Feuille de route pour WebStorm 2022.1 : JetBrains va améliorer le développement à distance,
l''exécution de commandes à partir de fichiers Markdown et la prise en charge de JavaScript et TypeScript dans Fleet
WebStorm est un EDI développé par JetBrains qui permet de créer des applications web, mobiles, côté serveur et desktop avec JavaScript, TypeScript ainsi que CSS et HTML. Il apporte de nombreuses fonctionnalités comme la possibilité et prend en charge des frameworks les plus populaires comme Angular, React, Vue.js, Node.js, Meteor, Ionic, Cordova, React Native, et Electron.
JetBrains a communiqué la feuille de route de son EDI. Mais avant, l'éditeur a tenu à remercier les utilisateurs du programme d'accès anticipé et faire le point sur l'année 2021 :
« L’année 2021 a été intense. Nous avons publié trois versions majeures et plusieurs mise à jour; organisé notre premier JavaScript Day, participé à plusieurs conférences (dont une hors ligne !) et publié beaucoup de nouveaux contenus. Nous avons également accueilli 2 nouveaux membres dans notre équipe et sommes maintenant 19.
« Avant de vous présenter ce que nous avons prévu pour la prochaine version majeure de WebStorm, nous tenons à remercier tous les utilisateurs de notre programme d’accès anticipé. Merci d’avoir partagé vos retours ! Cela nous aide vraiment à améliorer le produit. Comme d’habitude, nous avons récompensé les utilisateurs du programme d’accès anticipé avec des licences produit gratuites d’un an ».
Voici les principales nouveautés que JetBrains a planifiées pour WebStorm 2022.1, dont la publication est prévue pour la fin du mois de mars :
- Développement à distance. Avec WebStorm 2021.3, nous avons introduit une version bêta de notre nouveau workflow de développement à distance, JetBrains Gateway. Vous pouvez déjà l’essayer ! Dans la prochaine version, nous allons corriger certains problèmes et rendre la fonctionnalité directement disponible.
- Améliorations de la qualité. Nous prévoyons d’introduire plusieurs optimisations de performance pour le plugin GraphQL et de continuer à mettre à jour les spécifications GraphQL. De plus, nous allons ajouter la prise en charge de la navigation entre les pages dans les projets Next.js (WEB-48593), résoudre le problème de non reconnaissance de npm/yarn lorsque Volta est utilisé, et corriger plusieurs problèmesconcernant l’intégration de webpack, notamment WEB-31023.
- Exécution de commandes à partir de fichiers Markdown. Nous allons publier une nouvelle fonctionnalité sur laquelle nous travaillons depuis un moment : IDEA-257243. Cela vous permettra d’exécuter des commandes directement à partir de vos fichiers README en cliquant sur l’icône Run située à côté, de la même manière que pour exécuter des tests uniques dans WebStorm.
- Prise en charge de JavaScript et TypeScript dans Fleet. Nous allons consacrer du temps à l’amélioration de la prise en charge de JavaScript et de TypeScript dans Fleet, le nouvel IDE de JetBrains.
Pour mémoire, JetBrains a lancé le programme d'accès anticipé (EAP) à WebStorm 2022.1. Voici quelques éléments apportés par la première version EAP de WebStorm 2022.1.
Exécuter des commandes à partir de fichiers Markdown
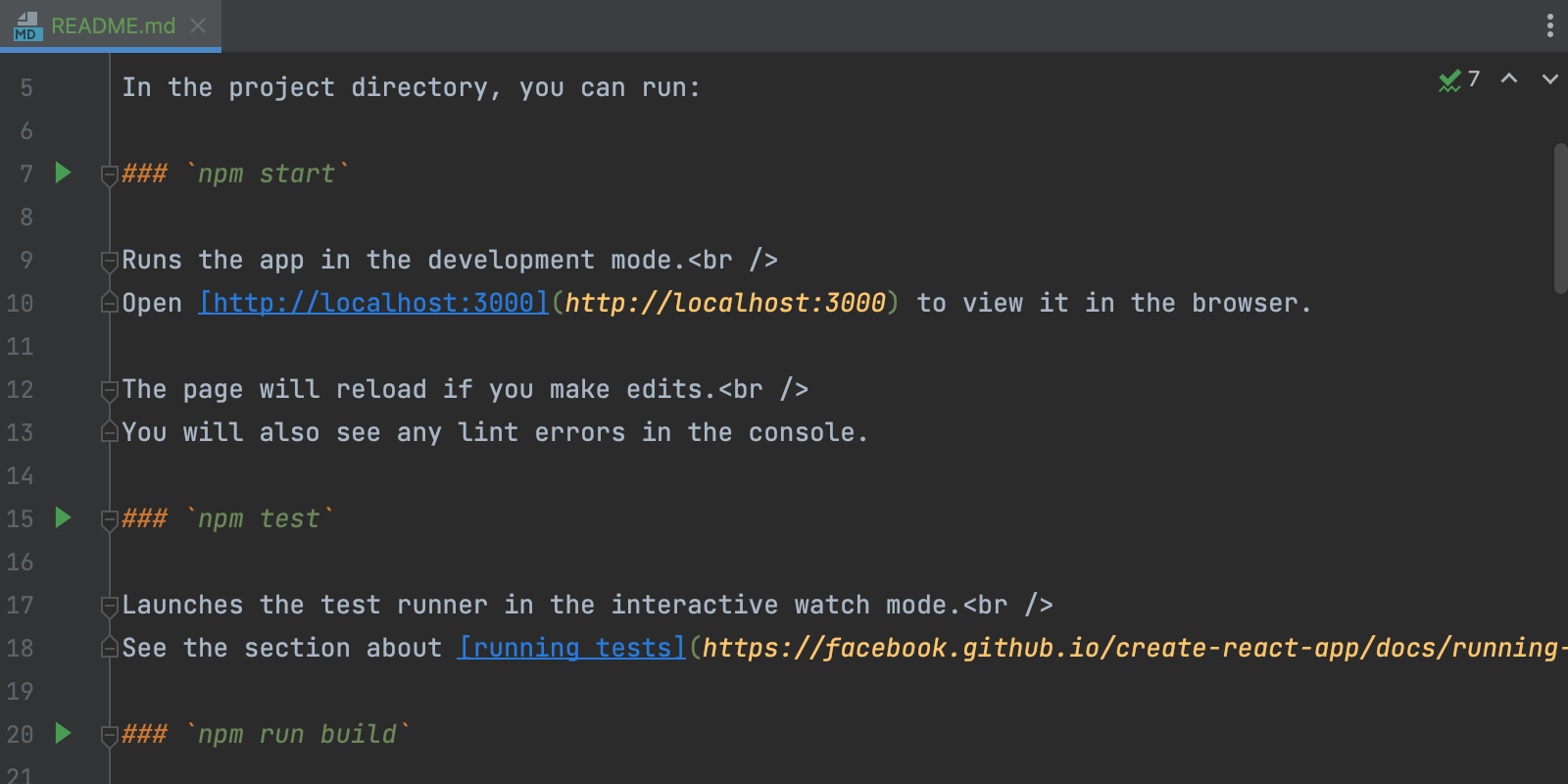
Il est maintenant possible d'exécuter des commandes à partir de fichiers Markdown. Les fichiers README décrivent souvent les étapes d'exécution d'une application, répertoriant un ensemble de commandes à utiliser. WebStorm 2022.1 vous permettra d'exécuter ces commandes directement à partir du fichier README, en cliquant simplement sur l'icône Run à gauche de la commande.
La nouvelle option peut être gérée via Detect commands that can be run right from Markdown files dans Preferences / Settings | Languages & Frameworks | Markdown.
Copy code snippet pour Markdown
JetBrains a également ajouté une nouvelle action Copy code snippet aux blocs Markdown. Cela vous permettra de copier rapidement leur contenu dans le presse-papiers.
Nouvelle fenêtre d'outil Notifications
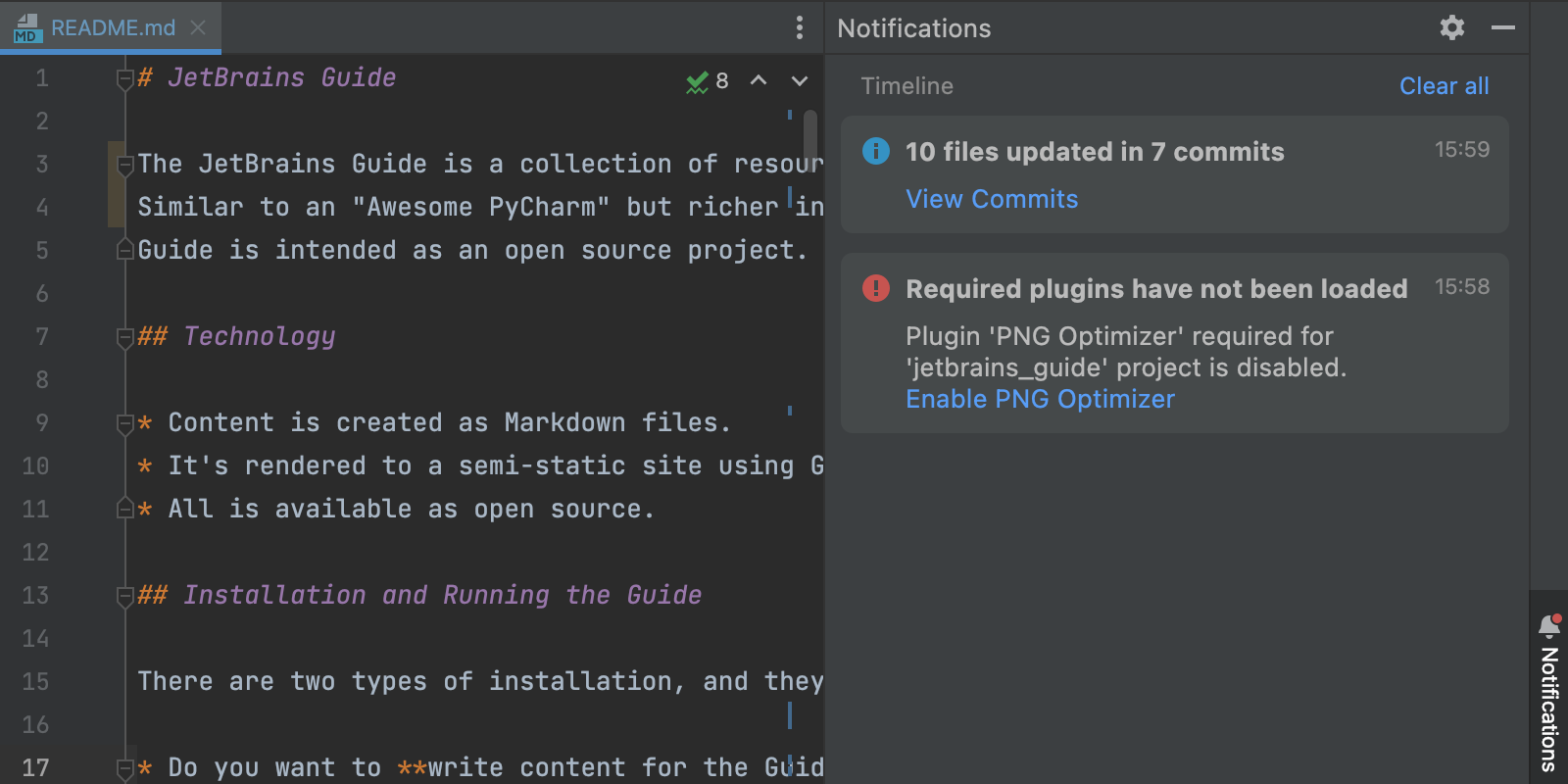
JetBrains a remplacé l'instance Event Log par une nouvelle fenêtre d'outil Notifications. Cela devrait vous aider à conserver une meilleure vue d'ensemble des notifications de l'EDI afin que vous ne manquiez de rien d'important.
Par défaut, la nouvelle fenêtre d'outil est située en bas à gauche de l'éditeur. Toutes les notifications qui y apparaissent peuvent être divisées en deux catégories : Suggestions et Timeline. Voici un exemple de ce à quoi la fenêtre d'outil Notifications peut ressembler :
JetBrains continuera à travailler sur la fenêtre d'outil Notifications pour améliorer le flux de travail global de réception et de gestion des suggestions, des avertissements et d'autres messages utiles.
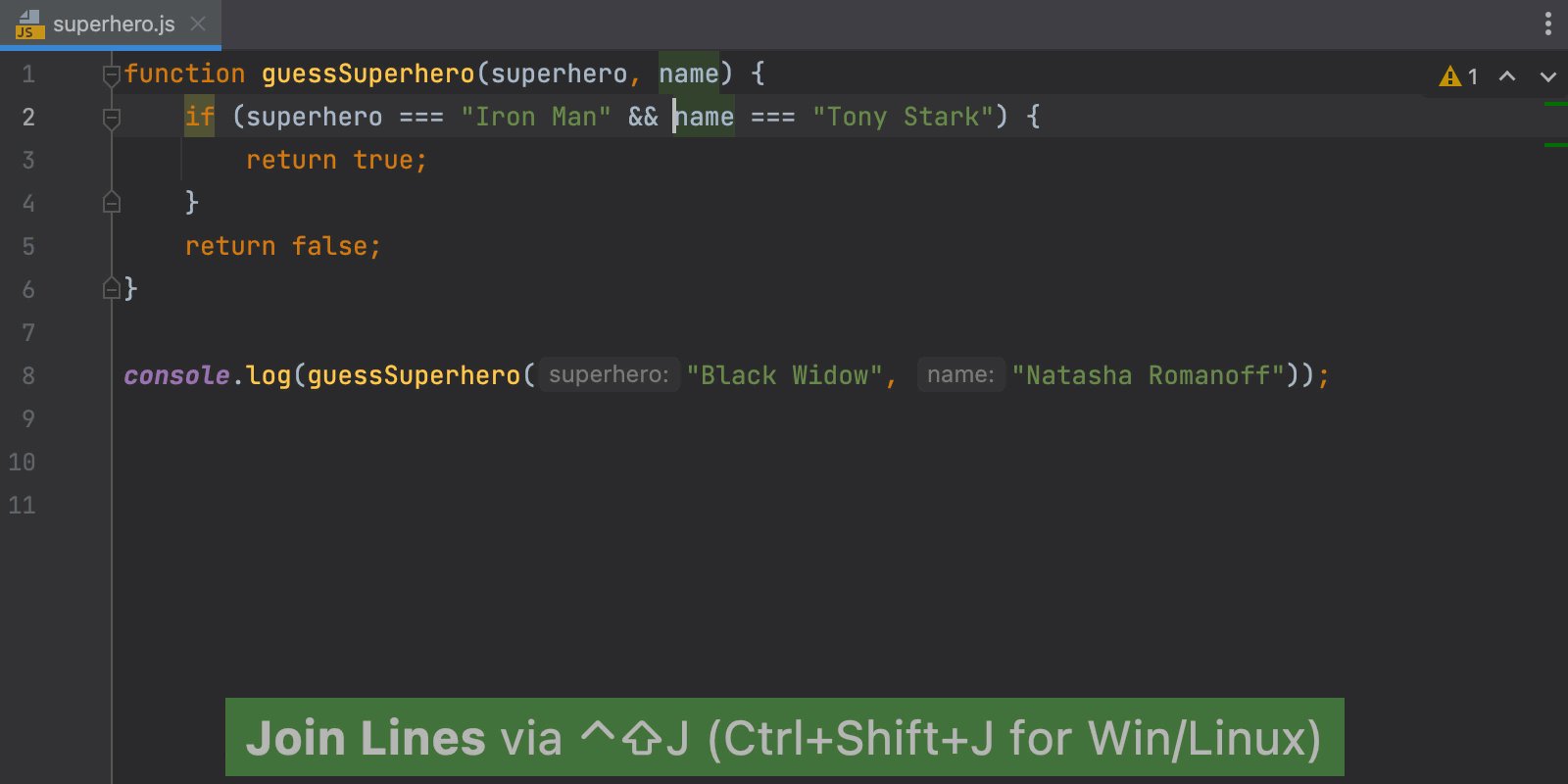
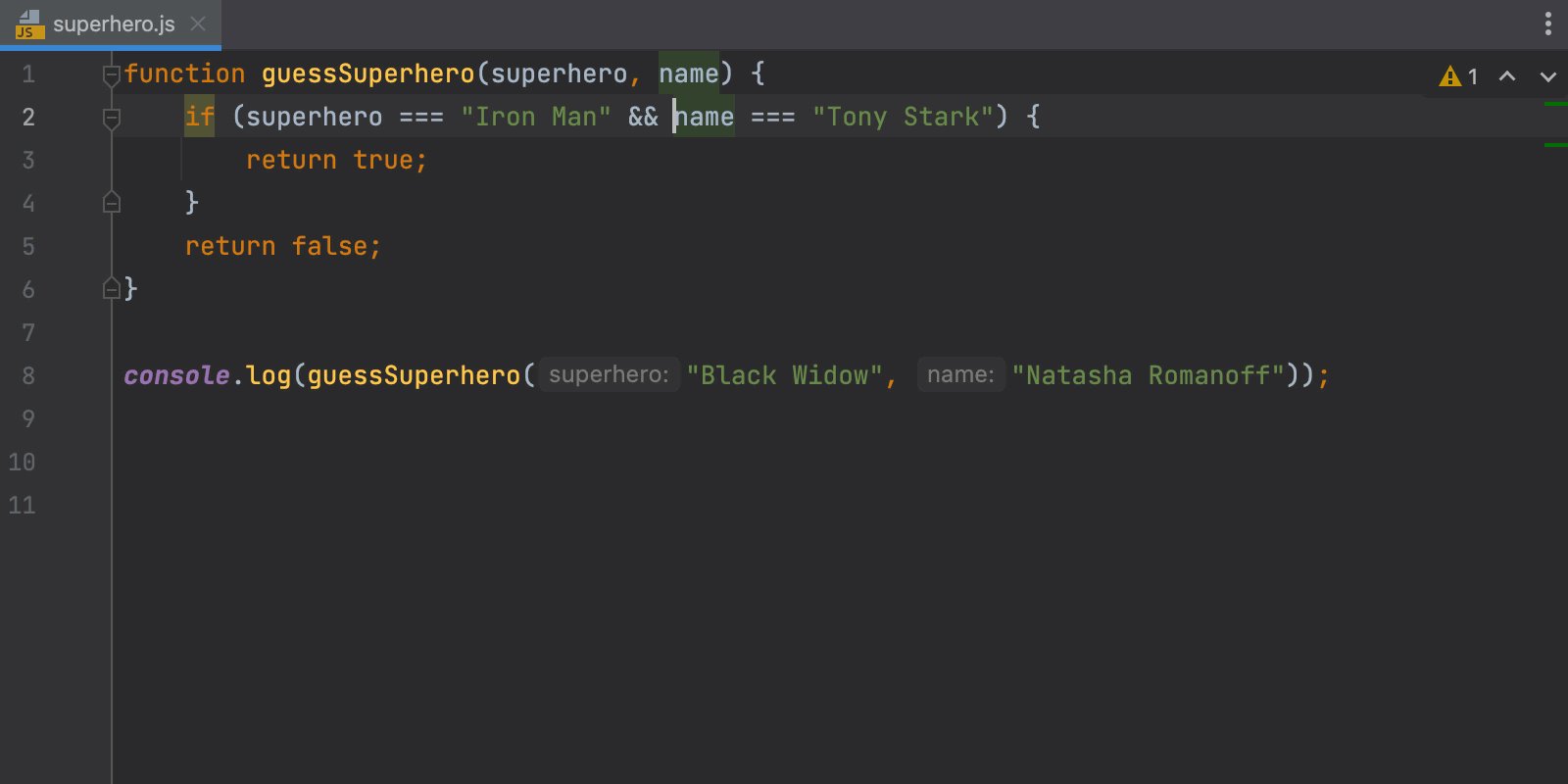
Nouveaux cas couverts par l'action Join Lines
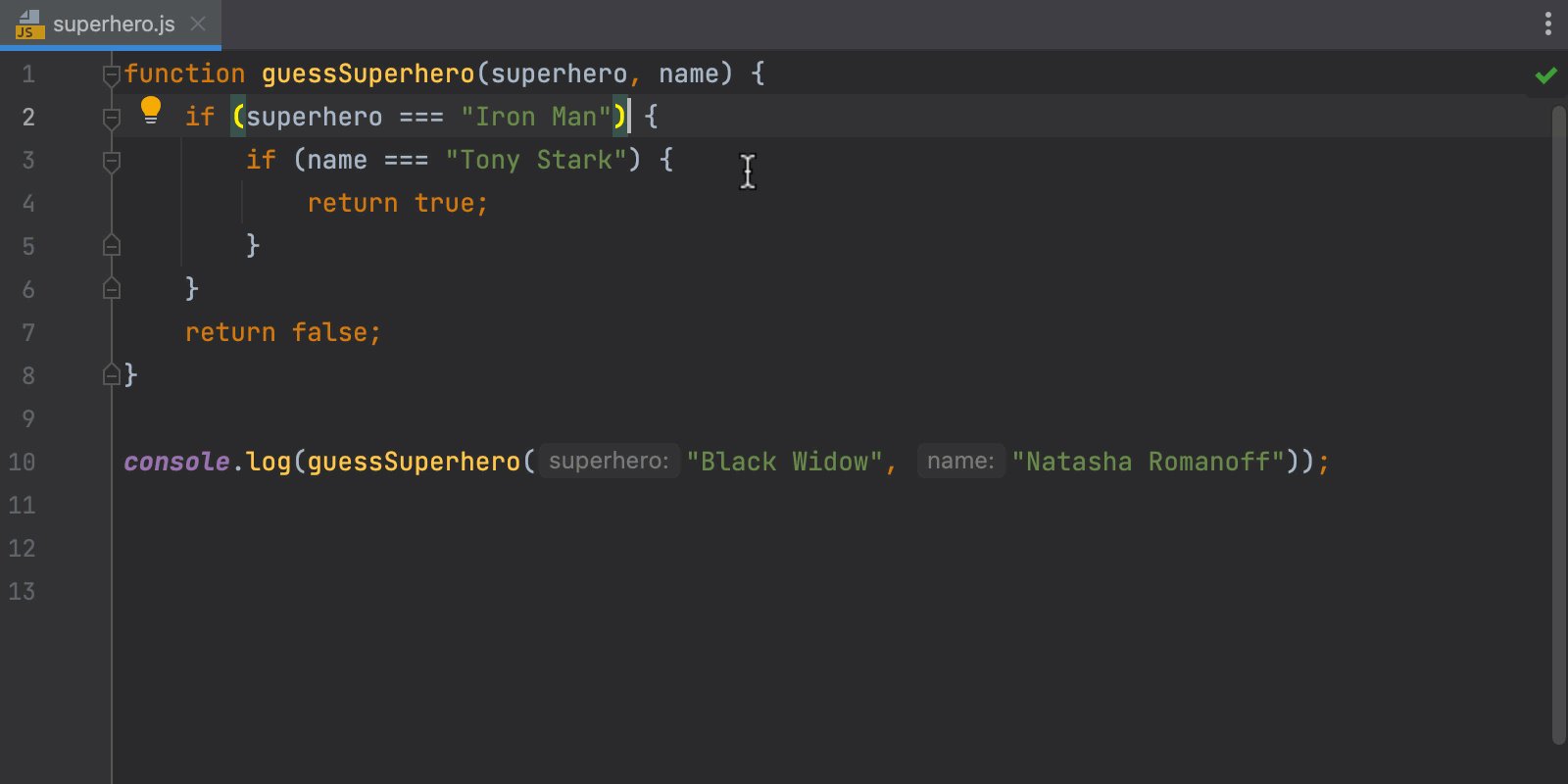
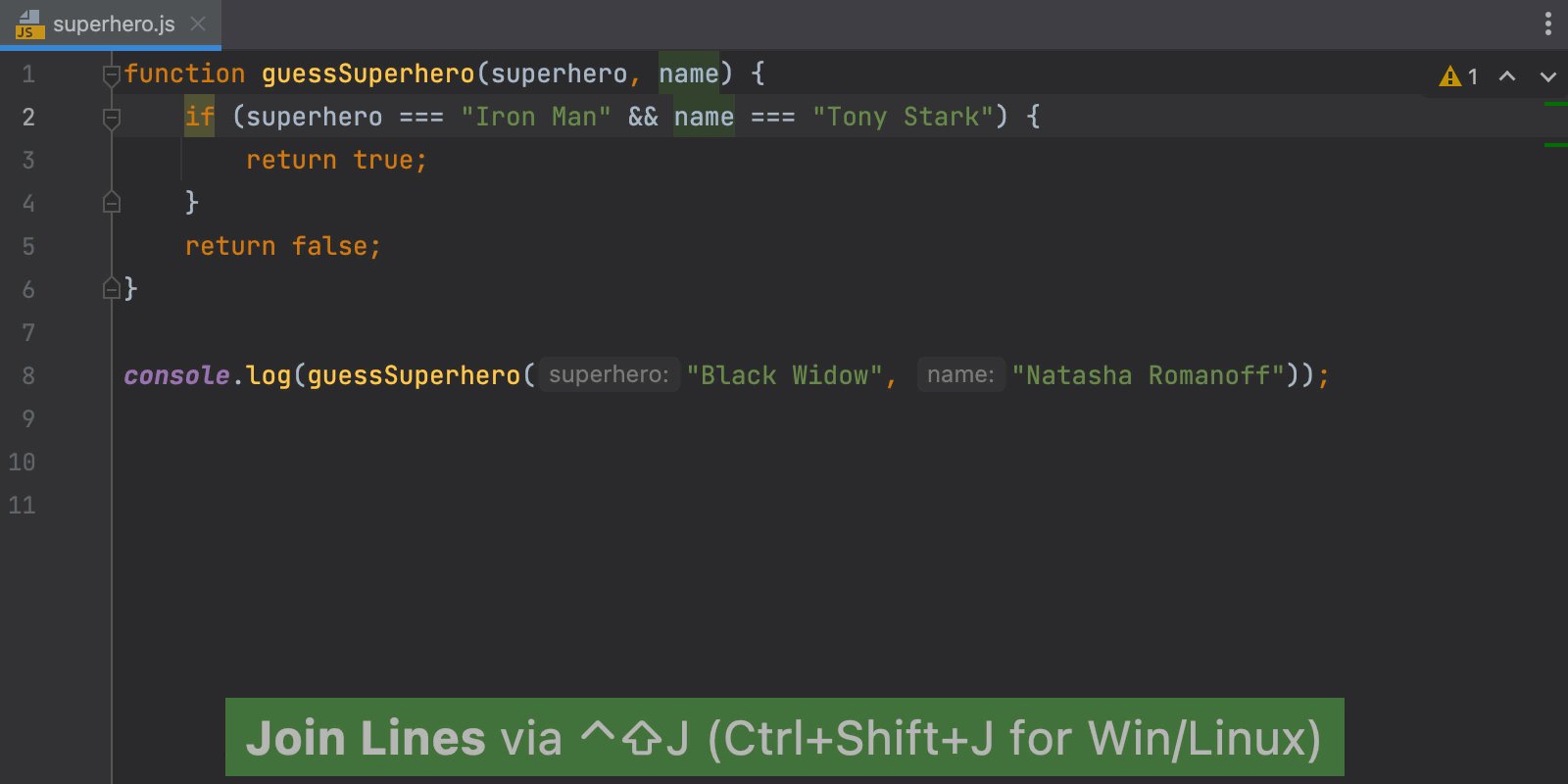
Si vous le saviez pas encore, WebStorm vous permet de joindre des lignes ou des blocs de code en utilisant ⌃⇧J / Ctrl+Shift+J. Désormais, cela fonctionnera pour les instructions if imbriquées, produisant le même résultat que le correctif rapide Merge if statements. De plus, WebStorm supprimera les accolades redondantes lorsque vous utilisez l'action Join Lines sur if, while, for-of et d'autres instructions similaires avec des blocs à une ligne.
Fenêtres d'outils Flow et Problems intégrées
JetBrains a intégré le service de langage Flow dans la fenêtre d'outil Problems et supprimé la fenêtre d'outil Flow dédiée. L'éditeur de logiciels pour développeurs a apporté cette modification pour vous aider à examiner tous les problèmes critiques de votre code à partir d'un seul endroit. Toutes les erreurs signalées par le service se trouvent désormais sous l'onglet Project Errors de la fenêtre d'outil Problems.
Pour accéder aux boutons qui étaient auparavant disponibles dans la fenêtre d'outil Flow, vous pouvez utiliser un nouveau widget Flow dans la barre d'état. À partir de là, vous pouvez redémarrer vos services Flow et accéder aux paramètres de configuration.
Reformatage du code en mode LightEdit
JetBrains a amélioré le mode LightEdit, la fonctionnalité qui vous permet de modifier vos fichiers sans créer ni charger l'ensemble du projet, avec une nouvelle fonctionnalité. Vous pouvez maintenant reformater votre code en mode LightEdit. Pour ce faire, allez dans Code | Reformat Code dans le menu principal ou appuyez sur ⌥⌘L / Ctrl+Alt+L.
feuille de route WebStorm 2022.1

















 Répondre avec citation
Répondre avec citation
Partager