Visual Studio Code 1.58 est disponible et apporte des modifications aux commentaires des clients
et la prise en charge des mathématiques dans l'aperçu de Markdown
Microsoft a publié lundi la version de juin 2021 de Visual Studio Code (VS Code 1.58), qui apporte quelques modifications à la fonctionnalité Workspace Trust introduite dans la mise à jour précédente, ainsi que la prise en charge des terminaux dans la zone d'édition, entre autres améliorations. VS Code 1.58 introduit également des changements et améliorations pour l'éditeur de paramètres. Voici ci-dessous un aperçu de ce dont il s'agit dans cette version.
Workbench
Workspace Trust
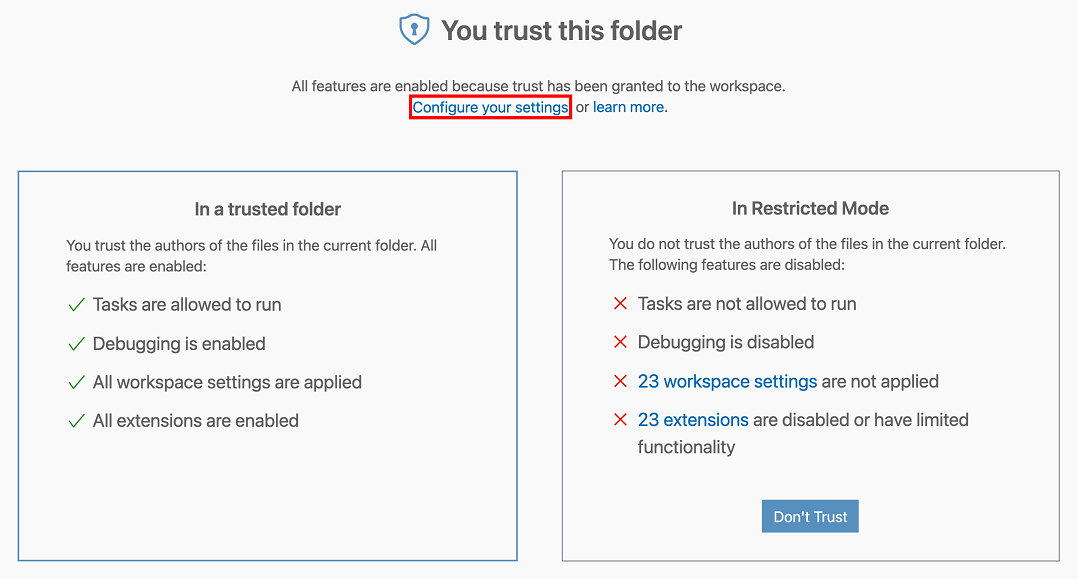
La fonction Workspace Trust a été un changement important introduit dans la version 1.57, et décrite par Microsoft comme une sécurité supplémentaire permettant aux développeurs de décider si les dossiers de projet doivent autoriser ou restreindre l'exécution automatique du code. Cependant, cette fonctionnalité a fait l'objet de quelques critiques de la part des utilisateurs, ce qui a incité Microsoft à apporter des modifications. Tout d'abord, il y a une nouvelle action "Configurer vos paramètres" dans l'en-tête de l'éditeur Workspace Trust, visant à aider les utilisateurs à découvrir les paramètres pour personnaliser Workspace Trust.
Un autre nouveau paramètre permet à l'utilisateur de configurer le moment où apparaît la bannière indiquant que la fenêtre actuelle est en mode restreint. Par défaut, cette bannière s'affiche une fois par espace de travail et reste en place jusqu'à ce qu'elle soit supprimée, mais elle peut être modifiée pour s'afficher "always" ou "never".
Éditeur de paramètres
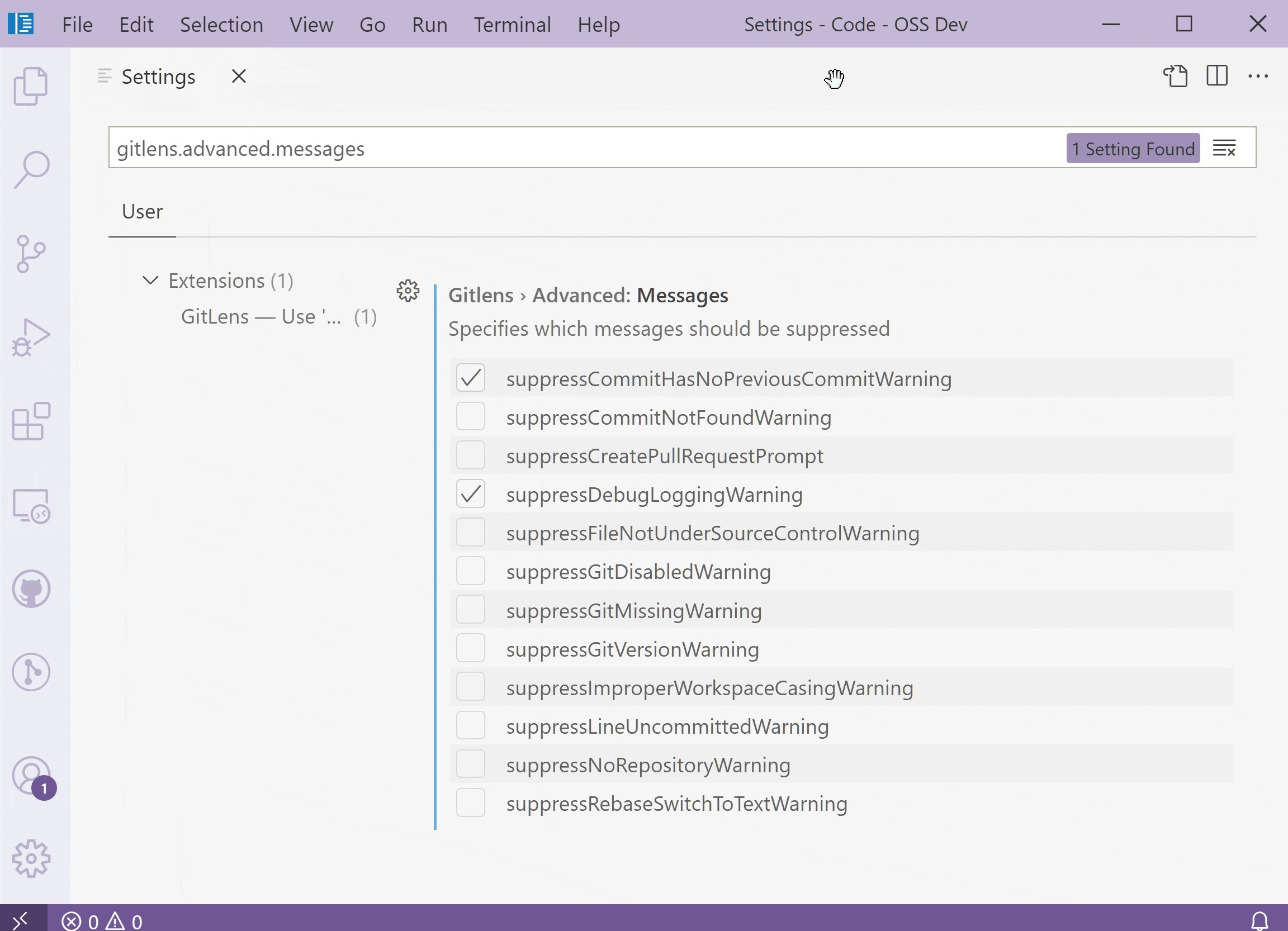
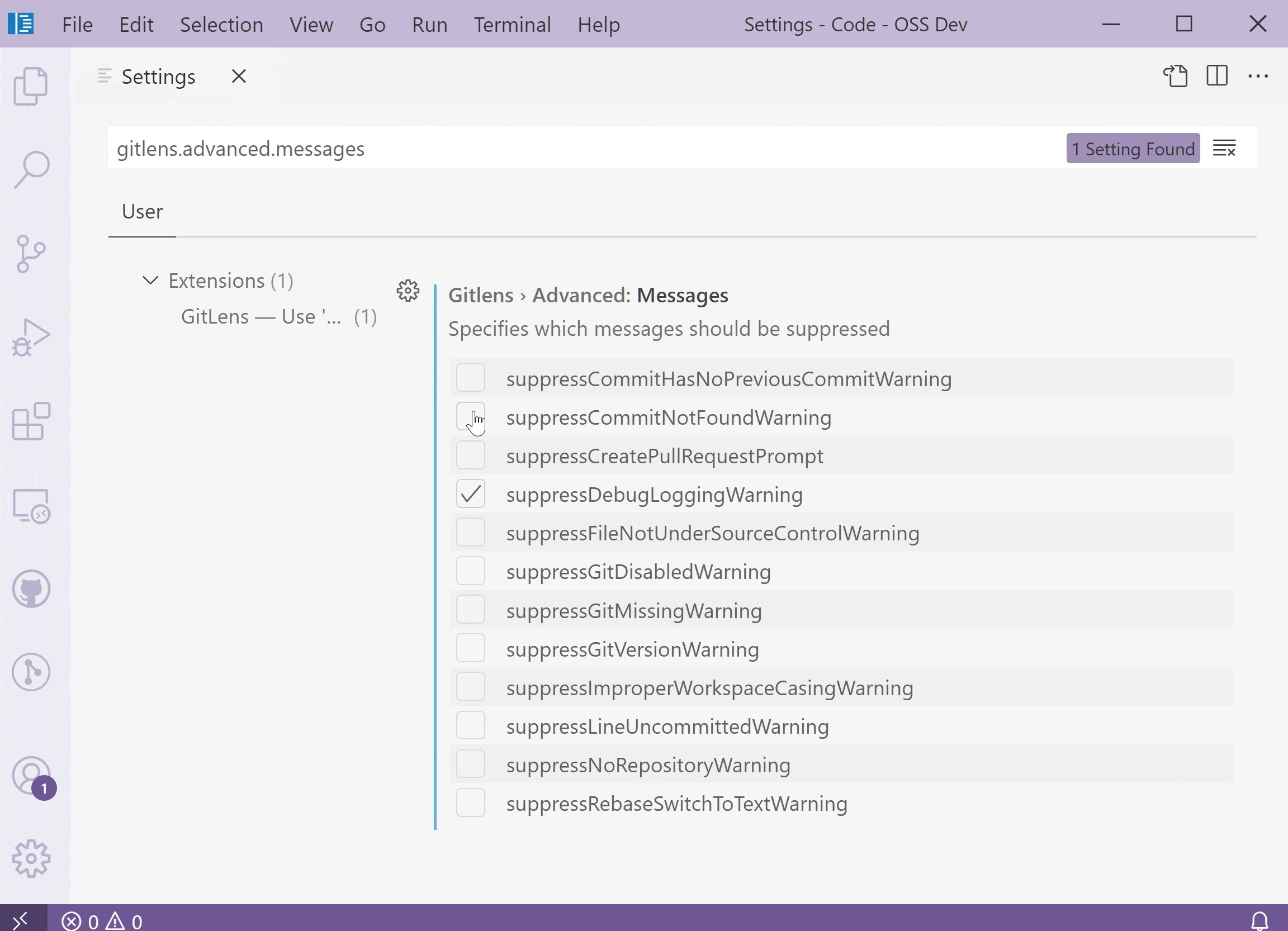
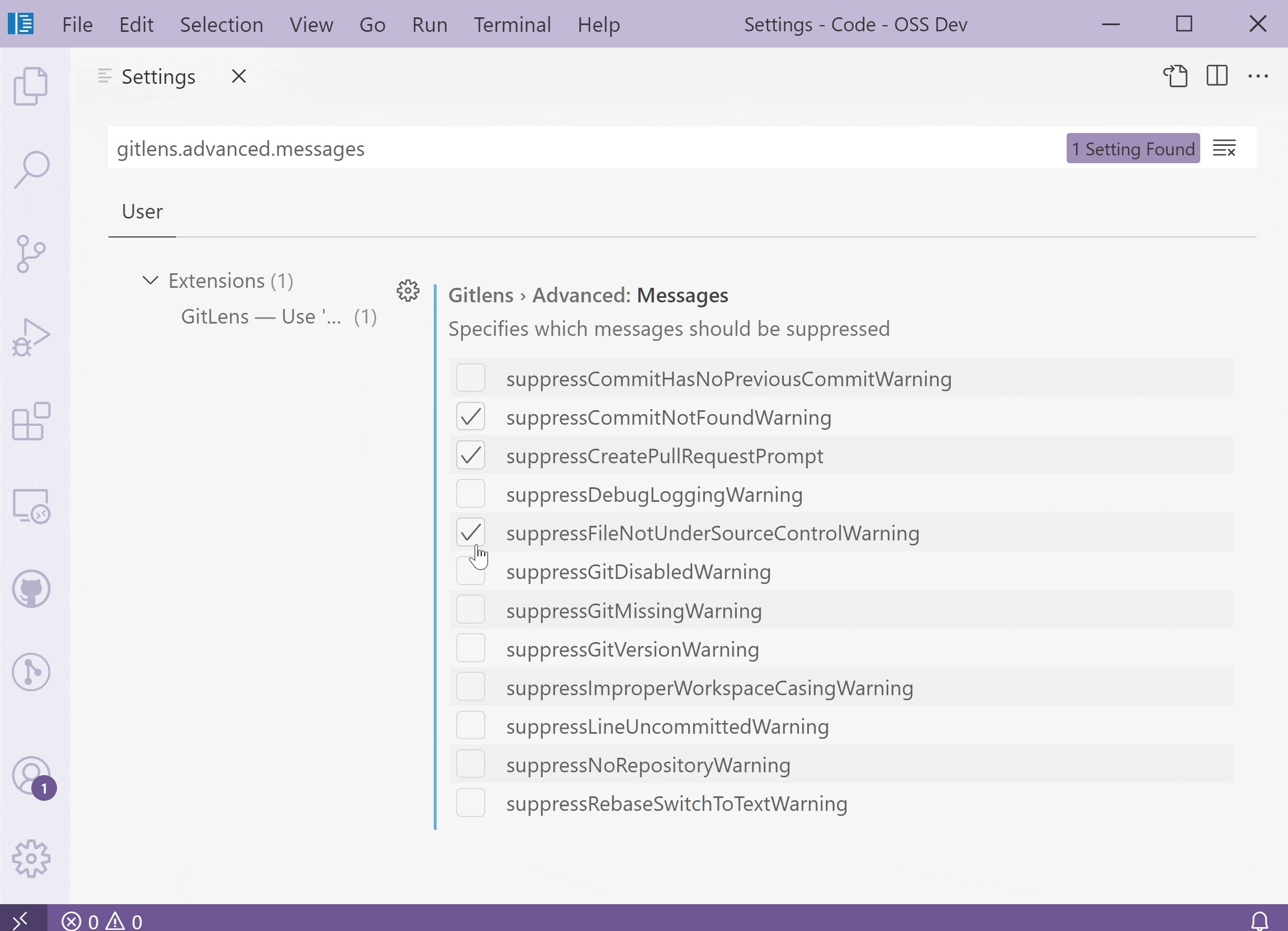
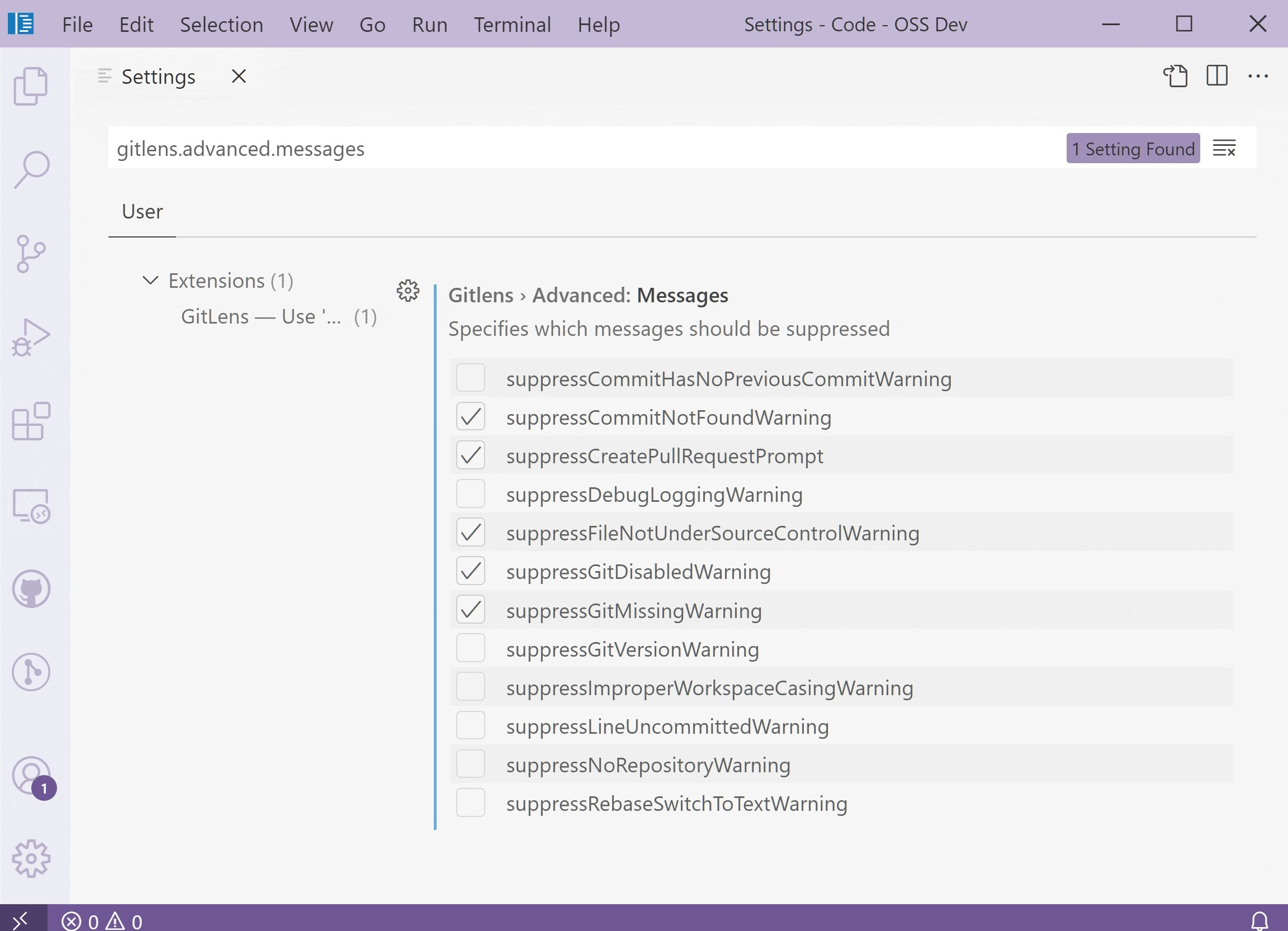
Cette itération ajoute un support à l'éditeur de paramètres pour les objets de paramètres avec un nombre fixe de propriétés booléennes, en rendant les propriétés comme une liste de cases à cocher.
VS Code 1.58 ajoute également une prise en charge supplémentaire des tableaux d'énumérations, en utilisant des listes déroulantes en mode édition au lieu de boîtes de texte simples.
Synchronisation des paramètres
Il y a maintenant une vue Troubleshoot pour Settings Sync qui contient tous les journaux et les derniers états de synchronisation. Vous pouvez accéder à cette vue en exécutant la commande Settings Sync: Show Synced Data et en l'activant en ouvrant le sous-menu Views et en cochant Troubleshoot.
Terminal intégré
Terminaux dans la zone d'édition
Les terminaux peuvent désormais être créés ou déplacés dans la zone d'édition, ce qui permet d'obtenir une grille multidimensionnelle qui persiste et reste visible, quel que soit l'état du panneau. Pour utiliser des terminaux dans la zone d'édition, plusieurs options sont disponibles :
- créer via la commande Create Terminal in Editor Area ;
- faites glisser et déposez un terminal de la liste des onglets vers l'éditeur ;
- exécutez la commande Move Terminal into Editor Area with a terminal focused ;
- sélectionnez Move into Editor Area (déplacer dans la zone d'édition) dans le menu contextuel de l'onglet du terminal.
Le nouveau paramètre terminal.integrated.defaultLocation peut être défini sur éditeur pour diriger par défaut les terminaux nouvellement créés vers la zone de l'éditeur.
Paramétrage explicite du moteur de rendu de la toile
Dans une version précédente, Microsoft a activé le moteur de rendu WebGL par défaut et remplacé le paramètre terminal.integrated.rendererType par le paramètre plus simple terminal.integrated.gpuAcceleration. Malheureusement, certaines machines ont une expérience dégradée avec WebGL et la seule option disponible était de désactiver l'accélération du GPU et de passer au moteur de rendu DOM, beaucoup plus lent. Le paramètre terminal.integrated.gpuAcceleration peut maintenant être défini explicitement sur canvas, ce qui peut être préférable pour ces environnements.
Cacher les survols de liens
Le nouveau paramètre terminal.integrated.showLinkHover permet de désactiver le survol des liens dans le terminal. Cela peut être utile si vous trouvez les survols des liens du terminal distrayants.
Éditeur
Personnalisation de la barre de défilement de l'éditeur
Il existe de nouveaux paramètres pour personnaliser les barres de défilement de l'éditeur :
- contrôlez la visibilité des barres de défilement à l'aide de editor.scrollbar.horizontal et editor.scrollbar.vertical ;
- modifiez leur épaisseur avec editor.scrollbar.horizontalScrollbarSize et editor.scrollbar.verticalScrollbarSize ;
- déterminez si un clic fait défiler les pages ou saute à la position du clic (comportement par défaut) avec editor.scrollbar.scrollByPage.
Langues
Rendu des formules mathématiques dans l'aperçu Markdown
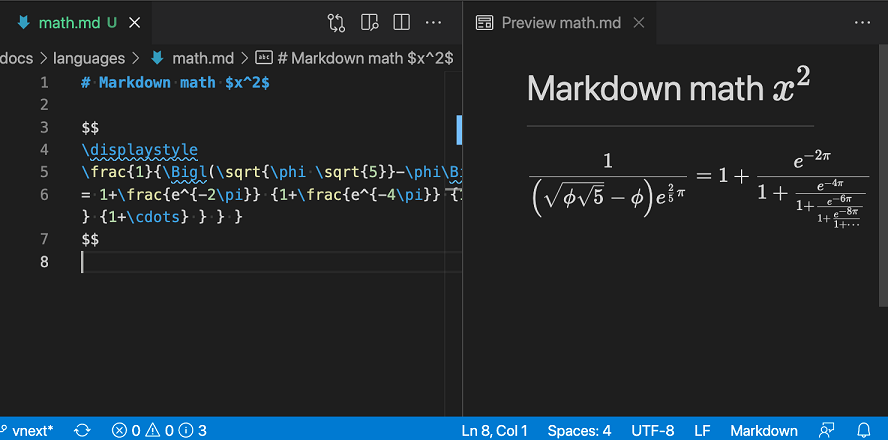
- l'aperçu Markdown intégré de VS Code peut maintenant rendre les équations mathématiques en utilisant KaTeX, une bibliothèque JavaScript qui affiche la notation mathématique dans les navigateurs Web ;
- les équations mathématiques en ligne sont enveloppées dans des signes de dollar simples ;
- vous pouvez créer un bloc d'équation mathématique avec des doubles signes de dollar ;
- vous pouvez définir "markdown.math.enabled": false pour désactiver cette fonctionnalité.
Mise en évidence de la syntaxe des formules mathématiques dans le format Markdown
VS Code prend désormais en charge la mise en évidence des équations mathématiques dans les sources Markdown. Cela fonctionne à la fois dans les fichiers Markdown normaux et dans les cellules Markdown à l'intérieur des blocs-notes.
TypeScript 4.3.5
Microsoft a annoncé qu'il a maintenant terminé la prise en charge de TypeScript 4.3.5. Cette mise à jour mineure corrige quelques bogues importants, y compris les importations automatiques ne fonctionnant pas en JSX.
Débogage
Se souvenir de l'environnement choisi par fichier
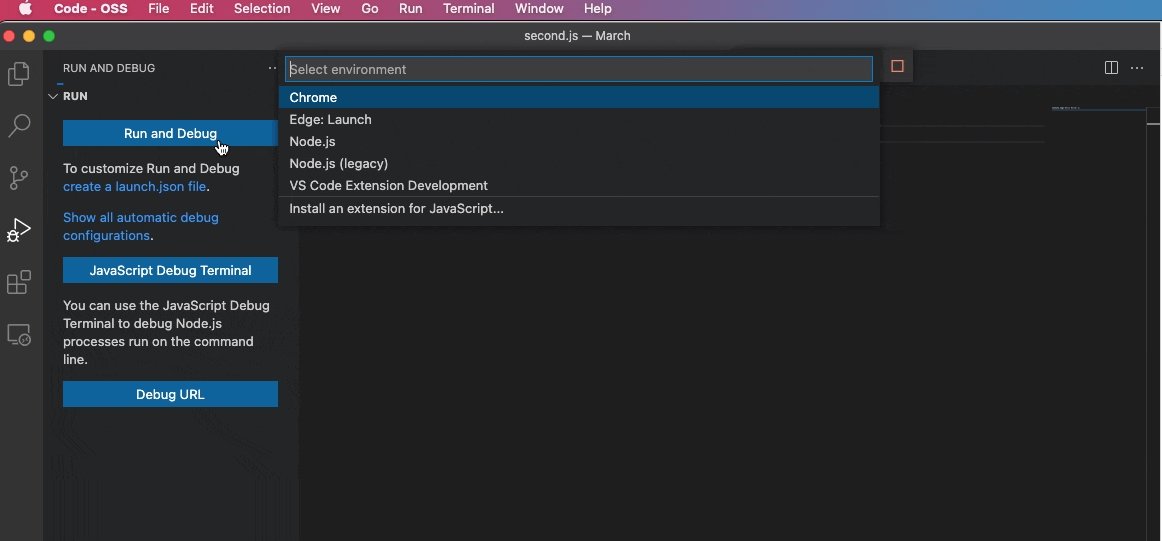
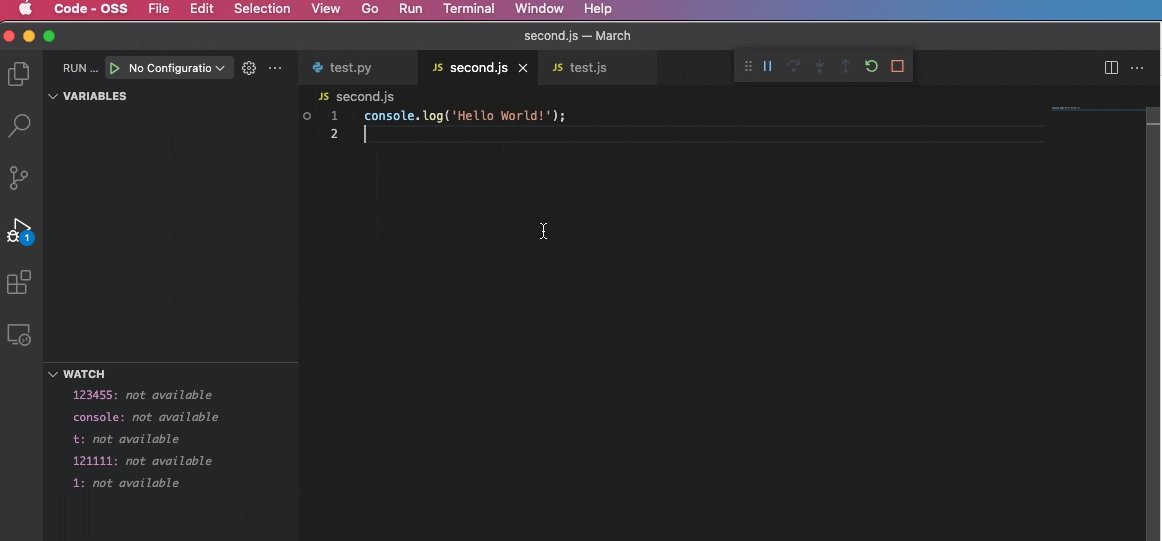
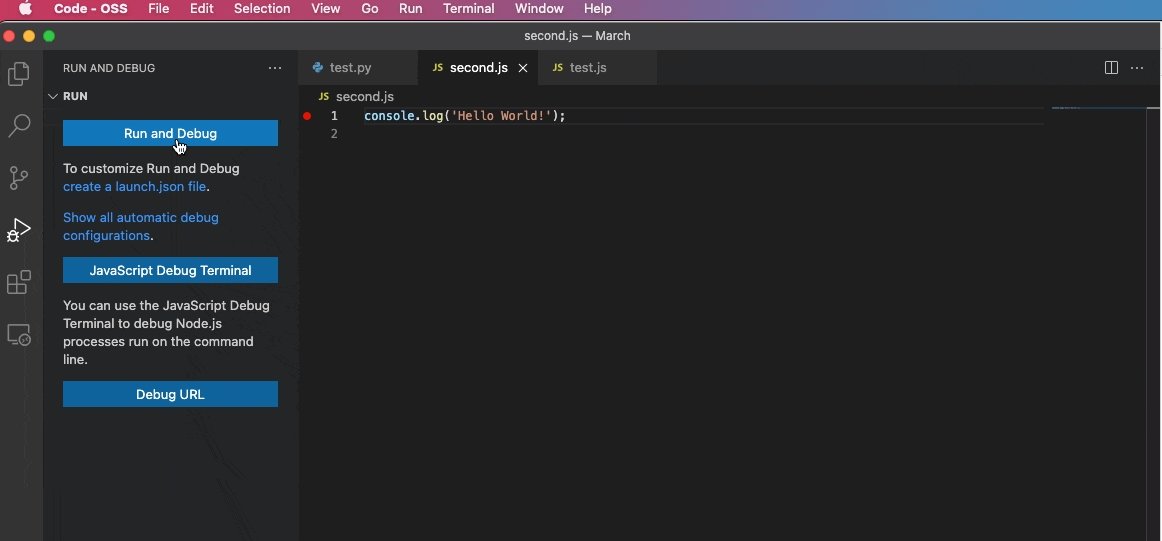
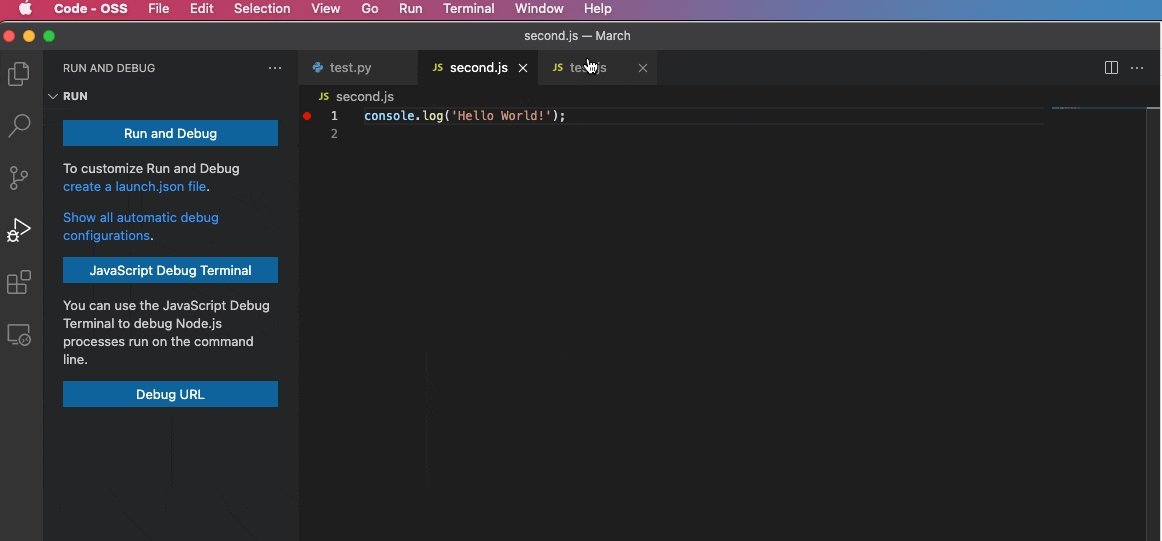
Lorsque le débogage est lancé sans fichier launch.json, VS Code regarde l'éditeur actif et en fonction du langage de l'éditeur décide de l'extension de débogage à utiliser. Cependant, pour certains langages, plusieurs extensions de débogage sont possibles, et dans ce cas, VS Code vous invite à en choisir une. Pour rendre le débogage plus fluide, VS Code se souvient maintenant du débogueur choisi par fichier, de sorte que la prochaine fois que vous démarrez le débogage, la session démarre sans aucune invite.
Sur l'image ci-dessus, l'utilisateur sélectionne l'environnement de débogage Node.js pour déboguer un seul fichier JavaScript et ce choix est mémorisé lorsqu'une nouvelle session de débogage démarre pour ce fichier.
Les suggestions de la console de débogage ne sont plus acceptées avec Entrée
Les suggestions de la console de débogage ne sont plus acceptées sur Entrée, mais uniquement sur Shift + Entrée et Tab. Auparavant, il était facile d'accepter accidentellement une suggestion alors que l'on voulait simplement évaluer ce qui était déjà tapé dans l'entrée de la console de débogage. Afin de rendre la touche Tab plus facile à découvrir comme moyen d'accepter des suggestions, VS Code a maintenant une barre d'état d'indication ("Insert (Tab)") dans l'entrée Debug Console.
Fonctionnalités en avant-première
Support de TypeScript 4.4
Cette version inclut la prise en charge initiale de la prochaine version TypeScript 4.4. Pour commencer à utiliser les nightly builds de TypeScript 4.4, installez l'extension TypeScript Nightly.
Déplacement des terminaux entre les fenêtres
Il est maintenant possible de déplacer les terminaux entre les fenêtres en les détachant via Terminal: Detach Session dans une fenêtre et en attachant à une autre avec Terminal: Attach to Session. À l'avenir, cela devrait permettre d'activer le glisser-déposer entre fenêtres.
Corrections notables
- iPad : ne peut pas déclencher le menu contextuel en dehors de l'éditeur ;
- désactivation automatique des extensions si leurs dépendances sont désactivées ;
- essayer de ne pas indenter la ligne de débogage active ;
- lorsque le thread n'est plus arrêté, le focus n'est pas automatiquement passé à un autre thread ;
- désélectionner le point d'arrêt dans la vue des points d'arrêt lorsque l'on ne s'y arrête plus ;
- le processus de nœud lancé via le débogueur n'est pas tué lors de la sortie de VS Code ;
- macOS : la ligne de commande code. ne fonctionne pas.
Source : Visual Studio Code v1.58
Et vous ?
Que pensez-vous changements et nouveautés introduits par VS Code 1.58 ?
Voir aussi
Visual Studio Code 1.57 s'accompagne de Workspace Trust, une fonctionnalité de sécurité pour autoriser ou restreindre l'exécution automatique de code
Visual Studio Code avril 2021 (1.56) est publié avec Electron 12, cette version apporte la prise en charge de Wayland et de KaTeX dans les blocs-notes
C'est officiel : Microsoft sort une nouvelle mise à jour de Visual Studio Code prise en charge par Raspberry Pi OS pour une utilisation aisée de l'environnement de développement sur Raspberry Pi
Visual Studio Code 1.54 est disponible avec la prise en charge d'Apple Silicon et des améliorations de l'accessibilité


















 Répondre avec citation
Répondre avec citation
Partager