bonjour,
j'ai une DIV de class mega_bouton.
Dedans j'ai un lien A.
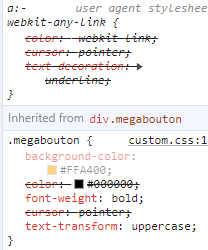
Je veux que ce lien soit en noir en active,survol..etc.
J'ai pas avoir tourné mon code dans tous les sens depuis 1 heure, je ne trouve pas ce qui cloque, il ne vient jamais en noir alors que la propriété de soulignement en HOVER fonctionne bien !!!
une idée du problème ?
mon code html d'integration :
Code html : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
ma classe :
Code css : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
Je m'arrache les cheveux, je ne comprends pas pourquoi l'attribut text-decoration de soulignement fonctionne mais pas l'attribut color sur les liens !!!!
j'ai tenté de remplacer #000000 par black (ou red) mais ça change jamais la couleur du text du lien A dans la div mega_bouton!
pourquoi ? où est-ce que j'ai fauté ?











 Répondre avec citation
Répondre avec citation







Partager