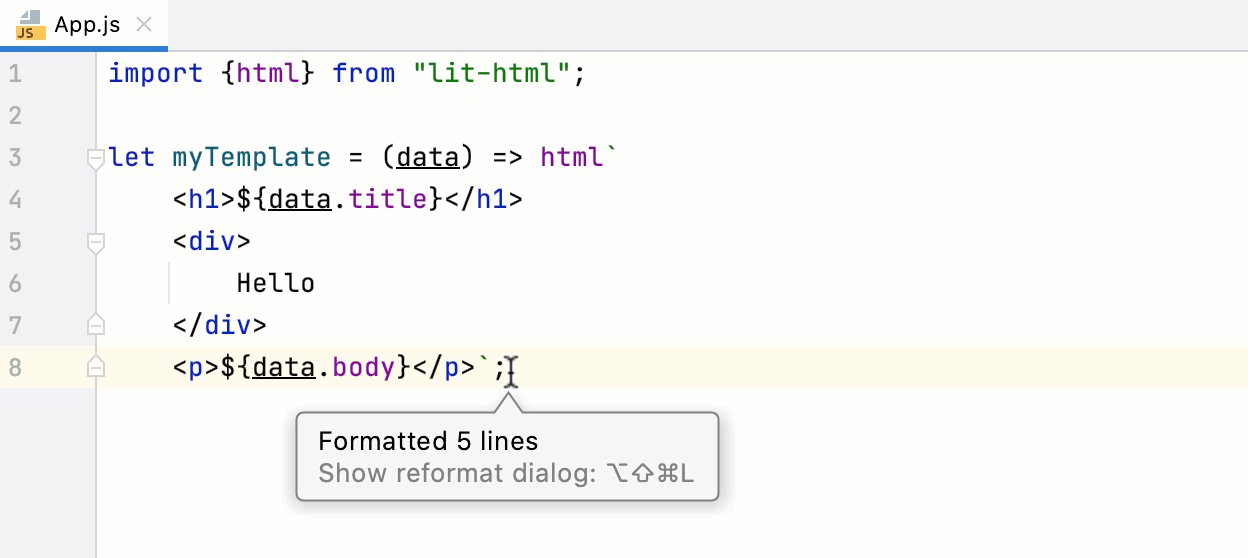
Meilleur formatage pour les littéraux de template avec CSS et HTML
Les bibliothèques telles que styled-components et lit-html devenant de plus en plus populaires, un grand nombre de codes CSS et HTML sont désormais écrits dans des littéraux de template JavaScript. Ces blocs dans le code JavaScript peuvent également contenir des interpolations d'expression contenant du JavaScript.
À partir de la version 2020.3, WebStorm prendra correctement en charge le formatage du code en JavaScript pour les blocs CSS et HTML multilignes contenant du JavaScript. L'EDI met le code en retrait correctement lorsque vous ajoutez du code dans ces littéraux de template plus complexes ou reformatez votre code.
Expérience de débogage améliorée
Utilisez les instructions interactives et les watches inline pendant le débogage ! Vous pouvez maintenant cliquer sur une instruction pour afficher tous les champs appartenant à une variable. De plus, vous pouvez modifier les valeurs des variables et ajouter des expressions de watches directement à partir de l'instruction.
Outils
Prise en charge de Code With Me, l'outil de développement collaboratif de JetBrains
WebStorm 2020.3 prend en charge Code With Me (en Early Access Program), un nouveau service de développement collaboratif et de programmation en binôme. Code With Me permet de partager des projets avec d'autres personnes afin d'y travailler ensemble en temps réel. Pour l'essayer, rendez-vous dans Preferences / Settings | Plugins pour installer le plugin correspondant.
Formation sur les bases de WebStorm intégrée
JetBrains a développé une formation interactive pour vous aider à vous familiariser avec les principales fonctionnalités de WebStorm. Ce cours porte sur la réalisation des tâches courantes comme la refactorisation de code ou la navigation dans les projets. Il est accessible depuis l'onglet Learn WebStorm de l'écran de Bienvenue et dans Help | IDE Features Trainer dans le menu principal.
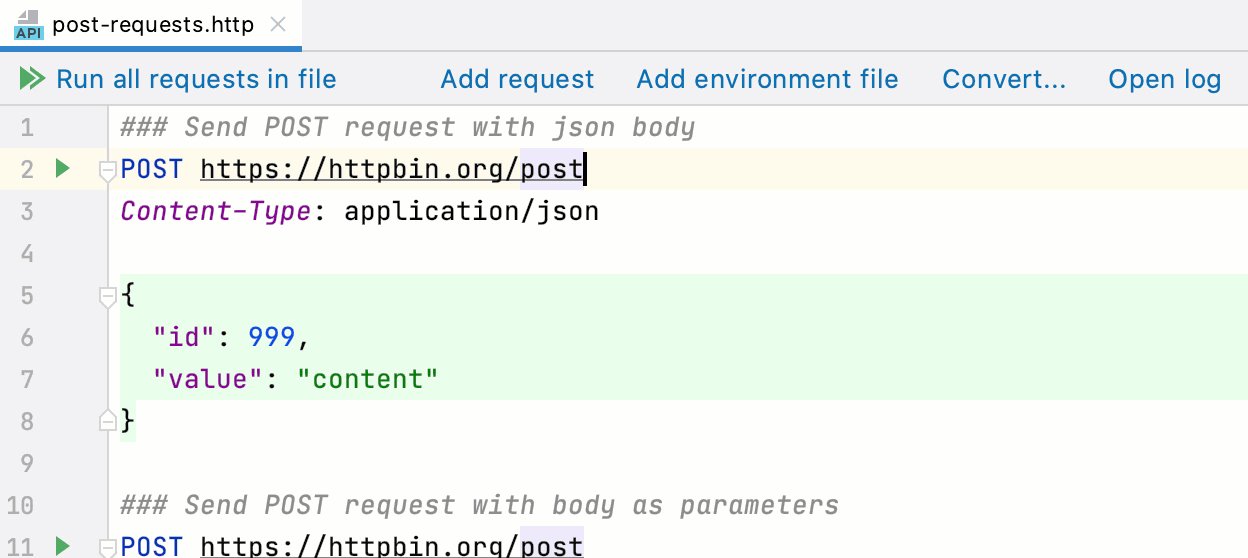
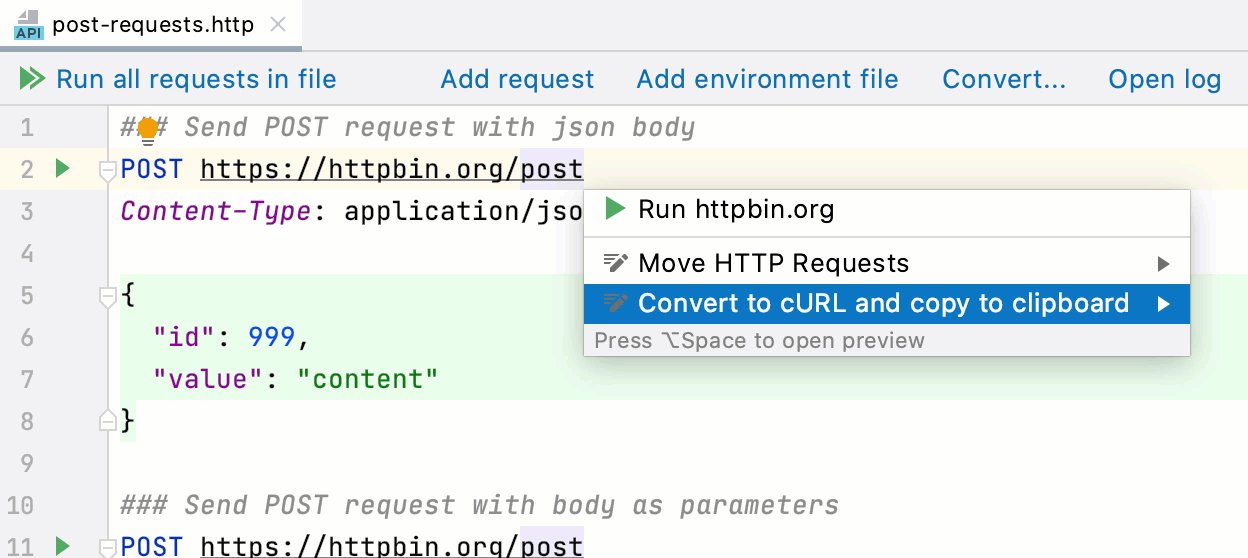
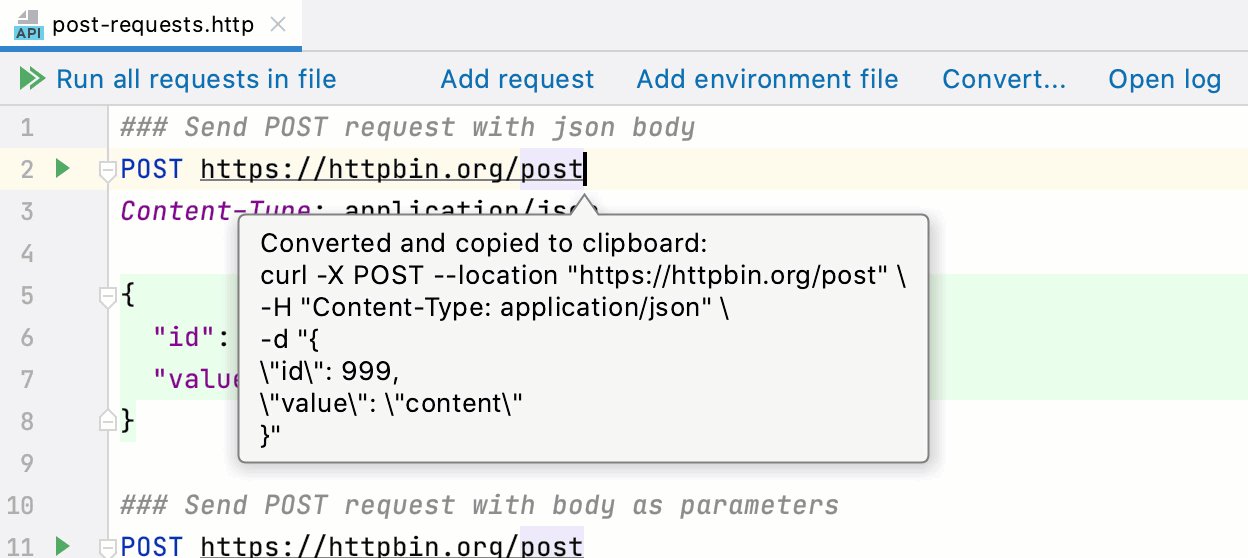
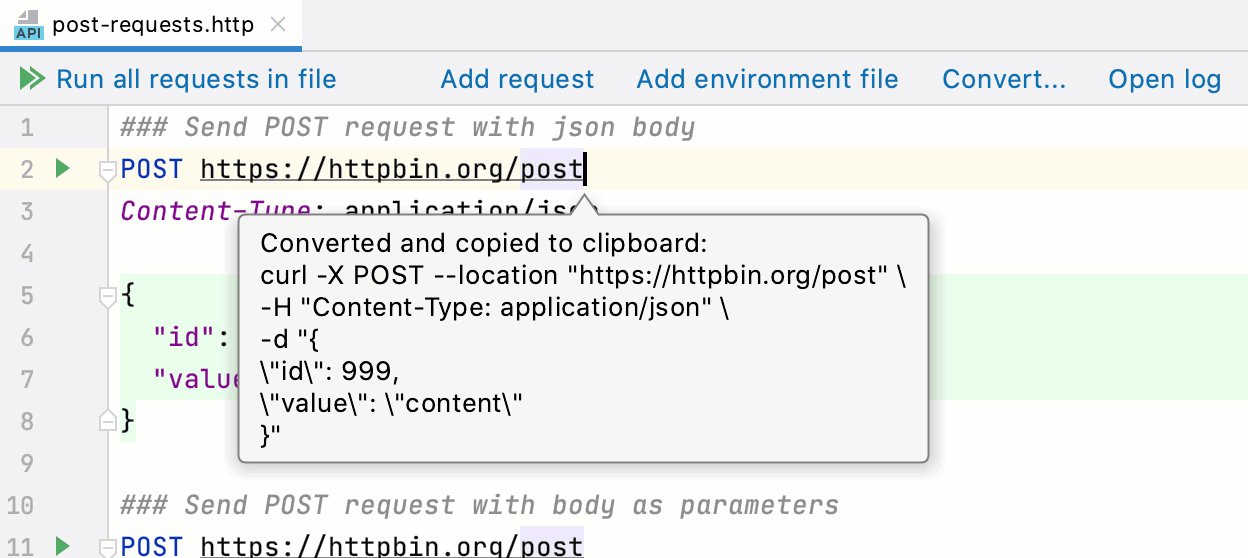
Conversion cURL dans le client HTTP
Vous pouvez maintenant exporter une requête HTTP vers cURL en appuyant sur Alt+Entrée dans l'éditeur de requêtes HTTP et en sélectionnant l'option Convert to cURL and copy to clipboard.
Amélioration de la vérification orthographique et grammaticale
Vous pouvez maintenant résoudre les problèmes de grammaire et d'orthographe plus rapidement : au survol de la souris, une fenêtre contextuelle vous fournit une explication et une suggestion de correction. JetBrains a également ajouté la prise en charge de plusieurs langues et amélioré la qualité des vérifications grammaticales.
Contrôle de version
Prise en charge de la zone de staging Git
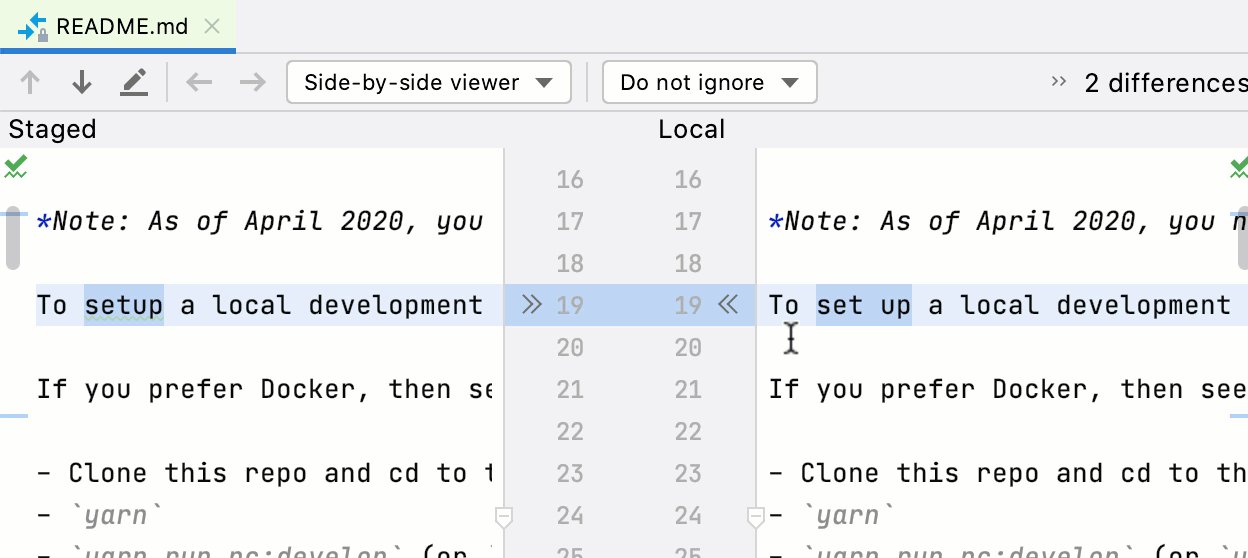
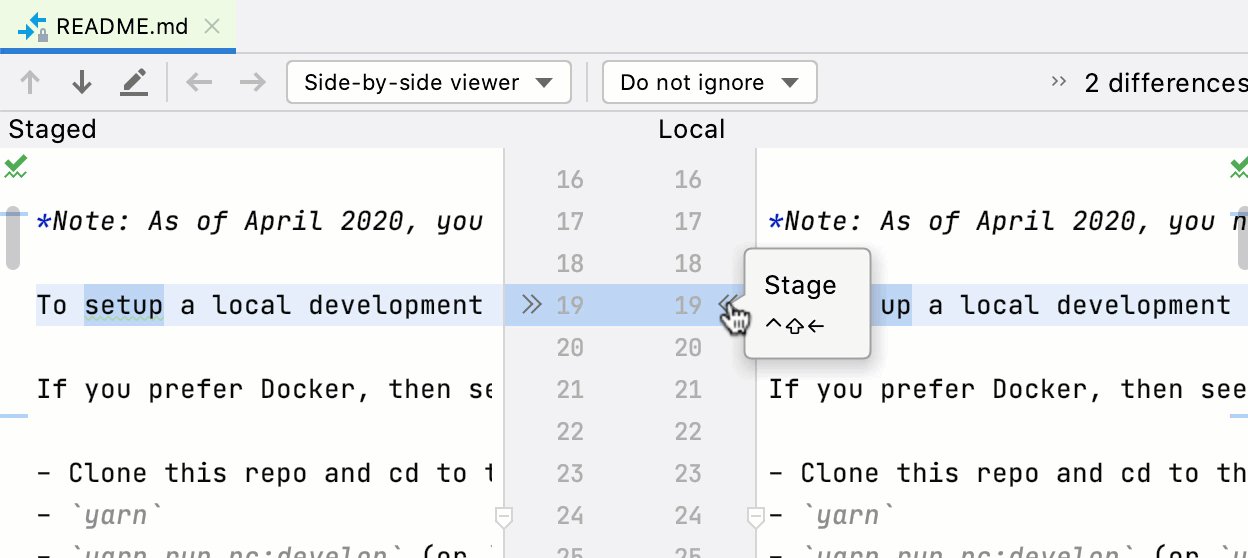
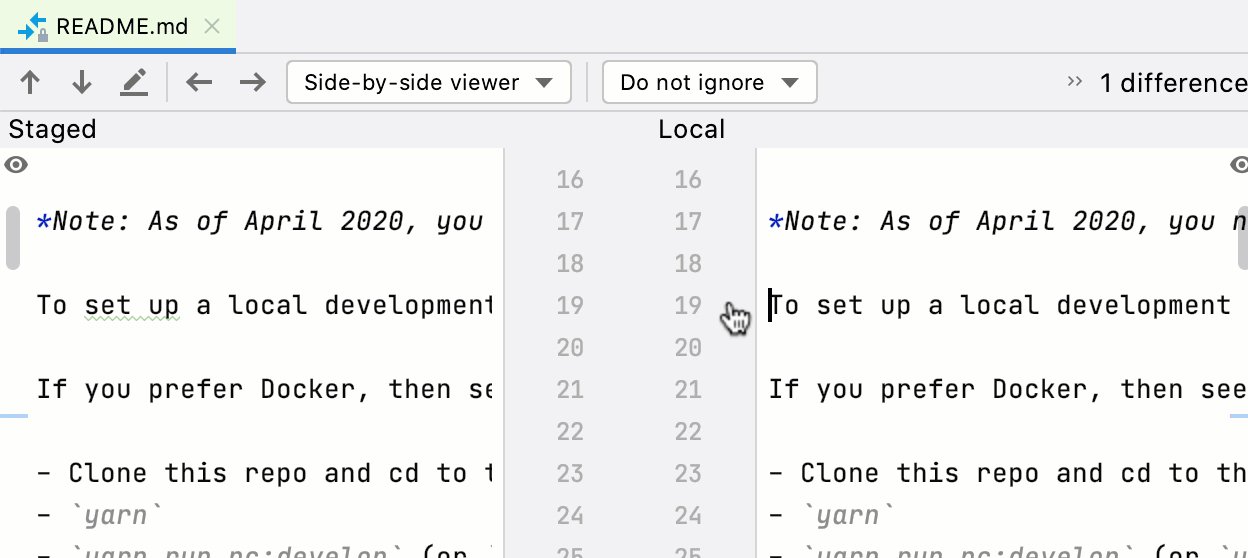
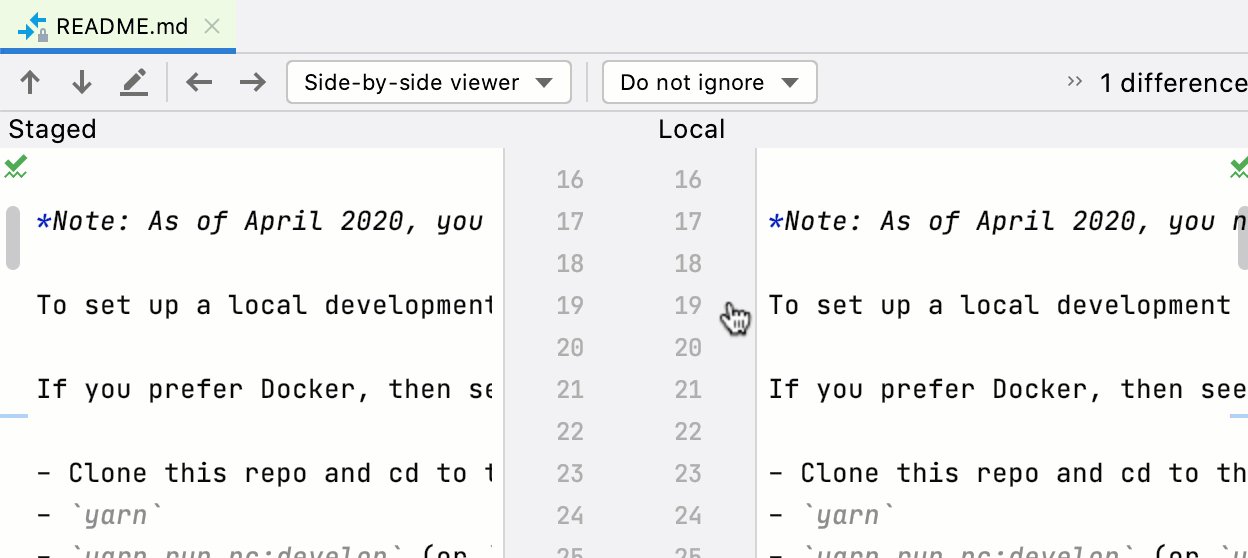
Vous pouvez maintenant effectuer le staging de vos fichiers directement depuis WebStorm ! Pour ce faire, allez dans Preferences / Settings | Version Control | Git et sélectionnez l'option Enable staging area. Vous pourrez organiser le staging des modifications à partir de la fenêtre d'outil Commit, ainsi qu'à partir de la gouttière et en utilisant la fonction Show Diff.
Remaniement du menu VCS
Le nommage du groupe VCS dans le menu principal est désormais basé sur le système de contrôle de version que vous utilisez. JetBrains a également réorganisé les éléments sous Git dans le menu principal afin de faciliter l'accès aux opérations les plus courantes.
Amélioration du travail avec les branches
WebStorm corrige maintenant automatiquement les symboles non acceptés dans les noms des nouvelles branches. Il vous montre également toutes les actions disponibles pour la branche actuellement sélectionnée, comme il le ferait pour les autres branches.
Navigation
Une barre de navigation plus pratique
La barre Navigation, qui offre une alternative rapide à la vue Project, vous permet de parcourir facilement la structure de votre projet et d'ouvrir des fichiers spécifiques. Avec la version 2020.3, JetBrains a également rendu possible l'accès instantané à des éléments de code spécifiques dans vos fichiers JavaScript et TypeScript.
Aperçu rapide des fichiers
Vous pouvez enfin prévisualiser les fichiers dans l'éditeur en les sélectionnant dans la vue Project ! Pour activer cette fonction, cliquez sur l'icône engrenage dans la vue Project et sélectionnez les deux options Enable Preview Tab et Open Files with Single Click.
Une fonctionnalité Search Everywhere plus puissante
La fenêtre contextuelle Maj+Maj vous permet désormais d'en faire encore plus. Tout d'abord, vous pouvez l'utiliser pour des calculs mathématiques de base. Les résultats s'afficheront directement dans la fenêtre contextuelle. Elle vous permet également de rechercher des données Git, notamment des informations sur les branches et les commits. En outre, les résultats ne sont plus regroupés en fonction de leur type, mais en fonction de leur pertinence par rapport à la requête de recherche.
Source : JetBrains























 Répondre avec citation
Répondre avec citation
Partager