
Envoyé par
Muzan93
Je me demandais si c'était possible de parcourir directement toutes les cellules du tableau sans parcourir forcément une cellule spécifique ?
Attention à la compréhension du code.
Dans l'exemple du post #10 le code suivant :
const text = tr.cells[0].textContent; // lecture du contenu de la 1st cellule
est à mettre, en remplacement, dans le code du post #8, dans ce cas seule la 1st cellules de toutes les lignes sont parcourues.

Envoyé par
Muzan93
Et je sais pas si c'est ce que tu me disais de faire mais je voudrais lire l'intégralité des cellules du tableau et non des cellules spécifiques.
il te suffit dans ce cas pour chaque lignes lire toutes les cellules de celle-ci, il existe la collection cells pour chaque rows mais il existe des façons de faire plus directes, en voilà une :
1
2
3
4
5
6
7
8
9
10
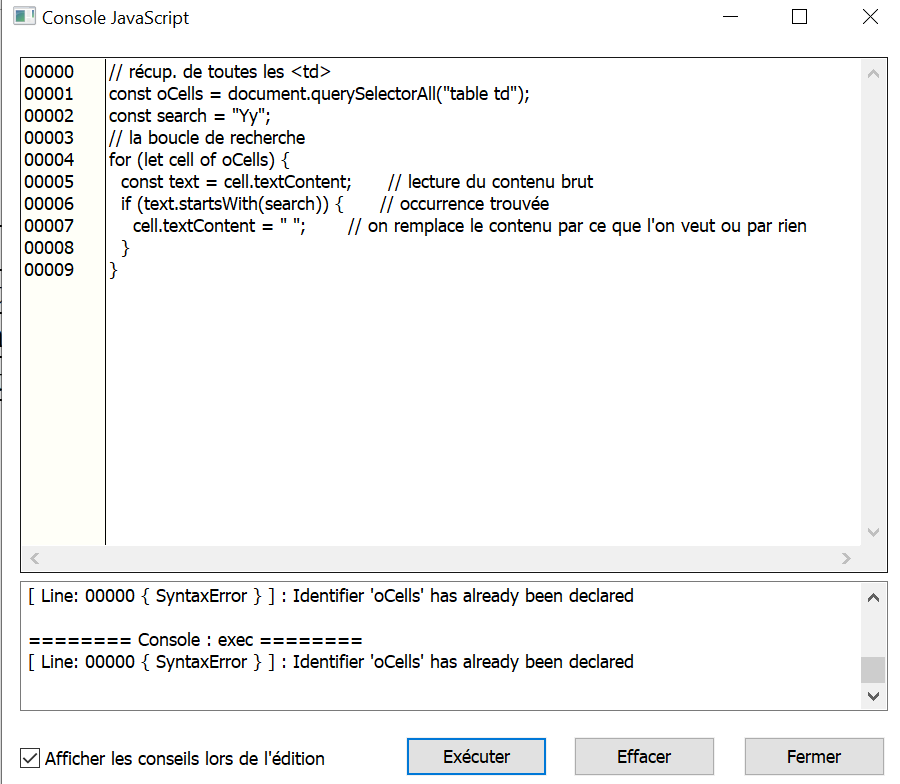
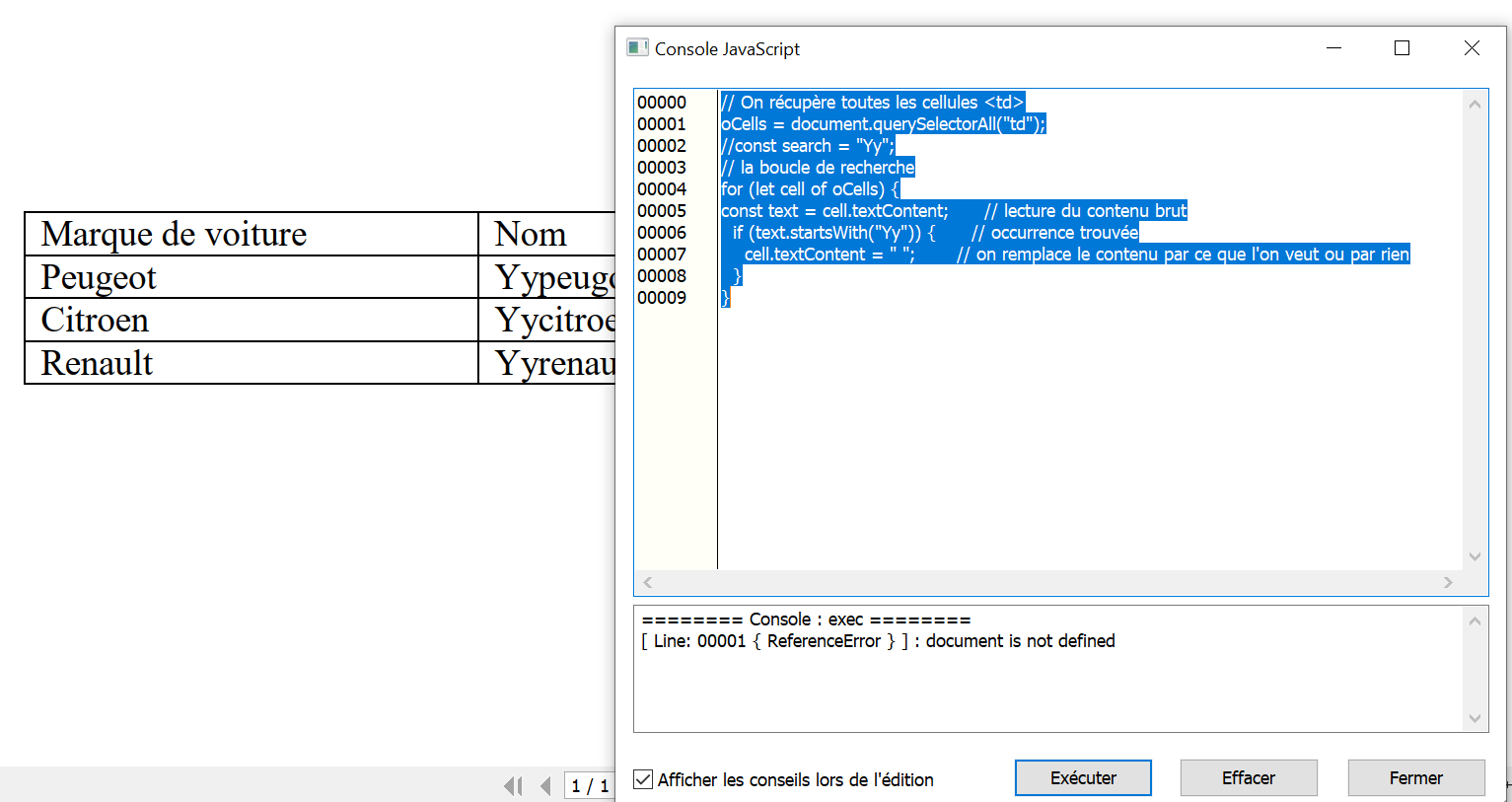
| // récup. de toutes les <td>
const oCells = document.querySelectorAll("table td");
const search = "Yy";
// la boucle de recherche
for (let cell of oCells) {
const text = cell.textContent; // lecture du contenu brut
if (text.startsWith(search)) { // occurrence trouvée
cell.textContent = "...!!"; // on remplace le contenu par ce que l'on veut ou par rien
}
} |
je précise bien que c'est une façon de faire parmi bien d'autres !
.












 Répondre avec citation
Répondre avec citation











Partager