Rider 2021.2 est disponible, l'EDI .NET multiplateforme s'accompagne de mises à jour sur l'analyse de code,
les types de référence nullables et les générateurs de code source
Rider 2021.2 offre une prise en charge améliorée du langage C#, avec notamment un grand nombre de mises à jour concernant l'analyse de code, les types de référence nullables et les générateurs de code source. Pour les développeurs web, cette version apporte la prise en charge des points de terminaison ASP.NET Core et le débogage côté client pour les applications Blazor WebAssembly. Cette version propose également de nombreuses nouveautés pour les développeurs de jeux qui utilisent Unity et Unreal Engine. Et l'assistant de bienvenue vous permet désormais d'importer les paramètres d'autres IDE tels que Visual Studio, VS pour Mac ou Visual Studio Code.
Prise en charge des points de terminaison ASP.NET Core
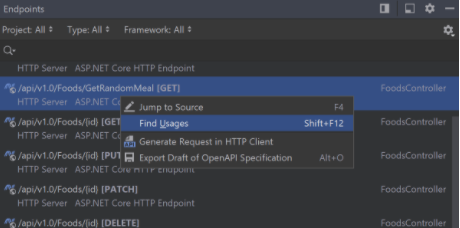
La nouvelle fenêtre d'outils Endpoints vous aide à explorer et à naviguer vers n'importe quel point de terminaison ASP.NET Core qui est enregistré ou annoté avec les attributs [Route], [Http{Method}] ou [AcceptVerbs] dans votre projet.
Inspectez la documentation du point de terminaison ou naviguez vers la source du contrôleur qui implémente un point de terminaison avec Jump to Source. Utilisez Find Usages pour voir où il est enregistré.
Utilisez l'onglet HTTP Client pour créer et soumettre des requêtes à votre application. Ceci est utile pour tester les API.
Testez votre API à l'aide du plugin intégré OpenAPI Specifications. Il ajoute la prise en charge de Swagger UI pour les fichiers OpenAPI que vous pouvez utiliser pour écrire des requêtes et inspecter les réponses.
Dans l'éditeur de code, vous bénéficiez également d'une prise en charge de premier ordre :
- Lorsque vous utilisez HttpClient, la saisie semi-automatique du code suggère tous les URI qui correspondant aux actions dans les contrôleurs annotés avec les attributs [Route], [Http{Method}] ou [AcceptVerbs].
- Vous pouvez facilement naviguer entre les attributs de route à l'intérieur des contrôleurs et ces URI en utilisant Go to Declaration et Find Usages.
- Renommer une route d'attribut dans un contrôleur affecte ses utilisations dans les URI et vous pouvez également renommer une route directement à partir de la chaîne URI.
Débogage pour Blazor WebAssembly
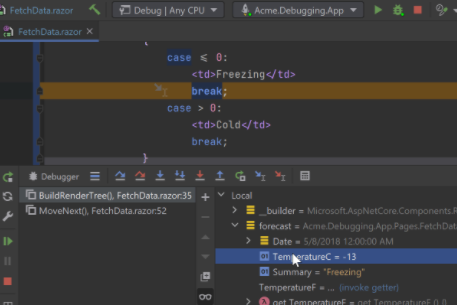
Le débogage côté client tant attendu pour Blazor WebAssembly est disponible dans Rider ! Il fonctionne pour les applications .NET 5.0 et .NET Core 3.1.
Suivez le guide officiel de Microsoft pour configurer le débogage WASM. Vous pouvez ensuite commencer à déboguer vos applications comme vous le faites habituellement.
Pour que cela fonctionne sous Linux, vous devez préalablement installer manuellement les certificats de développement.
Rider prend en charge le proxy de débogage si l'un de ces paquets NuGet est installé : Microsoft.AspNetCore.Components.WebAssembly.DevServer ou Microsoft.AspNetCore.Components.WebAssembly.Server. Pour le moment, nous ne prenons pas en charge les proxy de débogage personnalisés pour les applications Blazor WASM.
Prise en charge du langage
Analyse du code C#
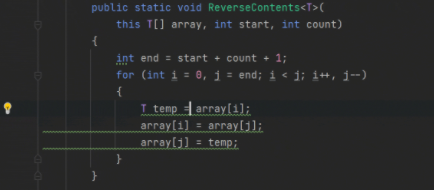
Vous utilisez des variables temporaires pour échanger les valeurs des variables ? Il y a maintenant un moyen plus simple et efficace pour y parvenir ! Rider 2021.2 vous aide à moderniser votre code avec le nouveau correctif Swap via deconstruction.
Réduisez le nombre d'allocations dans votre code et augmentez la vitesse de traitement ! Remplacez la création de tableaux vides avec Array.Empty<T>. Si vous allouez un nouveau Type[0], Rider vous suggérera d'utiliser Type.EmptyTypes pour optimiser l'utilisation de la mémoire. Si des EventArgs spécifiques ne sont pas nécessaires, Rider peut remplacer new EventArgs() par EventArgs.Empty.
Autres améliorations :
- Utilisez la propriété generated_code de .editorconfig pour marquer les fichiers ou les dossiers comme du code généré et les exclure du traitement.
- L'analyse du code est maintenant plus rapide pour les membres avec de nombreuses fonctions et fermetures locales.
- Bénéficiez d'améliorations des performances dans Find similar issues et de l'analyse du code pour les déclarations switch et les expressions switch importantes et complexes.
Types de référence nullables (NRT)
Avez-vous beaucoup de suppressions d'avertissements de type nullable dans votre base de code après avoir activé les types de référence nullables ? Rider signale les suppressions (!) qui ne sont plus nécessaires et qui peuvent être supprimées en toute sécurité. Une nouvelle action contextuelle vous permet de rechercher toutes les suppressions d'avertissements de type nullable dans la portée. À partir de la fenêtre d'outils Find Results, vous pouvez alors réévaluer si les suppressions sont nécessaires ou non.
JetBrains a introduit une nouvelle refactorisation pour modifier les valeurs nullables . Elle est disponible comme correctif rapide, avec l'action Refactor This ou une refactorisation in-place lors de l'ajout ou de la suppression de l'annotation nullable (?). Rider met à jour les annotations de nullabilité et suggère d'appliquer les changements dans l'ensemble de votre base de code.
Plusieurs nouvelles inspections avec des correctifs rapides correspondants sont disponibles lorsque vous utilisez les attributs JetBrains.Annotations et que les types de référence nullables sont activés. Mettez à jour les attributs de JetBrains.Annotations vers la syntaxe NRT et les attributs pris en charge par le compilateur ! Par exemple, Rider peut mettre à jour [CanBeNull] string par string?. Rider vous informera des attributs JetBrains.Annotations redondants, tels que [NotNull] string ou [ItemCanBeNull] List<string?>. Et bien entendu, il fournira un correctif rapide pour mettre à jour votre code.
Lorsque la syntaxe annotation de type n'est pas autorisée, une nouvelle inspection avec un correctif rapide ajoute les annotations prises en charge par le compilateur, par exemple :
- [JetBrains.Annotations.NotNull] T param en [DisallowNull] T param (where T: class?)
- [JetBrains.Annotations.CanBeNull] T en [System.Diagnostics.MaybeNull] T (en C# 8, où la syntaxeT? n'est pas autorisée)
Rider ajoute de nouvelles inspections et des correctifs rapides pour vous aider à utiliser les annotations prises en charge par le compilateur, telles que [DisallowNull], [AllowNull], [MaybeNull] et [NotNull]. Une nouvelle inspection détecte les annotations redondantes du compilateur, comme lorsque [AllowNull] est appliqué à un type nullable, et un correctif rapide les supprime. Lorsque la syntaxe du type de référence nullable peut être utilisée, Rider suggère cette option.
D'autres améliorations méritent également d'être soulignées :
- Rider vérifie si les variables doivent être nullables et produit des types plus stricts lorsque cela est possible.
- De nombreuses actions contextuelles, correctifs rapides et modèles postfix ont été mis à jour afin de mieux fonctionner avec les suppressions d'avertissement nullables. Ils préservent les suppressions d'avertissement nullables ou les génèrent pour le code introduit si le code initial a supprimé l'avertissement.
- Nous avons amélioré la prise en charge de l'utilisation de génériques avec les types de référence nullables.
Prise en charge des générateurs de code source
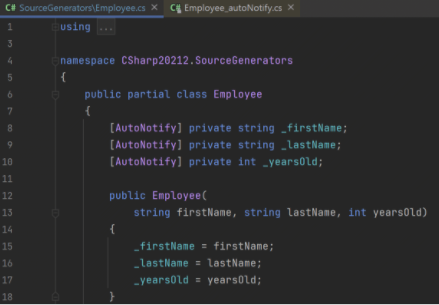
Les générateurs de code source peuvent être utilisés pour réduire les tâches de développement fastidieuses et répétitives et pour générer du code au moment de la compilation. Dans Rider 2021.2, de nombreuses fonctionnalités disponibles pour les fichiers de code écrits manuellement le sont également pour les fichiers sources générés. JetBrains a amélioré l'assistance de l'éditeur et ajouté la prise en charge des refactorisations.
Les refactorisations peuvent désormais être déclenchées à partir de fichiers sources générés. Utilisez la refactorisation Rename pour renommer une propriété générée. Rider renommera également le symbole correspondant dans le code écrit manuellement ! De même, Change Signature vous permet de vérifier si le code qui est généré après la modification peut toujours être compilé.
Vous avez également la possibilité d'utiliser Find Usages, de rechercher des éléments hérités, de naviguer du code généré au code écrit manuellement (avec Ctrl+Clic et Navigate To) et plus encore. La mise en évidence des éléments sémantiques est activée afin que les membres de la classe tels que les événements, les champs et les propriétés, soient mis en évidence correctement. Tous les conseils d'insertion sont également affichés.
Pour le code généré, les avertissements et les erreurs sont affichés dans l'éditeur et dans la Marker Bar. De plus, Rider prend désormais en charge le code généré par les générateurs de code source en VB.NET.
Développement de jeux
Prise en charge de Unity
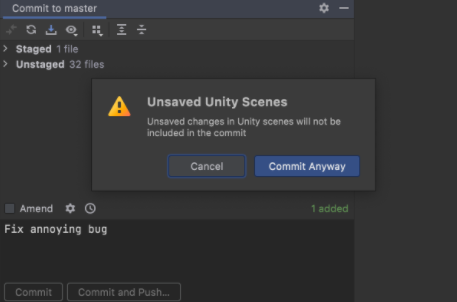
L'intégration intelligente de Rider avec l'éditeur Unity permet désormais de vérifier si des scènes sont ouvertes et non sauvegardées avant de faire un commit du code. Vous pouvez ainsi vous assurer que tout a été sauvegardé avant de faire un commit !
Rider affiche depuis longtemps un lien vers la documentation Unity dans l'infobulle d'une classe ou d'une méthode Unity, mais vous pouvez dorénavant utiliser l'action External Documentation et le raccourci pour accéder directement à la documentation sans passer par l'infobulle.
Rider peut désormais déboguer les lecteurs UWP locaux en demandant à Windows d'autoriser les connexions entrantes au processus en cours de débogage.
La vue Packages dans Unity Explorer s'affiche maintenant beaucoup plus rapidement lors de la réouverture d'une solution et se souvient même des dossiers ouverts.
Cette version améliore l'expérience de débogage des lecteurs IL2CPP en désactivant automatiquement l'option Break on Unhandled Exception lors de la connexion à un lecteur IL2CPP.
Comme toujours, JetBrains a aussi apporté beaucoup d'autres petites améliorations et corrections. Par exemple, les méthodes [UnitySetup] ne sont plus marquées comme inutilisées et les noms des calques sont correctement affichés dans la saisie semi-automatique pour les anciens projets. Les performances des inspections Unity, en particulier celles portant sur les fichiers volumineux, ont aussi été améliorées.
Unreal Engine (Early Preview)
Rider for Unreal Engine continue son parcours de sa version public preview vers sa version finale. Voici ce sur quoi JetBrains a travaillé depuis la sortie de la version 2021.1.
Prise en charge d'Unreal Engine 5 ! Vous avez bien lu : Rider for Unreal Engine fonctionne aussi bien avec les nouveaux projets Unreal Engine 5 qu'avec vos projets Unreal Engine 4 existants.
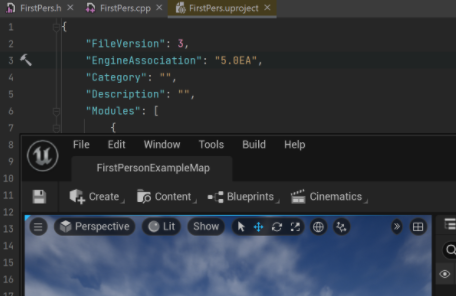
Prise en charge de l'ouverture des fichiers .uproject ! En effet, plus besoin de générer des fichiers de solution Visual Studio : Rider peut ouvrir votre projet Unreal Engine directement directement depuis le fichier <NomDuProjet>.uproject.
Rider for Unreal Engine fonctionne maintenant sur Mac ! Ouvrez simplement votre fichier <NomDuProjet>.uproject et bénéficiez de l'expérience complète de Rider for Unreal sur macOS. Cela comprend l'édition enrichie des shaders C++ et HLSL, la navigation, les inspections et les refactorisations, le paramétrage du style de code et les correctifs rapides, la prise en charge des Blueprint (recherche des utilisations du code à l'intérieur d'un Blueprint, liens et compteurs Code Vision et navigation), ainsi qu'un débogueur et une meilleure intégration avec l'Unreal Editor. La version macOS est compatible avec Unreal Engine 4.26 ou une version ultérieure.
De grandes améliorations pour Natvis et la présentation intégrée des résultats du débogueur. Prise en charge des attributs hérites, des spécificateurs de format, des éléments de liste personnalisés et plus encore, notamment des résumés d'une ligne pour toutes les structures non couvertes par Natvis et du nœud [Raw View] pour examiner les données d'objet sous-jacentes.
Paramètres de style de code étendus. Rider reconnaît un projet Unreal et se configure automatiquement pour comprendre et suivre les conventions de style de code UE. Il met ensuite en évidence le code qui ne respecte pas les règles de style et propose des correctifs rapides pour mettre votre code à jour automatiquement.
Enfin, le plugin EzArgs permet d'accéder facilement aux arguments de configuration Run/Debug C++ : il vous suffit de saisir un nouvel argument dans la liste déroulante de la barre d'outils.
Nettoyage du code
JetBrains a fusionné les dialogues Reformat File et Code Cleanup. Les raccourcis pour les deux restent les mêmes, mais vous aurez une nouvelle vue unifiée qui vous permet d'effectuer les deux étapes en même temps. Les profils de nettoyage offrent également un aperçu des actions qui seront exécutées et vous pouvez facilement passer au mode édition du profil en cliquant sur un bouton.
Vous pouvez désormais activer le nettoyage automatique de vos modifications avec le profil de votre choix dans la boîte de dialogue commit. Alternativement, vous pouvez utiliser une nouvelle option dans la boîte de dialogue Reformat and Cleanup pour reformater/nettoyer uniquement les modifications non validées dans le fichier actuel.
Des actions pour reformater le code, optimiser les importations et réorganiser le code sont maintenant disponibles pour CSS, JavaScript et SQL. Vous pouvez affiner les règles dans Settings | Editor | Code Cleanup.
Expérience utilisateur
Importer les paramètres d'autres EDI
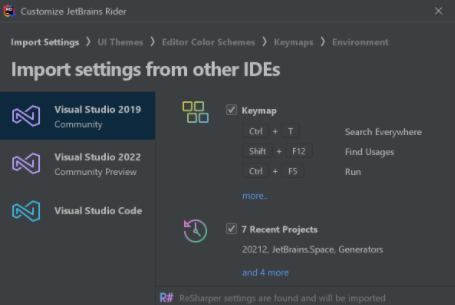
Vous utilisez Rider pour la première fois ? Si vous n'avez jamais installé ou utilisé Rider auparavant, l'assistant de bienvenue vous permet désormais d'importer les paramètres d'autres EDI tels que Visual Studio, Visual Studio pour Mac ou Visual Studio Code. De plus, Rider reconnaît les paramètres de ReSharper.
Organiser les fenêtres d'outils par glisser-déposer
Vous pouvez maintenant déplacer une fenêtre d'outils vers l'emplacement souhaité dans la fenêtre principale de l'EDI ou dans une fenêtre séparée. Pour ce faire, cliquez dans la barre de nom de la fenêtre d'outils, puis déposez-la à n'importe quel endroit mis en évidence.
Barre de titre transparente Pour macOS uniquement
La barre de titre est désormais transparente sur macOS lorsque la fenêtre de l'EDI n'est pas en mode plein écran. Cela signifie qu'il n'y a pas de bordure visible entre la barre de titre et le reste de la fenêtre.
Paramètres avancés
Si vous devez configurer des options spécifiques à un cas d'utilisation dans Rider, rendez-vous dans le nouveau nœud Advanced Settings dans Preferences/Settings. Vous pouvez par exemple ajouter une marge gauche en mode Distraction-free ou paramétrer le curseur pour qu'il se déplace vers le bas après avoir utilisé l'action Comment with Line Comment.
Nouvelle option de navigation dans Preferences/Settings
JetBrains a simplifié la navigation dans Preferences/Settings en ajoutant des flèches en haut à droite de la fenêtre. Elles vous permettent d'aller et venir rapidement entre les sections que vous avez ouvertes.
Débogueur
Les valeurs des propriétés sont évaluées et affichées par défaut dans le débogueur, mais leur évaluation peut parfois prendre un certain temps. C'est pourquoi JetBrains a ajouté une nouvelle action Disable Evaluation of Selected Item.
Surtout avec du code natif, il peut arriver que l'évaluation d'un appel de méthode fasse planter la session de débogage. Rider se souvient de ces appels problématiques et désactive leur évaluation.
Lorsque vous parcourez des bases de code, chaque nouveau fichier est ouvert dans un nouvel onglet, ce qui encombre la barre d'onglets. L'onglet d'aperçu vous vient en aide ! Il vous évite d'avoir à ouvrir chaque fichier dans un nouvel onglet en vous permettant de visualiser les fichiers un par un dans un même onglet. Vous pouvez activer cette fonctionnalité dans Settings/Preferences | General | Editor Tabs | Opening Policy.
Contrôle de version
Listes de modifications
Le nœud stockant toutes les modifications non validées dans Rider s'appelait jusqu'à maintenant Default Changelist. Avec cette version, JetBrains a décidé de clarifier la formulation en l'appelant dorénavant Changes. Cette mise à jour affectera vos nouveaux projets.
Rider n'ajoutera plus automatiquement les listes de modifications pour les opérations Git. Ainsi, par exemple, cherry-pick ne déclenchera pas la création d'une liste des modifications.
Si vous préférez la création automatique au nouveau comportement, vous pouvez la réactiver dans Preferences/Settings | Version Control | Changelists en cochant Create changelists automatically.
Recherche textuelle dans les révisions de l'historique local
JetBrains a ajouté un champ de recherche à la boîte de dialogue Local History pour vous aider à atteindre rapidement le texte recherché dans vos révisions de l'historique locale. Pour naviguer rapidement dans l'historique d'un fichier modifié, faites un clic droit sur le fichier et sélectionnez Local History | Show History dans le menu contextuel et saisissez votre requête dans le champ de recherche.
Signature GPG
Il est maintenant possible d'activer la signature des commits Git avec GPG via Preferences/Settings | Version Control | Git. Si c'est la première fois que vous utilisez une clé GPG, vous devrez d'abord la configurer. Avec une clé GPG préconfigurée existante, il vous suffit de la sélectionner dans la liste déroulante.
Augmentation de la version minimale de Git prise en charge
La version de Git la plus basse prise en charge par l'DE est maintenant la version 2.17. La version 2.17 est la version la plus ancienne qui reçoive encore des mises à jour de sécurité.
Éditeur
Suppression structurelle
Jetbrains a implémenté la suppression structurelle de code : sélectionnez et supprimez du code avec n'importe quel type de sélection structurelle (comme la navigation structurelle, le développement/la réduction de la sélection ou la réorganisation du code) et laissez Rider effectuer les modifications structurelles restantes. Vous pouvez supprimer les virgules et les deux-points pour les arguments d'appel de méthode, les parenthèses dans les arguments d'attribut ou les accolades pour les initialisateurs d'objet vides.
Documentation rapide
JetBrains a mis à jour l'affichage de la documentation rapide. Les attributs sont mis en évidence, ce qui les rend plus faciles à lire et à explorer. Si vous inspectez une classe ou une méthode qui utilise des génériques, Rider n'affiche plus une valeur générique mais présente l'implémentation concrète à la place.
Formater
Si vous préférez utiliser un style d'accolade (indentation) Pico, l'outil dispose de ce qu'il vous faut. Le style Pico a été ajouté comme option dans l'onglet Brace Layout sur la page Preferences/Settings | Editor | Code Style | C# | Braces Layout.
Développement front-end
Rechargement des pages dans le navigateur lors de l'enregistrement
Si vous prévisualisez des fichiers HTML dans le navigateur, ils seront automatiquement mis à jour suivant les modifications enregistrées dans votre fichier HTML ou dans les fichiers CSS et JavaScript liés. Cette fonctionnalité est activée par défaut.
Refactorisation Rename pour les hooks useState de React
Ne perdez plus de temps à refactoriser les valeurs et fonctions useState une par une dans les hooks React : Rider peut désormais les renommer pour vous ! Placez le curseur sur une valeur d'état et appuyez sur Maj+F6 ou accédez à Refactor | Rename dans le menu contextuel du clic droit.
Importation automatique pour require()
Saviez-vous que Rider peut ajouter les déclarations d'importation manquantes lorsque vous complétez les symboles ES6 ? Maintenant, il peut aussi faire la même chose pour les modules CommonJS : les importations require seront insérées lors de la saisie du code.
Xamarin
JetBrains a ajouté la prise en charge de la génération de .aab (Android App Bundle) en plus de celles des fichiers .apk, ce qui sera bientôt le seul moyen de télécharger vos applications sur le Google Play Store.
Des XCAssets peuvent désormais être créés et modifiés pour imageset, appiconset et colorset directement depuis Rider. Cela vous permet de voir les différents terminaux et leurs images, icônes et couleurs associées. Les images et les icônes peuvent être ajoutées ou remplacées par glisser-déposer. Pour une sélection pratique des couleurs, nous avons ajouté notre fameux sélecteur de couleurs.
Lors de la modification des fichiers de mise en page ou de ressources Android, le fichier Resource.Designer.cs est maintenant généré automatiquement, éliminant toutes les erreurs qui étaient auparavant affichées de manière incorrecte.
Prise en charge de F#
Modèles postfix dans la saisie semi-automatique du code
Les modèles postfix peuvent vous aider à transformer des expressions déjà saisies sans avoir à revenir en arrière. Nous les avons finalement introduits pour F#, en commençant par le modèle let.
Actions
Rider propose une nouvelle action de déconstruction des modèles pour les tuples et les cas union en F#.
Des actions pour réarranger le code sont également disponibles. Vous pouvez déplacer des éléments vers le haut/bas ou vers la gauche/droite dans des enums ou des cas d'union, des champs d'enregistrement ou de cas d'union, des clauses de correspondance, des tuples et des paramètres de fonction.
La nouvelle action Optimize Imports vous évitera de devoir déclencher manuellement un correctif rapide similaire sur les avertissements chaque fois que vous devez nettoyer les importations.
Autres améliorations notables
- La refactorisation Inline Variable fonctionne maintenant aussi pour les liaisons let de haut niveau.
- Vous trouverez un bien meilleur rendu de la documentation XML dans l'éditeur.
- La version du langage peut être spécifiée dans les propriétés du projet et sera également écrite dans .fsproj.
- La prise en charge de F# a été étendue avec de nombreux correctifs rapides, refactorisations et autres améliorations.
Prise en charge d'Apple Silicon -(Pour macOS uniquement et en Early Preview
Une version Early Preview de Rider 2021.2 offrant une prise en charge native complète de la puce M1 est disponible. Cette version n'a pas de traduction x64-to-ARM64. Elle utilise les environnements d'exécution suivants :
- Le JBR (JetBrains Runtime) compatible avec Apple Silicon pour le front-end.
- .NET 6 Preview 4 pour le back-end.
Prise en charge des bases de données
Génération à partir d'une source de données réelle
La génération de sources de données DDL est une autre étape du développement à long terme d'une meilleure gestion des versions de bases de données. Grâce à cette fonctionnalité, vous pouvez conserver vos fichiers DDL sous un système de VCS et les régénérer à chaque fois que la structure de votre base de données est mise à jour.
Il est maintenant possible de générer une source de données DDL basée sur une source réelle. Les fichiers DDL sont créés localement et la nouvelle source de données est basée sur ces fichiers. Ainsi, vous serez toujours en mesure de régénérer ces fichiers et d'actualiser la source de données DDL.
Dossiers distincts pour les fonctions et les procédures
Si vous activez l'option Separate Procedures and Functions dans les paramètres de l'explorateur de base de données (l'icône engrenage), elle prendra immédiatement effet.
Pour SQL Server, il existe des nœuds dédiés aux fonctions scalaires et aux fonctions de table. Pour PostgreSQL, il existe un nœud pour les fonctions de déclenchement.
Nœuds distincts pour les déclencheurs, les clés et les indices
Une nouvelle option d'arborescence de la base de données, Show Constraints and Triggers in the Schema, attribue aux déclencheurs, clés et indices leurs propres nœuds individuels dans l'explorateur de base de données.
Saisie automatique pour les synonymes entre différentes bases de données SQL Server
La saisie semi-automatique du code pour les synonymes entre différentes bases de données est maintenant disponible.
Plugins
dotCover
Désormais, dotCover peut exécuter l'analyse de couverture des classes de test en parallèle dans un assembly. Cela permet une analyse plus rapide de la couverture dans certains cas.
Le préchargement des tests unitaires est disponible pour les projets .NET Core et .NET, ce qui signifie que l'analyse de couverture démarre plus rapidement car les tests unitaires sont déjà chargés en mémoire.
D'autres améliorations méritent également d'être soulignées :
- Amélioration de la prise en charge de C# 8.0 et C# 9.0 dans l’arborescence de couverture, avec notamment l'affichage des implémentations d'interface par défaut.
- dotCover propose désormais de relancer l'éditeur Unity si les filtres de couverture ont été modifiés.
Analyse dynamique de programme (DPA)
L'analyse dynamique de programme (DPA) enregistre désormais deux valeurs pour chaque incident : la valeur historique maximale et la valeur de la dernière exécution. Cela permet d'éviter les faux négatifs. Auparavant, il pouvait arriver que des problèmes passent sous le seuil et disparaissent de la liste, non pas parce qu'ils étaient résolus, mais parce que leurs conditions de lancement avaient changé (exécution du programme ayant duré moins longtemps, fonctionnalité requise n'ayant pas été exécutée, etc.
Il y a également plusieurs autres améliorations :
- La DPA est automatiquement désactivée lorsque vous commencez le profilage des performances.
- La fenêtre Dynamic Program Analysis prend maintenant en charge la sélection de plusieurs problèmes.
- La suppression des problèmes avec l'attribut SuppressMessage fonctionne maintenant pour les méthodes asynchrones.
Disponibilité de SpecFlow
SpecFlow est un outil qui apporte le développement piloté par le comportement à .NET. Encouragés par la communauté, nous avons aidé l'équipe de développement de SpecFlow à mettre en place un plugin SpecFlow sur JetBrains Marketplace, qui ajoute la mise en évidence de la syntaxe, la saisie semi-automatique du code, la navigation et la génération de squelettes de code pour les tests SpecFlow. JetBrains a présenté ces fonctionnalités dans le cadre d'un webinaire avec Andreas Willich.
Plugins à la une
JetBrains a reconsidéré la liste des plugins que vous pouvez voir dans l'assistant « Customize Rider » lors de la configuration initiale. La liste est maintenant la suivante :
- IdeaVim
- Heap Allocations Viewer
- Rider Xamarin Android Support
- Azure Toolkit for Rider
- AWS Toolkit
- SpecFlow for Rider
Autre
Solution Explorer
Les grands dossiers comme node_modules ou les bibliothèques peuvent ralentir considérablement l'indexation des fichiers, qui sert à fournir une recherche textuelle rapide. Rider peut arrêter l'indexation de certains dossiers à partir du menu contextuel.
Vous pouvez désormais modifier les File Properties (telles que Build Action ou Copy to Output Directory) pour plusieurs éléments sélectionnés dans le Solution Explorer.
Assembly Explorer et Décompilateur
Le décompilateur intégré peut maintenant décompiler les applications à fichier unique. Il prend en charge les formats de fichier unique utilisés dans les SDK .NET Core 3.1, .NET 5 et .NET 6 à venir.
L'Assembly Explorer vous permet également de parcourir les assemblages groupés dans une application à fichier unique, comme vous le faites habituellement.
Toolbox App
Dorénavant, vous ne manquerez plus aucune mise à jour importante du produit envoyée par l'application Toolbox App. Rider vous alertera si une nouvelle version est disponible en téléchargement et vous proposera de la mettre à jour. Vous aurez besoin de Toolbox App 1.20.8804 ou d'une version ultérieure pour cela.
Divers
- Les développeurs qui utilisent Razor et travaillent sur des vues de grande taille peuvent désactiver l'assistance et les suggestions automatiques, fortement consommatrices en CPU, si leur éditeur commence à être lent. Vous trouverez les paramètres dans Preferences/Settings | Editor | General | Typing Assistance | Razor | Allow CPU-intensive typing assist.
- La liste Go To Base/Inheritor affiche aussi les remplacements (overrides) cachés.
- JetBrains a ajouté la prise en charge du modèle de message de journal de Microsoft LoggerExtensions. Rider analyse désormais le code, ajoute la mise en évidence et propose des actions contextuelles.
- JetBrains a ajouté une option pour supprimer les problèmes liés aux méthodes asynchrones.
- Rider vous avertit lorsque vous essayez d'exécuter une application web 64 bits sur IIS Express 32 bits ("use64Bit": false in launchSettings.json) en mode in-process.
Source : En savoir plus sur les nouveautés de Rider 2021.2 et télécharger



















 Répondre avec citation
Répondre avec citation
Partager