Microsoft annonce la disponibilité de TypeScript 5.5 Beta, cette version apporte les prédicats de type inférés et réduit le flux de controle pour les accès indexés constants.
Microsoft annonce la disponibilité de TypeScript 5.5 Beta. Parmi les nouveautés : Prédicats de type inférés, réduction du flux de contrôle pour les accès indexés constants, importations de types dans JSDoc, vérification de la syntaxe des expressions régulières, et plus encore.
Prédicats de type inférés
L'analyse du flux de contrôle de TypeScript fait un excellent travail de suivi de la façon dont le type d'une variable change au fur et à mesure qu'elle se déplace dans votre code :
En vous obligeant à gérer les cas indéfinis, TypeScript vous pousse à écrire un code plus robuste.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
Dans le passé, ce type de raffinement de type était plus difficile à appliquer aux tableaux. Cela aurait été une erreur dans toutes les versions précédentes de TypeScript :
Ce code est parfaitement correct : ils ont filtré toutes les valeurs indéfinies de la liste. Mais TypeScript n'a pas été en mesure de suivre le mouvement.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
Avec TypeScript 5.5, le vérificateur de type n'a rien à redire à ce code :
Notez le type plus précis pour les birds.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
Cela fonctionne parce que TypeScript déduit maintenant un prédicat de type pour la fonction de filtrage. Vous pouvez voir plus clairement ce qui se passe en la transformant en une fonction indépendante :
bird is Bird est le prédicat de type. Cela signifie que si la fonction renvoie true, il s'agit d'un bird (si la fonction renvoie false, il s'agit d'un indéfini). Les déclarations de type pour Array.prototype.filter connaissent les prédicats de type, de sorte que le résultat net est que vous obtenez un type plus précis et que le code passe le vérificateur de type.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
TypeScript déduira qu'une fonction renvoie un prédicat de type si ces conditions sont remplies :
- La fonction n'a pas d'annotation explicite de type de retour ou de prédicat de type.
- La fonction a un seul énoncé de retour et aucun retour implicite.
- La fonction ne modifie pas son paramètre.
- La fonction renvoie une expression booléenne liée à un raffinement du paramètre.
En règle générale, tout se passe comme prévu. Voici quelques autres exemples de prédicats de types déduits :
Auparavant, TypeScript aurait simplement déduit que ces fonctions renvoient une expression booléenne. Il déduit maintenant les signatures avec des prédicats de type comme x est un nombre ou x est NonNullable<T>.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Les prédicats de type ont une sémantique « si et seulement si ». Si une fonction renvoie x is T, cela signifie que :
- Si la fonction renvoie un résultat vrai, x est de type T.
- Si la fonction renvoie faux, x n'est pas de type T.
Si vous vous attendez à ce qu'un prédicat de type soit déduit mais qu'il ne l'est pas, vous risquez de vous heurter à la deuxième règle. Ce problème se pose souvent dans le cadre des vérifications de « véracité » :
TypeScript n'a pas déduit de prédicat de type pour score => !!score, et ce à juste titre : si ce prédicat retourne vrai, alors score est un nombre. Mais s'il renvoie false, alors score peut être soit indéfini, soit un nombre (en particulier, 0). Il s'agit d'un véritable bogue : si un étudiant a obtenu un zéro à l'examen, le fait de filtrer son score faussera la moyenne vers le haut. Moins d'élèves seront au-dessus de la moyenne et plus d'élèves seront tristes !
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Comme dans le premier exemple, il est préférable de filtrer explicitement les valeurs indéfinies :
Un contrôle de véracité déduira un prédicat de type pour les types d'objets, là où il n'y a pas d'ambiguïté. Rappelez-vous que les fonctions doivent retourner un booléen pour être candidates à un prédicat de type inféré : x => !!x peut inférer un prédicat de type, mais x => x ne le fera certainement pas.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
Les prédicats de type explicites continuent à fonctionner exactement comme avant. TypeScript ne vérifiera pas s'il déduit le même prédicat de type. Les prédicats de type explicites (« is ») ne sont pas plus sûrs qu'une assertion de type (« as »).
Il est possible que cette fonctionnalité casse du code existant si TypeScript déduit maintenant un type plus précis que ce que vous souhaitez. Par exemple :
La solution consiste à indiquer à TypeScript le type que vous souhaitez en utilisant une annotation de type explicite :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
Réduction du flux de contrôle pour les accès indexés constants
TypeScript est désormais capable de réduire les expressions de la forme obj[key] lorsque obj et key sont effectivement constants.
Dans l'exemple ci-dessus, ni obj ni key ne sont jamais mutés, donc TypeScript peut limiter le type de obj[key] à string après la vérification de typeof.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
Importations de types dans JSDoc
Aujourd'hui, si vous voulez importer quelque chose uniquement pour vérifier le type dans un fichier JavaScript, c'est encombrant. Les développeurs JavaScript ne peuvent pas simplement importer un type nommé SomeType s'il n'est pas présent au moment de l'exécution.
SomeType n'existera pas au moment de l'exécution, et l'importation échouera. Les développeurs peuvent à la place utiliser une importation d'espace de noms.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
Mais ./some-module est toujours importé à l'exécution, ce qui n'est pas forcément souhaitable.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Pour éviter cela, les développeurs devaient généralement utiliser des types import(...) dans les commentaires JSDoc.
Si vous vouliez réutiliser le même type à plusieurs endroits, vous pouviez utiliser un typedef pour éviter de répéter l'importation.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
Cela est utile pour les utilisations locales de SomeType, mais cela devient répétitif pour de nombreuses importations et peut être un peu verbeux.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
C'est pourquoi TypeScript prend désormais en charge une nouvelle balise de commentaire @import qui a la même syntaxe que les importations ECMAScript.
Ici, ils ont utilisé des importations nommées. Ils auraient également pu écrire l'importation comme une importation d'espace de noms.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Comme il ne s'agit que de commentaires JSDoc, ils n'affectent en rien le comportement à l'exécution.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
Vérification syntaxique des expressions régulières
Jusqu'à présent, TypeScript a généralement ignoré la plupart des expressions régulières dans le code. En effet, les expressions régulières ont techniquement une grammaire extensible et TypeScript n'a jamais fait d'effort pour compiler les expressions régulières dans les versions antérieures de JavaScript. Néanmoins, cela signifiait que de nombreux problèmes courants n'étaient pas découverts dans les expressions régulières et qu'ils se transformaient en erreurs au moment de l'exécution ou échouaient silencieusement.
Mais TypeScript effectue désormais un contrôle syntaxique de base sur les expressions régulières !
Il s'agit d'un exemple simple, mais cette vérification peut permettre de détecter de nombreuses erreurs courantes. En fait, le contrôle de TypeScript va un peu plus loin que les contrôles syntaxiques. Par exemple, TypeScript peut maintenant détecter les problèmes liés à des références arrière qui n'existent pas.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Il en va de même pour les groupes de capture nommés.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
La vérification de TypeScript est désormais également consciente de l'utilisation de certaines fonctionnalités RegExp lorsque celles-ci sont plus récentes que votre version cible d'ECMAScript. Par exemple, si on utilise des groupes de capture nommés comme ci-dessus dans une cible ES5, on obtiendra une erreur.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Il en va de même pour certains drapeaux d'expressions régulières.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
Notez que la prise en charge des expressions régulières par TypeScript est limitée aux expressions régulières littérales. Si vous essayez d'appeler new RegExp avec une chaîne littérale, TypeScript ne vérifiera pas la chaîne fournie.
Déclarations isolées
Les fichiers de déclaration (alias fichiers .d.ts) décrivent la forme des bibliothèques et modules existants en TypeScript. Cette description légère comprend les signatures de type de la bibliothèque et exclut les détails d'implémentation tels que les corps des fonctions. Ils sont publiés afin que TypeScript puisse vérifier efficacement votre utilisation d'une bibliothèque sans avoir besoin d'analyser la bibliothèque elle-même. Bien qu'il soit possible d'écrire à la main des fichiers de déclaration, si vous écrivez du code typé, il est beaucoup plus sûr et plus simple de laisser TypeScript les générer automatiquement à partir des fichiers source en utilisant --declaration.
Le compilateur TypeScript et ses API ont toujours été chargés de générer les fichiers de déclaration ; cependant, dans certains cas d'utilisation, il est préférable d'utiliser d'autres outils, ou le processus de construction traditionnel n'est pas adapté.
- Cas d'utilisation : Outils d'émission de déclarations plus rapides
Imaginez que vous souhaitiez créer un outil plus rapide pour générer des fichiers de déclaration, peut-être dans le cadre d'un service de publication ou d'un nouveau bundler. S'il existe un écosystème florissant d'outils ultra-rapides capables de transformer TypeScript en JavaScript, il n'en va pas de même pour la transformation de TypeScript en fichiers de déclaration. La raison en est que l'inférence de TypeScript nous permet d'écrire du code sans déclarer explicitement les types, ce qui signifie que l'émission de déclarations peut être complexe.
Bien que cette inférence soit importante pour le développeur, cela signifie que les outils qui souhaitent générer des fichiers de déclaration devraient reproduire certaines parties du vérificateur de type, notamment l'inférence et la capacité à résoudre les spécificateurs de modules pour suivre les importations.
- Cas d'utilisation : Déclaration parallèle Emit et vérification parallèle
Imaginez que vous ayez une monorepo contenant de nombreux projets et un processeur multicur qui souhaiterait vous aider à vérifier votre code plus rapidement. Ne serait-ce pas génial si nous pouvions vérifier tous ces projets en même temps en exécutant chaque projet sur un cur différent ?
Malheureusement, on n'a pas la liberté de faire tout le travail en parallèle. La raison est qu'on doit construire ces projets dans l'ordre des dépendances, parce que chaque projet vérifie les fichiers de déclaration de ses dépendances. On doit donc construire la dépendance en premier pour générer les fichiers de déclaration. La fonction de références de projet de TypeScript fonctionne de la même manière, en construisant l'ensemble des projets dans l'ordre de dépendance « topologique ».
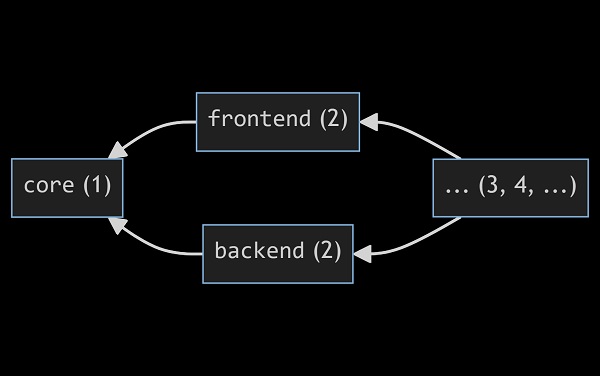
Comment pourrait-on améliorer cela ? Eh bien, si un outil rapide pouvait générer tous ces fichiers de déclaration pour le noyau en parallèle, TypeScript pourrait immédiatement suivre en vérifiant le type du noyau, du frontend et du backend également en parallèle.
- Solution : Types explicites !
L'exigence commune aux deux cas d'utilisation est qu'on a besoin d'un vérificateur de types pour générer des fichiers de déclaration. C'est beaucoup demander à la communauté des outils.
Cependant, pour les développeurs qui recherchent un temps d'itération rapide et des constructions entièrement parallèles, il y a une autre façon de penser à ce problème. Un fichier de déclaration ne requiert que les types de l'API publique d'un module - en d'autres termes, les types des éléments exportés. Si, ce qui est controversé, les développeurs sont prêts à écrire explicitement les types des choses qu'ils exportent, les outils pourraient générer des fichiers de déclaration sans avoir besoin de regarder l'implémentation du module - et sans réimplémenter un vérificateur de type complet.
C'est là que la nouvelle option --isolatedDeclarations entre en jeu. --isolatedDeclarations signale les erreurs lorsqu'un module ne peut pas être transformé de manière fiable sans vérificateur de type. Plus simplement, elle fait en sorte que TypeScript signale des erreurs si vous avez un fichier qui n'est pas suffisamment annoté sur ses exportations.
- Pourquoi les erreurs sont-elles souhaitables ?
Parce que cela signifie que TypeScript peut
- Dire d'emblée si d'autres outils auront des problèmes avec la génération de fichiers de déclaration
- Fournir une correction rapide pour aider à ajouter ces annotations manquantes.
Ce mode ne nécessite pas d'annotations partout. Pour les locals, elles peuvent être ignorées, puisqu'elles n'affectent pas l'API publique.
Utilisation de isolatedDeclarations
isolatedDeclarations nécessite que les drapeaux declaration ou composite soient également activés.
Notez qu'isolatedDeclarations ne modifie pas la façon dont TypeScript exécute emit - seulement la façon dont il rapporte les erreurs. Il est important de noter que, comme pour isolatedModules, l'activation de cette fonctionnalité dans TypeScript n'apportera pas immédiatement les avantages potentiels discutés ici. Soyez donc patients et attendez avec impatience les développements futurs dans ce domaine. En gardant les auteurs d'outils à l'esprit, nous devrions également reconnaître qu'aujourd'hui, toutes les déclarations emit de TypeScript ne peuvent pas être facilement reproduites par d'autres outils souhaitant s'en servir comme guide.
Il est utile de rappeler que isolatedDeclarations devrait être adopté au cas par cas. Il y a une certaine ergonomie pour le développeur qui est perdue en utilisant isolatedDeclarations, et donc ce n'est peut-être pas le bon choix si votre configuration n'exploite pas les deux scénarios mentionnés plus haut. Pour les autres, le travail sur isolatedDeclarations a déjà permis de découvrir de nombreuses optimisations et opportunités pour débloquer différentes stratégies de construction parallèle. En attendant, si vous êtes prêt à faire des compromis, isolatedDeclarations peut être un outil puissant pour accélérer votre processus de construction une fois que l'outil externe sera disponible.
La variable modèle ${configDir} pour les fichiers de configuration
Il est courant dans de nombreuses bases de code de réutiliser un fichier tsconfig.json partagé qui sert de « base » à d'autres fichiers de configuration. Pour ce faire, on utilise le champ extends dans un fichier tsconfig.json.
L'un des problèmes est que tous les chemins dans le fichier tsconfig.json sont relatifs à l'emplacement du fichier lui-même. Cela signifie que si vous avez un fichier tsconfig.base.json partagé qui est utilisé par plusieurs projets, les chemins relatifs ne seront souvent pas utiles dans les projets dérivés. Par exemple, imaginons le fichier tsconfig.base.json suivant :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
Si l'intention de l'auteur était que chaque tsconfig.json qui étend ce fichier devrait :
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
- sortir dans un répertoire dist relatif au tsconfig.json dérivé, et
- avoir un répertoire custom-types relatif au tsconfig.json dérivé,
alors cela ne fonctionnerait pas. Les chemins de typeRoots seraient relatifs à l'emplacement du fichier partagé tsconfig.base.json, et non au projet qui l'étend. Chaque projet qui étend ce fichier partagé devrait déclarer ses propres outDir et typeRoots avec un contenu identique. Cela pourrait être frustrant et difficile à synchroniser entre les projets, et bien que l'exemple ci-dessus utilise typeRoots, il s'agit d'un problème courant pour les chemins et autres options.
Pour résoudre ce problème, TypeScript 5.5 introduit une nouvelle variable modèle ${configDir}. Lorsque ${configDir} est écrit dans certains champs de chemin d'un fichier tsconfig.json ou jsconfig.json, cette variable est remplacée par le répertoire contenant le fichier de configuration dans une compilation donnée. Cela signifie que le fichier tsconfig.base.json ci-dessus pourrait être réécrit comme suit :
Désormais, lorsqu'un projet étend ce fichier, les chemins seront relatifs au fichier tsconfig.json dérivé, et non au fichier tsconfig.base.json partagé. Cela facilite le partage des fichiers de configuration entre les projets et garantit une meilleure portabilité des fichiers de configuration.
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
Si vous avez l'intention de rendre un fichier tsconfig.json extensible, considérez si un ./ devrait plutôt être écrit avec ${configDir}.
TypeScript 5.5 apporte d'autres nouveautés, comme :
- Consultation des dépendances package.json pour la génération de fichiers de déclaration
- Amélioration de la fiabilité de l'éditeur et du mode veille
- Optimisation des performances et de la taille
- Modules ECMAScript de consommation d'API plus faciles à utiliser
- API transpileDeclaration
Des changements de comportements sont également notables et des fonctionnnalités obsolètes sont désactivées dans TypeScript 5.5.
Quelles sont les prochaines étapes ?
Source : Annonce de TypeScript 5.5Microsoft :
À ce stade, TypeScript 5.5 est ce que nous appelons « feature-stable ». TypeScript 5.5 se concentrera sur les corrections de bogues, le polissage et certaines fonctionnalités d'édition à faible risque. Une version candidate sera disponible dans un peu plus d'un mois, suivie d'une version stable peu après. Si vous souhaitez planifier la sortie de cette version, n'oubliez pas de garder un il sur notre plan d'itération qui indique les dates de sortie et bien d'autres choses encore.
Remarque : bien que la version bêta soit un excellent moyen d'essayer la prochaine version de TypeScript, vous pouvez également essayer une version nocturne pour obtenir la version la plus récente de TypeScript 5.5 jusqu'à notre candidat à la publication. Nos nightlies sont bien testées et peuvent même être testées uniquement dans votre éditeur.
Et vous ?
Quel est votre avis sur le sujet ?
Voir aussi :
Microsoft annonce la disponibilité de TypeScript 5.4. Cette version apporte un nouveau support d'auto-importation pour les importations de sous-chemins
Microsoft annonce la disponibilité de la version candidate de TypeScript 5.4. Cette version corrige des bogues critiques et contient des changements notables de comportement













 Répondre avec citation
Répondre avec citation





Partager