WebStorm 2021.3 EAP est disponible. L'EDI JavaScript de JetBrains améliore l'expérience de débogage
et apporte l'utilisation de Node.js dans Docker pour ESLint
Expérience d'exécution et de débogage améliorée
Commençons par la plus grande amélioration de cette version*: JetBrains a retravaillé les fenêtres des outils Exécuter et Déboguer pour les rendre plus modernes et minimalistes. Au fil des ans, leur interface utilisateur est devenue trop compliquée, en particulier pour les nouveaux utilisateurs de WebStorm. L'éditeur a donc décidé de résoudre ce problème et est prêt à présenter aux développeurs la nouvelle interface utilisateur.
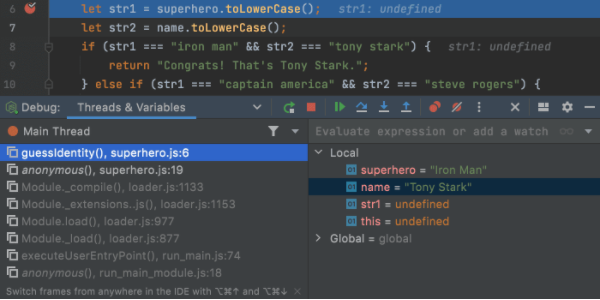
Les changements les plus importants ont été apportés à la fenêtre de l'outil de débogage. Pour rendre son interface utilisateur plus propre et plus intuitive, JetBrains a réduit le nombre de barres d'outils et réorganisé la disposition de la fenêtre d'outils. Il y a maintenant plus d'espace pour effectuer les tâches les plus importantes comme l'affichage des journaux et l'analyse des variables.
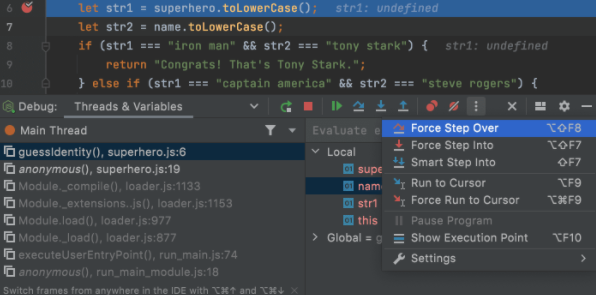
De plus, JetBrains a regroupé les actions les plus populaires en un seul endroit. Pour accéder au reste, vous pouvez cliquer sur l'icône Plus comme indiqué ci-dessous. Si vous souhaitez personnaliser l'ensemble d'actions par défaut, vous pouvez le faire dans Préférences / Paramètres | Apparence et comportement | Menus et barres d'outils | Barre d'outils d'en-tête de débogage.
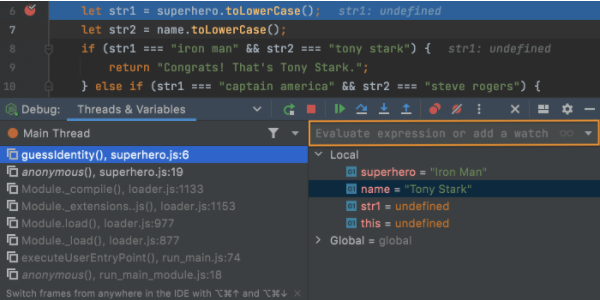
JetBrains a également rendu la fonctionnalité Evaluate Expression plus facile à découvrir. Vous pouvez maintenant l'utiliser directement à partir de la fenêtre de l'outil de débogage, sans ouvrir une boîte de dialogue distincte.
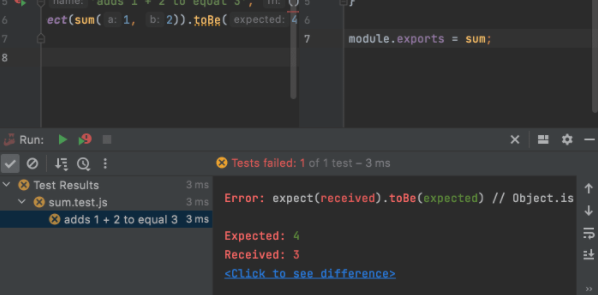
Tous ces changements n'auraient pas pu être effectués indépendamment des autres fenêtres d'outils qui traitent de l'exécution. Par exemple, voici à quoi ressemble la fenêtre de l'outil Exécuter mise à jour lorsque vous exécutez des tests.
Utilisation de Node.js dans Docker pour ESLint
Pour cette version, JetBrains a apporté des améliorations dans la prise en charge du flux de travail où Node.js est installé dans Docker, puis utilisé par les intégrations de WebStorm avec les outils JavaScript. Tout d'abord, il y a la prise en charge de l'interpréteur à distance Node.js pour ESLint. Elle est disponible depuis la v2021.2 en tant que fonctionnalité expérimentale, mais maintenant, JetBrains l'a activé par défaut.
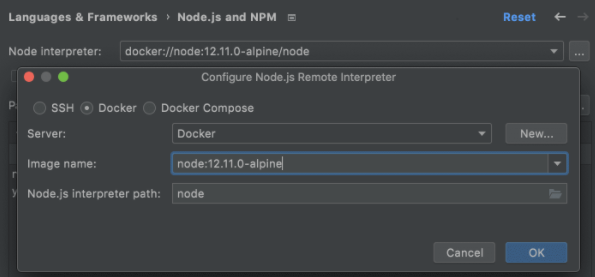
Pour essayer la nouvelle fonctionnalité, vous devez d'abord ajouter un interpréteur Node.js distant. Pour cela, allez dans Préférences/Paramètres | Langages & Frameworks | Node.js et NPM, ouvrez la liste déroulante sous le champ Interpréteur de nœud et cliquez sur Ajouter. Sélectionnez ensuite Add Remote… et spécifiez l'une des images Docker existantes dans la boîte de dialogue qui apparaît.
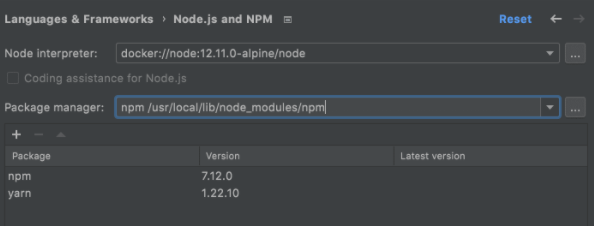
Ensuite, revenez à vos Préférences / Paramètres et assurez-vous que le champ Gestionnaire de packages a le bon chemin vers le dossier d'installation d'un gestionnaire de packages dans votre image Docker. Pour npm, ce champ doit être rempli automatiquement. Pour yarn et pnpm, veuillez définir le chemin manuellement.
Maintenant, vous pouvez revenir à l'éditeur et installer les dépendances dans votre projet à l'aide de Node.js et npm dans Docker. Pour cela, ouvrez le fichier package.json de votre projet, faites un clic droit dessus pour ouvrir le menu contextuel et sélectionnez Exécuter «*npm install*». Si vous utilisez yarn ou pnpm, sélectionnez plutôt Exécuter «*installation yarn*» ou «*installation pnpm*». Vous verrez le dossier node_modules apparaître dans votre projet. Étant donné que ce dossier est créé par un processus s'exécutant dans un conteneur Docker, tous les modules Node.js natifs seront également compilés dans Docker.
À ce stade, vous pouvez commencer à travailler comme vous le feriez normalement lorsque vous utilisez Node.js localement. Par exemple, si vous souhaitez lisser un fichier JavaScript avec ESLint, ouvrez ce fichier dans l'éditeur - les erreurs doivent être mises en évidence automatiquement.
Autres améliorations notables
Voici quelques autres correctifs notables disponibles dans cette version*:
- Si vous utilisez la molette de la souris pour modifier la taille de la police dans votre éditeur, il est désormais possible de la modifier pour tous les fichiers ouverts, pas seulement pour celui en cours. Pour cela, allez dans Préférences/Paramètres | Éditeur | Général et choisissez Tous les éditeurs sous Modifier la taille de la police avec Commande / Ctrl + Molette de la souris.
- Les expressions binaires dans vos fichiers JSX et TSX devraient maintenant être correctement indentées.
- Vous pouvez maintenant désactiver l'édition de liste intelligente dans Markdown. Pour ce faire, allez dans Préférences/Paramètres | Langages & Frameworks | Markdown et décochez la case Assistance automatique dans l'éditeur.
- JetBrains a corrigé un problème connu de plantage de l'IDE sous Linux
En savoir plus sur WebStorm2021.3 EAP et télécharger

















 Répondre avec citation
Répondre avec citation
Partager