Bonjour
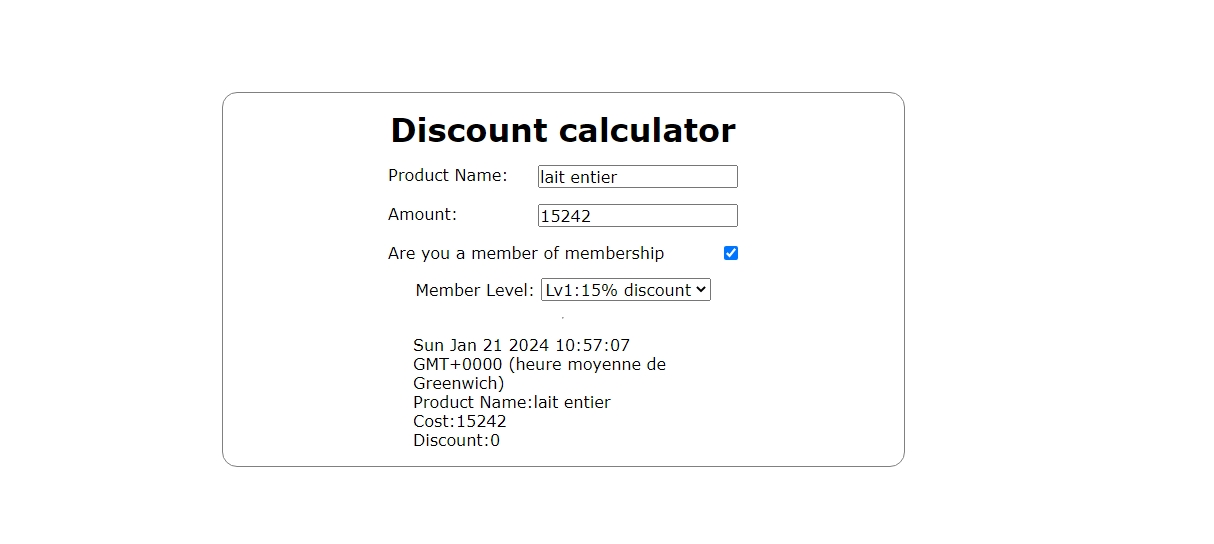
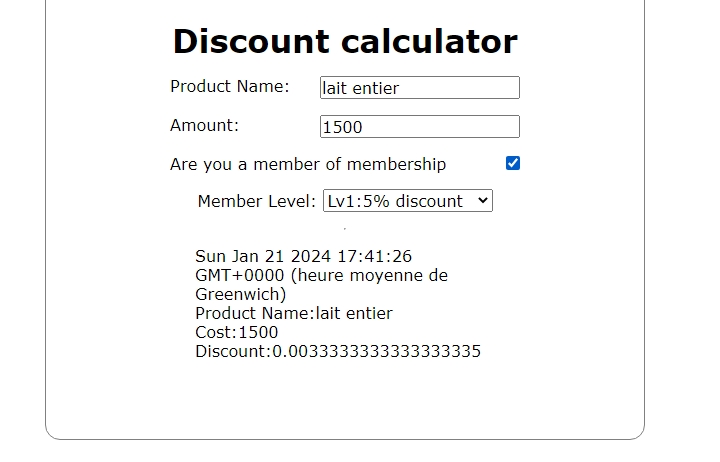
Je désire arrondir une valeur a deux chiffres après la virgule mais
je suis loin du compte
Code JS : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
Pourrais-je avoir une piste pour résoudre ce problème ?
Merci.










 Répondre avec citation
Répondre avec citation
















Partager