Bonjour,
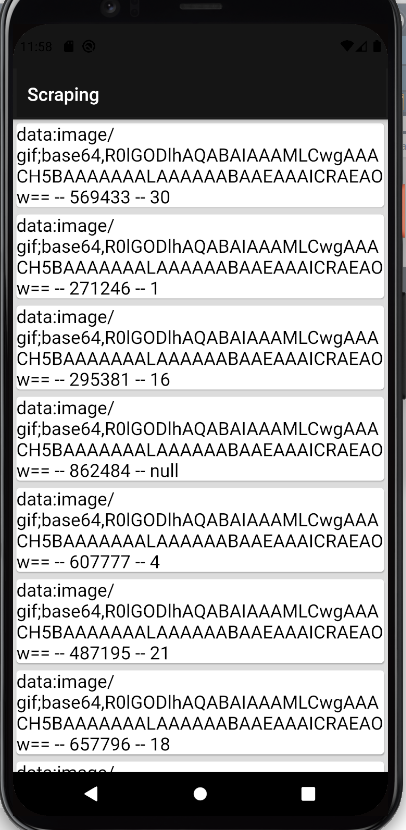
En fait, j’aimerais bien extraire le contenu de l'attribut img qui se trouve dans la balise img (code source suivant):
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
J'ai essayé avec le code suivant, mais ca n'a pas marché:
Remarque: J'utilise dart avec le framework Flutter...
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
Mais je suis sûr que ce n'est pas un problème liée au langage, mais plutôt à la lecture des éléments et des attributs du DOM
Merci pour votre aide en avance.








 Répondre avec citation
Répondre avec citation






Partager