Les nouveautés de Chrome 113 : arrivée de WebGPU, et des "First Party Sets", qui permettent aux organisations de déclarer les sites qui leur sont liés, par Adriana Jara, Developer Relations engineer chez Chrome
Voici ce qu'il faut savoir :
- WebGPU est arrivé, il permet des graphiques 3D haute performance et des calculs parallèles sur le web.
- Les outils de développement peuvent désormais remplacer les en-têtes de réponse du réseau.
- Les "First Party Sets", qui font partie du "Privacy Sandbox" et qui permettent aux organisations de déclarer les sites qui leur sont liés, commencent à être déployés.
WebGPU est là
WebGPU est une nouvelle API pour le web, qui expose les capacités matérielles modernes et permet des opérations de rendu et de calcul sur un GPU, à l'instar de Direct3D 12, Metal et Vulkan.
Contrairement à la famille d'API WebGL, WebGPU offre un accès à des fonctionnalités GPU plus avancées et fournit un support de premier ordre pour les calculs généraux sur le GPU.
L'API est conçue pour la plateforme web. Elle présente les caractéristiques suivantes Une API JavaScript idiomatique. Intégration avec les promesses. Prise en charge de l'importation de vidéos. Une expérience de développement soignée avec d'excellents messages d'erreur.
De nombreuses bibliothèques WebGL largement utilisées travaillent déjà à l'implémentation du support WebGPU ou l'ont déjà fait. Cela signifie que l'utilisation de WebGPU peut ne nécessiter qu'un changement d'une seule ligne, par exemple :
Babylon.js : Supporte déjà complètement le WebGPU.
PlayCanvas : A annoncé la prise en charge initiale du WebGPU.
TensorFlow.js : prend en charge les versions optimisées pour le WebGPU de la plupart des opérateurs.
Three.js : La prise en charge du WebGPU est en cours de développement
Consultez la documentation pour tous les détails.
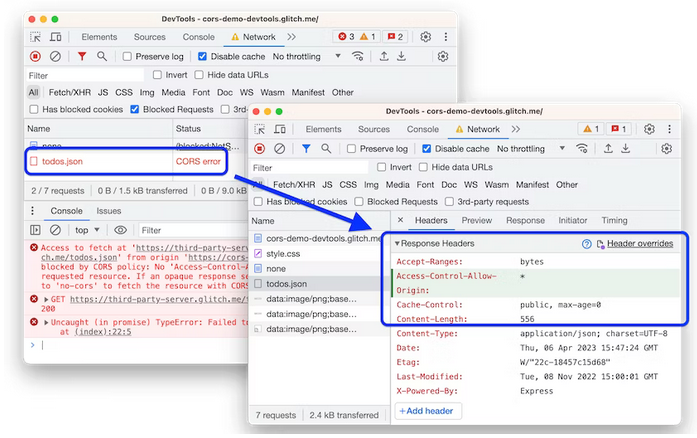
Remplacement des en-têtes de réponse Devtools
Dans DevTools, vous pouvez désormais remplacer les en-têtes de réponse dans le panneau Réseau.
Auparavant, vous deviez avoir accès au serveur web pour expérimenter avec les en-têtes de réponse HTTP.
Grâce à la substitution des en-têtes de réponse, vous pouvez prototyper localement des correctifs pour divers en-têtes, y compris, mais sans s'y limiter, les en-têtes suivants :
- En-têtes de partage de ressources entre origines (CORS)
- En-têtes de politique de permissions
- En-têtes d'isolation inter-origine
Pour remplacer un en-tête, naviguez vers Réseau > En-têtes > En-têtes de réponse, survolez la valeur d'un en-tête, cliquez sur Modifier et modifiez-la.
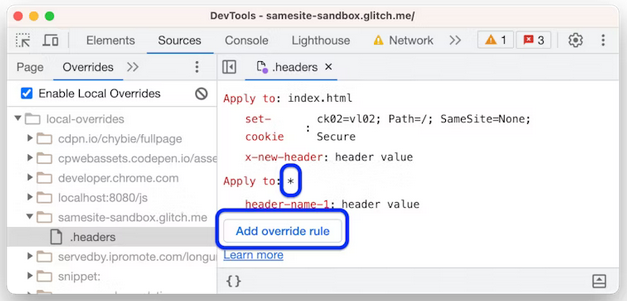
Vous pouvez également ajouter un nouvel en-tête :
Et éditer toutes les dérogations en un seul endroit
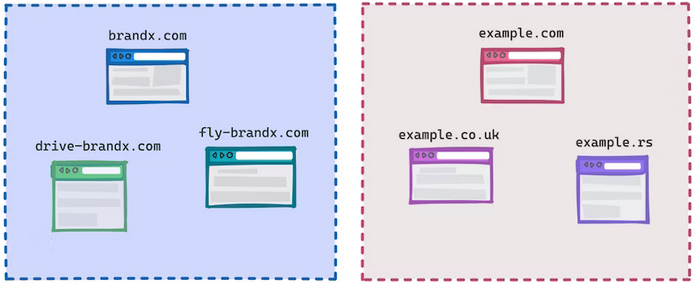
Le déploiement de First-Party Sets est en cours.
Le déploiement de First-Party Sets (FPS) commence à être stable. First Party Sets fait partie du Privacy Sandbox (bac à sable pour la protection de la vie privée). Il s'agit d'un moyen pour les organisations de déclarer les relations entre les sites, de sorte que les navigateurs autorisent un accès limité aux cookies tiers à des fins spécifiques.
Dans le cadre des travaux sur les ensembles de première partie, Chrome met en œuvre et étend l'API d'accès au stockage, qui permet à un site de demander l'accès à ses cookies dans un contexte de tierce partie. Grâce à cette API, les organisations dont les sites sont liés (par exemple, en utilisant des noms de domaine différents ou des domaines spécifiques à un pays) peuvent toujours fournir des services tels que l'authentification unique ou les sessions partagées. N'oubliez pas ! Cette API sera progressivement mise à la disposition des utilisateurs au cours des prochaines semaines afin de permettre des tests et des évaluations.
Et bien d'autres choses encore !
- Le type d'ensemble d'images non fixé est désormais disponible, de sorte que les auteurs n'ont pas besoin d'utiliser -webkit-image-set et qu'il est à jour par rapport à la spécification actuelle.
- Les fonctionnalités de média overflow-inline et overflow-block sont maintenant supportées.
- Il y a un essai d'origine pour l'intégration de WebGPU WebCodecs.
Source : Chrome
Et vous ?
Qu'en pensez-vous ?
Voir aussi :
Microsoft force Teams et Outlook à ouvrir les liens Web dans Edge et déclenche la colère des administrateurs système, le changement ne tiendra pas compte de votre navigateur par défaut
La récente mise à jour de Microsoft introduit un nouveau bogue qui n'est éliminé qu'après avoir défini le navigateur Edge comme navigateur par défaut, ce qui pose problème aux utilisateurs de Chrome
Safari dépasse Edge pour reprendre la deuxième place des navigateurs les plus utilisés au monde, Google Chrome conserve sa première place avec 66,13 % des parts, selon StatCounter
Google prévoit d'ajouter le chiffrement de bout en bout à Authenticator, suite aux critiques


















 Répondre avec citation
Répondre avec citation
Partager