Rider 2022.1 est disponible
l'EDI .NET multiplateforme de JetBrains vient avec une prise en charge totale d'Unreal Engine et de nombreuses autres nouveautés et améliorations
JetBrains vient de publier la version 2022.1 de Rider, la première grosse mise à jour de l'année pour son EDI .NET multiplateforme. Rider 2022.1 apporte une prise en charge totale d'Unreal Engine, ce qui en fait un EDI complet pour le développement de jeux, quel que soit le moteur de jeu que vous utilisez. Cette version 2022.1 fournit également la prise en charge d'une version bêta du workflow de développement à distance tant attendu par la communauté. Il permet de se connecter à une machine distante exécutant le backend de Rider, quel que soit l'endroit où l'on se trouve.
Outre ces nouvelles fonctionnalités, cette version apporte le mode Docker Fast, des mises à jour de la barre d'outils principale et la recherche en texte intégral dans toute la solution directement à partir de la fenêtre contextuelle Search Everywhere.
Développement de jeux avec Unreal Engine
Déjà largement utilisé dans le domaine du développement Unity, Rider fournit maintenant une prise en charge complète d'Unreal Engine. Cela fait de Rider le principal EDI de JetBrains pour les développeurs de jeux, quelle que soit leur spécialité.
Une intégration poussée avec Unreal Engine
Rider prend en charge le développement Unreal Engine sur les trois principales plateformes : Windows, Linux et macOS. Il fonctionne nativement avec le modèle .uproject, ce qui évite de perdre du temps avec la génération de modèle de projet intermédiaire.
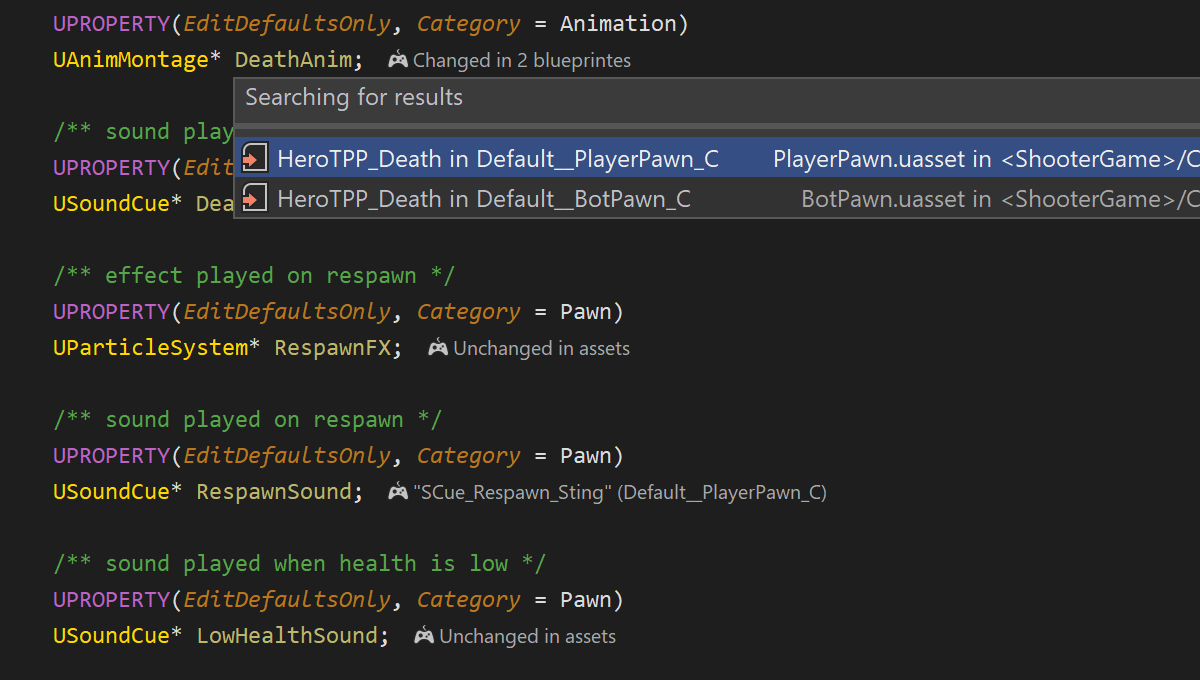
Le plugin UnrealLink permet une intégration avancée entre Rider et l'éditeur Unreal d'Epic Games. Ce plugin :
- Envoie des informations sur les Blueprints à l'éditeur.
- Ajoute des paramètres pour gérer le lancement de jeux.
- Fournit une version plus pratique du journal d'Unreal Editor.
Prise en charge de C++ de premier ordre
Rider s'appuie sur les fonctionnalités de ReSharper C++, qui offre une prise en charge native avancée du C++ moderne. Bénéficiez de plus de 1 300 inspections de code, de plus de 290 correctifs rapides, de refactorisations à l'échelle de la solution et de capacités de génération de code. Que vous travailliez avec le code C++ de votre jeu, d'Unreal Engine ou avec des shaders, Rider vous aide en accélérant la navigation et en expliquant le code avec des conseils d'insertion.
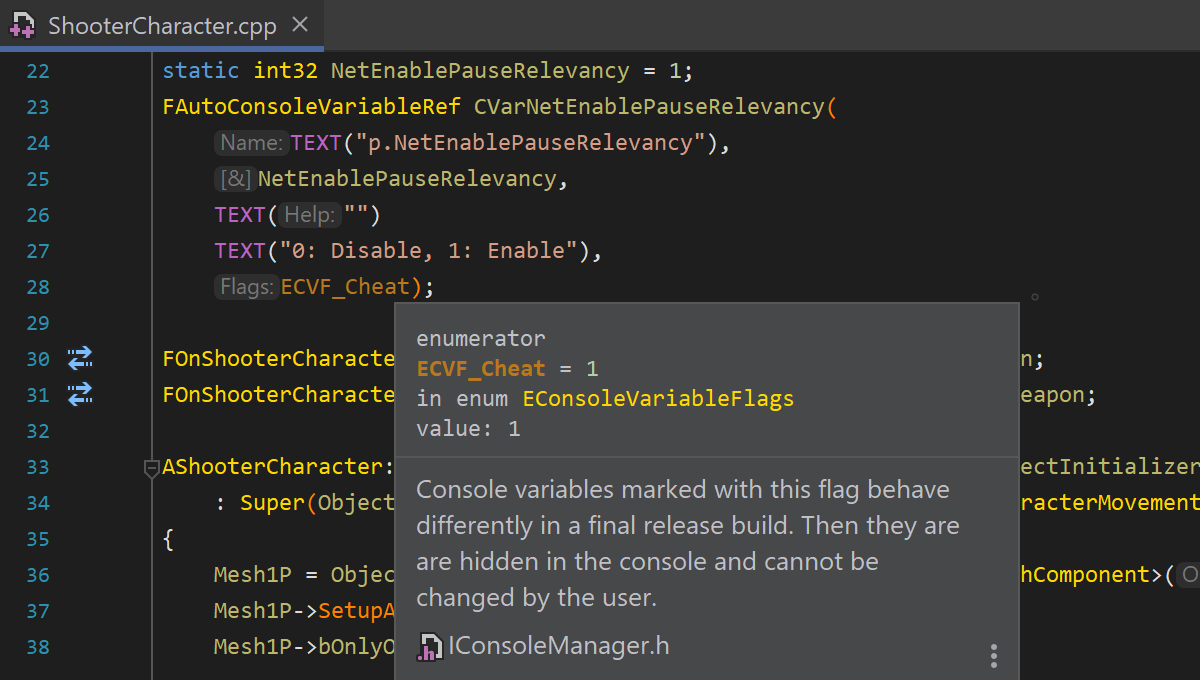
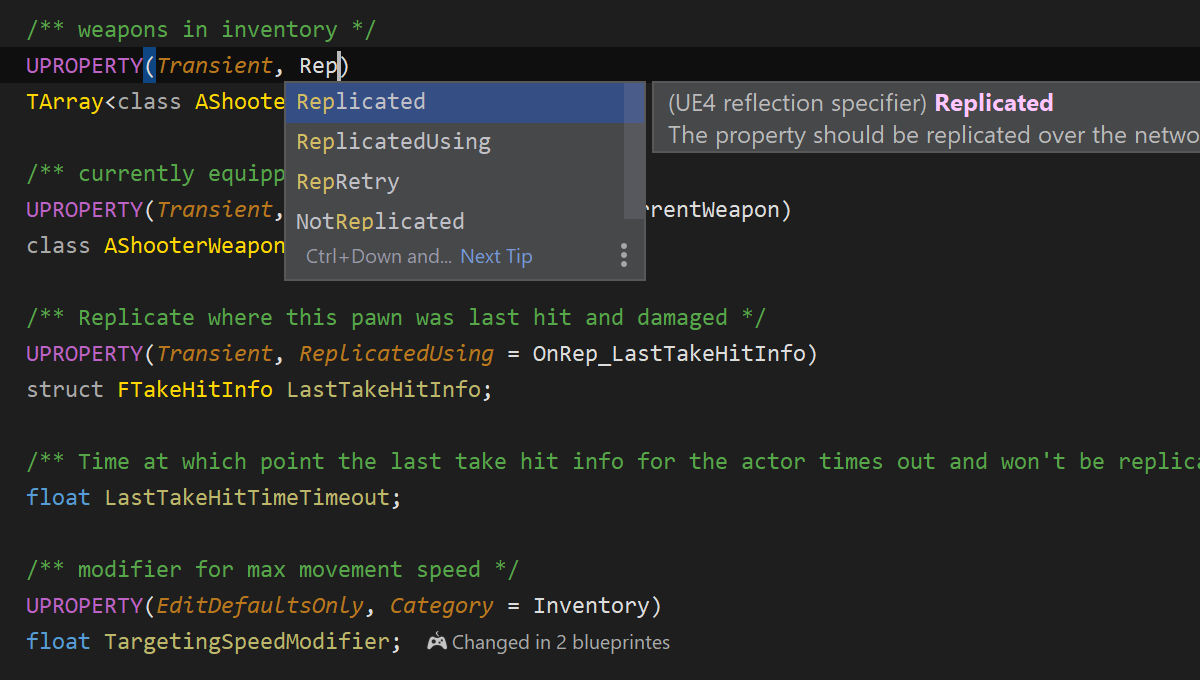
Mécanisme de réflexion d'Unreal Engine
Les macros de reflets et les spécifications de reflets Unreal Engine sont plus que des substitutions de texte brut pour Rider. Les fonctionnalités de saisie semi-automatique du code et la documentation rapide connaissent ces entités et en tiennent compte pour vous aider à coder efficacement. De même, Rider différencie les appels de procédure à distance d'Unreal Engine des autres fonctions et les met en correspondance lors de la navigation et de la génération de code.
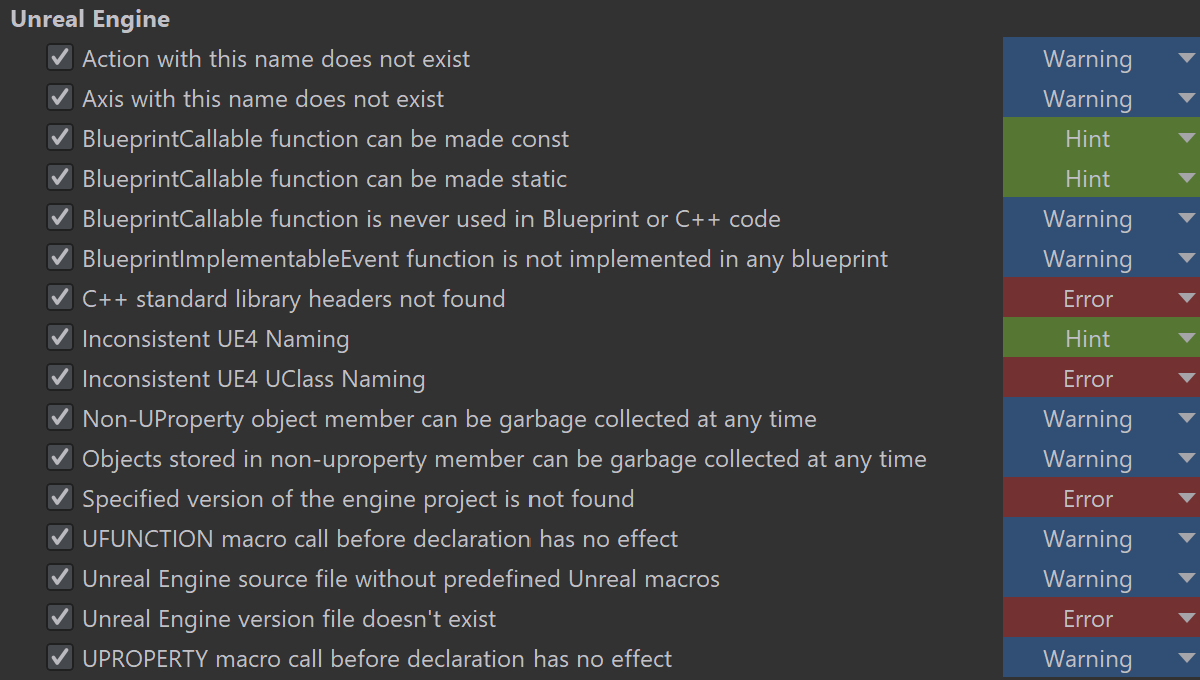
Analyse de code adaptée pour Unreal Engine
Grâce à l'intégration de Rider avec UnrealHeaderTool, vous pouvez voir les erreurs et avertissements que vous verriez normalement lors de la compilation directement dans l'éditeur pendant que vous saisissez du code. Ce processus est optimisé afin que son impact sur la performance globale soit minimal.
Rider détecte les projets Unreal Engine et utilise automatiquement les règles de convention de nommage d'Unreal Engine lors de la génération de code et de l'analyse du code dans ces projets.
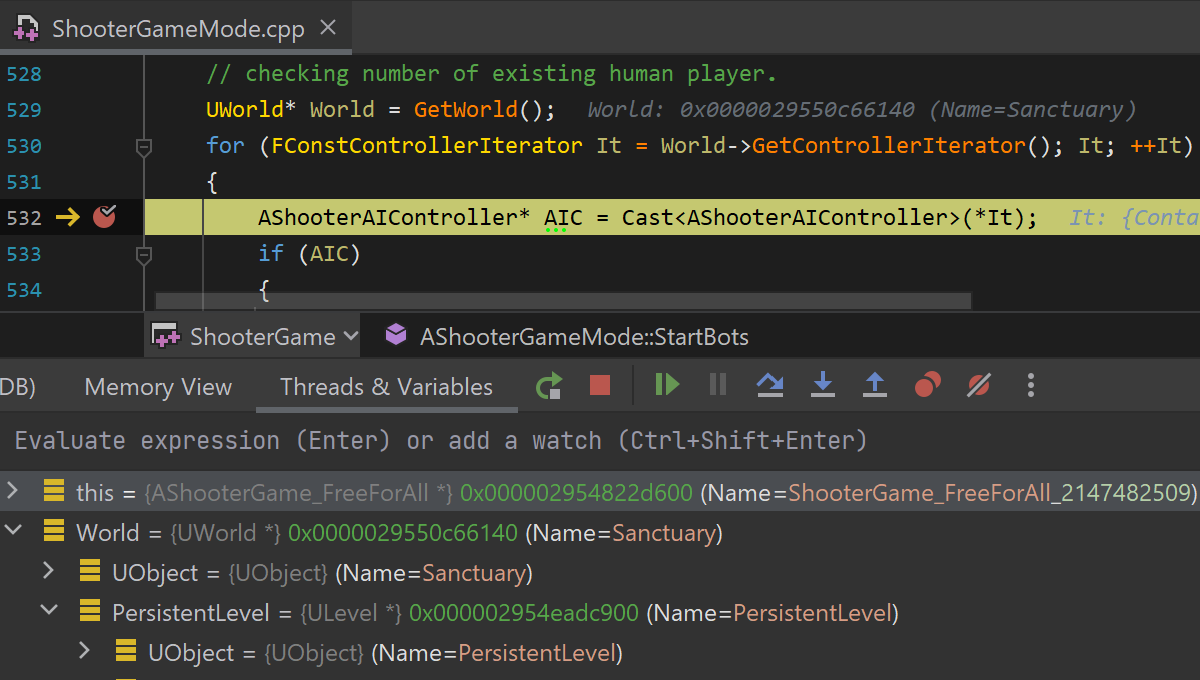
Débogueur
Le débogueur basé sur LLDB prend en charge Unreal Engine Natvis pour vous aider à déceler tout problème dans le code de votre jeu ou dans le moteur. Vous pouvez définir des points d'arrêt pour une ligne, un symbole, des données et des conditions. Vous pouvez également parcourir le code, évaluer les expressions et même voir les valeurs des variables directement dans l'éditeur de Rider pendant la session de débogage.
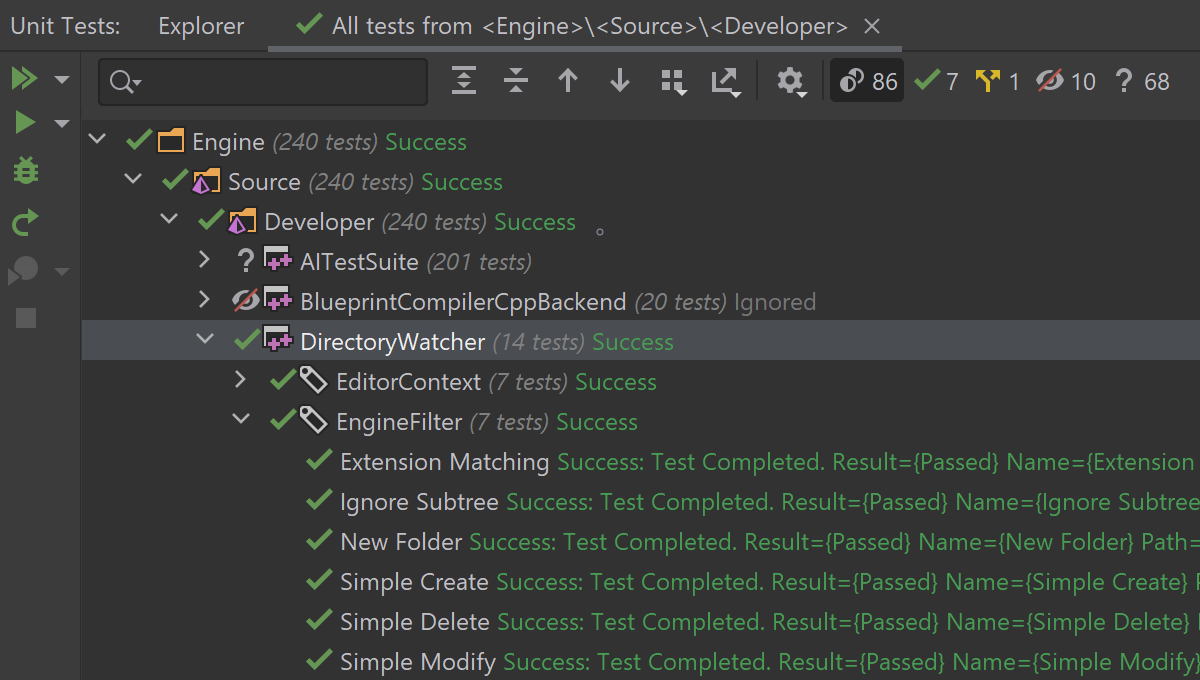
Tests unitaires
Rider prend directement en charge le framework de tests automatisés d'Unreal Engine. Lancez des tests à partir de la fenêtre d'outils Unit Test ou directement dans l'éditeur, examinez leurs résultats et relancez ceux qui ont échoué, tous les tests ou certains tests spécifiques.
Vous pouvez utiliser Rider pour développer n'importe quel projet en C++ sous Windows : il vous suffit d'ouvrir un fichier .sln en tant que projet dans Rider. Sous Linux et macOS, Rider est limité au modèle .uproject pour les projets C++.
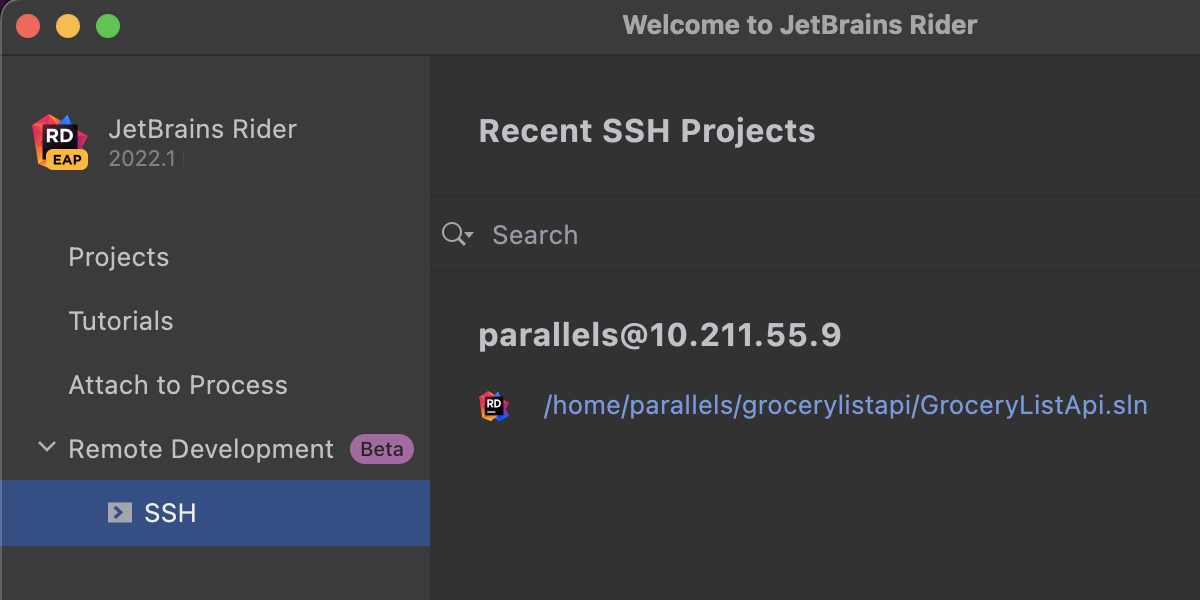
Développement à distance
Rider prend maintenant en charge une version Bêta du workflow de développement à distance de JetBrains. Il permet de se connecter à une machine distante exécutant le backend de Rider, quel que soit l'endroit où l'on se trouve. Tout le traitement s'effectue sur cette puissante machine distante, et vous pouvez travailler sur votre projet de manière aussi fluide que s'il se trouvait sur votre machine locale. Cette fonctionnalité peut être lancée à partir de l'écran de bienvenue de Rider ou de la nouvelle application JetBrains Gateway disponible dans Toolbox App.
De plus, vous pouvez créer, préparer, partager, reproduire, mettre en veille et gérer des environnements de développement avec JetBrains Space, la plateforme unifiée pour l'ensemble du pipeline de développement logiciel.
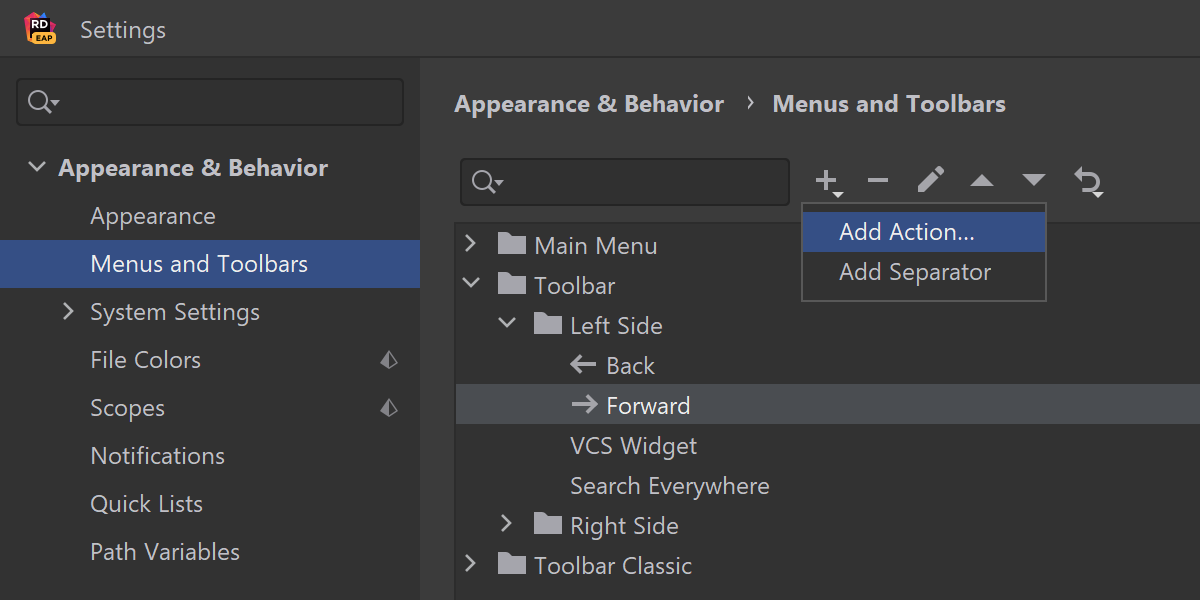
Barre d'outils
Personnaliser la nouvelle barre d'outils
La nouvelle barre d'outils est globalement très appréciée par les utilisateurs. Cependant, certains se sont plaints de l'impossibilité d'ajouter des widgets personnalisés ou de réorganiser les widgets existants. Vous l'avez demandé, et JetBrains l'a fait. Vous pouvez désormais ajouter de nouveaux widgets sur les côtés gauche et droit de la barre d'outils, les réorganiser et les supprimer.
Il y a deux façons d'ouvrir la page de personnalisation de la barre d'outils :
- Preferences/Settings | Appearance & Behavior | Menus and Toolbars | Toolbar.
- Faire un clic droit sur la barre d'outils et sélectionner Customize Toolbar.
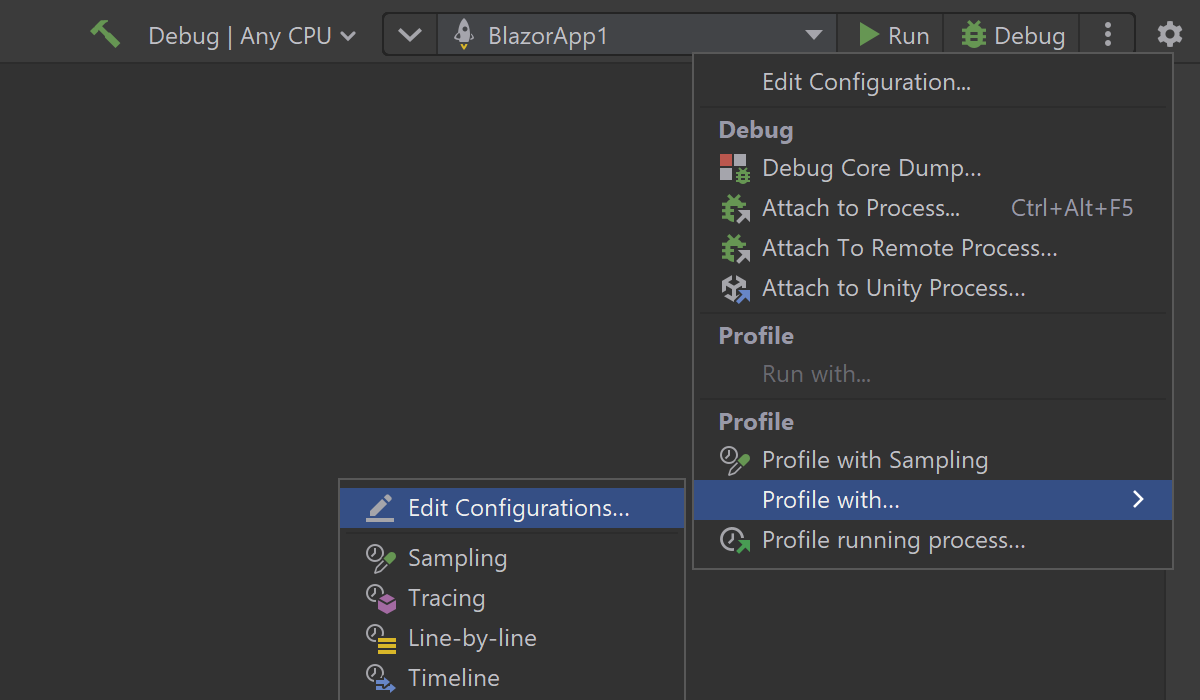
Profilage depuis la nouvelle barre d'outils
Si vous utilisez la nouvelle barre d'outils inaugurée dans Rider 2021.3, vous avez probablement remarqué qu'il n'existait pas de moyen de commencer le profilage avec dotTrace directement. Dans cette version, JetBrains a remédié à cela.
Les options Profile with Timeline, Profile with... et Profile running process... sont maintenant disponibles dans le menu More du widget Run/Debug (l'icône « kebab »).
Prise en charge VCS
Ouverture de Preview Diff dans la fenêtre d'outils Commit
JetBrains a déplacé l'icône Preview Diff de la barre d'outils Commit vers l'icône engrenage et l'a renommée Show Diff Preview on Single Click. Ici, vous pouvez spécifier le comportement souhaité lorsque vous cliquez sur un fichier dans l'arborescence Changes : pour ce faire, sélectionnez un fichier ou ouvrez un aperçu diff.
Mise à jour d'Annotate with Git Blame
La fonctionnalité Annotate with Git Blame a été améliorée pour faciliter l'examen des changements introduits. Rider met en évidence la différence entre les lignes directement dans l'éditeur lorsque vous survolez une annotation, et si vous cliquez dessus, l'EDI ouvre la fenêtre d'outils Git Log.
Mise à jour du volet Commit Details dans la fenêtre d'outils Git
Le volet Commit Details comprend désormais des informations sur les signatures GPG et l'état de la build. Auparavant, ces données étaient seulement affichées dans une colonne du journal Git.
Git File History
La nouvelle interface utilisateur de la fenêtre d'outils Git File History est désormais indépendante du processus d'indexation. Les données sont représentées avec une nouvelle interface, même lorsque l'indexation des journaux est désactivée. Auparavant, si l'historique d'un fichier n'était pas indexé, Rider affichait une vue de cet historique relativement lente et dépourvue de certaines fonctionnalités.
Autres nouveautés et améliorations
Mode Fast pour Docker
Le mode Fast est arrivé dans les solutions Docker et Docker-Compose, ce qui devrait considérablement réduire les temps de build au cours du développement.
Recherche de texte dans Search Everywhere
Search Everywhere est votre point d'entrée principal lorsque vous recherchez un élément dans votre solution, les paramètres de l'EDI ou l'historique Git. Rider 2022.1 comprend un nouvel onglet Text qui affiche toutes les occurrences de texte correspondant à votre chaîne pendant que vous la saisissez dans la solution. Il effectue une recherche en texte intégral dans tous les fichiers de code et de texte, y compris dans les fichiers .cs, .fs, .cshtml, .json, .js, .css, .editorconfig, .cvs, .dockerfile, .md et .txt.
Nouvelle fenêtre d'outils Notifications
JetBrains a remplacé l'instanсe Event Log par une nouvelle fenêtre d'outils Notifications afin de mettre plus clairement en évidence les notifications de l'EDI les plus importantes et utiles. L'objectif de cette mise à jour est d'améliorer la visibilité et l'organisation des notifications dans une fenêtre d'outils dédiée, à laquelle vous pouvez accéder depuis la barre de navigation.
Indicateur de zoom
Auparavant, il était difficile de déterminer le niveau de zoom du contenu de l'éditeur de texte. Il n'y avait pas d'indicateur visible montrant explicitement l'état du zoom. Dans cette version, JetBrains a ajouté le widget Zoom, qui s'affiche en bas de l'éditeur de texte actuel. Il indique la taille réelle de la police de l'éditeur et permet de rétablir sa taille par défaut.
Raccourcis clavier Visual Studio 2022
JetBrains a ajouté un nouveau keymap Visual Studio 2022 qui résout toutes les différences de raccourcis entre le keymap actuel de Visual Studio et celui de l'EDI Visual Studio (par exemple Alt+Haut/Bas) en adoptant les raccourcis de ce dernier.
Prise en charge des langages
JetBrains continue à améliorer la prise en charge de C# 10, notamment pour les directives using globales. L'éditeur de logiciels pour développeurs a implémenté deux nouvelles refactorisations qui sont également disponibles en tant qu'actions contextuelles. On note aussi de nombreuses corrections et améliorations pour les types de référence nullables, Razor et Blazor, et la prise en charge de F#.
Ajout de références web
JetBrains a apporté plusieurs améliorations concernant l'ajout de références web aux projets .NET.
Développement web
- Amélioration de la prise en charge des points de terminaison (Endpoints et Endpoints Viewer).
- Améliorations pour Vue : Rider 2022.1 apporte plusieurs améliorations pour Vue 3. Si vous définissez les composants comme globaux, l'EDI les reconnaîtra désormais dans vos fichiers .vue. De plus, Rider prend correctement en charge la syntaxe [C]createApp[C]. Il fera correspondre correctement les applications créées avec leurs éléments connexes à l'aide de createApp. Cette version fournit aussi la prise en charge de Nuxt 3, une nouvelle version du framework Vue.
Prise en charge d'Unity
La remarquable prise en charge de Unity par Rider s'améliore encore dans la version 2022.1, avec notamment de nouvelles fonctionnalités, des correctifs et des améliorations de performance.
Renommage de solution
Le nommage peut être difficile. Il peut même parfois arriver de souhaiter changer le nom d'une solution tout entière. Rider peut vous aider. Appelez le menu contextuel du nœud de la solution dans la fenêtre d'outils Solution Explorer, sélectionnez Edit | Rename, puis indiquez le nouveau nom de votre solution.
Option SDK dans la boîte de dialogue New project
JetBrains a ajouté l'option SDK sous forme de liste déroulante dans la boîte de dialogue New solution/project. Elle peut vous aider à créer un projet pour d'anciennes versions du SDK .NET après avoir installé la nouvelle version.
Run Static Method
L'action Run Static Method fonctionne pour les projets ciblant .NET et .NET Core. Vous pouvez exécuter n'importe quelle méthode statique directement depuis l'éditeur de code en cliquant sur le triangle vert « run » dans la marge de la gouttière.
Roslyn
JetBrains a amélioré plusieurs aspects de la prise en charge des analyseurs et des générateurs de sources Roslyn.
Nettoyage et Mise en forme du code
JetBrains a réorganisé tous les éléments du menu Alt+Entrée liés au nettoyage et à la mise en forme du code. Format selection, Cleanup selection et Apply syntax style ont été combinés en un seul élément Reformat and Cleanup afin de fournir un point d'entrée unique. En plus de ces changements, les paramètres du style syntaxique sont maintenant disponibles dans les actions Configure code style et Autodetect code style settings. Le volet Preview code style affiche également les changements de style de la syntaxe.
Prise en charge de NuGet
On note encore la mise à jour l'outil de sélection des icônes de paquets dans la page des propriétés du projet NuGet. Il utilise désormais de nouveaux éléments au lieu d'éléments obsolètes.
Nouveautés et téléchargement de Rider 2022.1

























 Répondre avec citation
Répondre avec citation
Partager