Salut,
Ca fait bien longtemps que je n'ai pas touché un code et j'ai qu'un accès limité à internet pour mes recherches. Je demande donc votre aide. J'ai fait des recherches et j'ai souvent vu des problèmes de survol d'animation flash par un div. Pour moi, ce n'est pas le même problème, je me trompe peut-être.
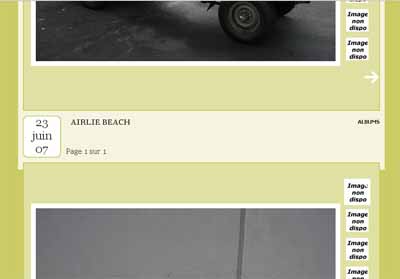
Voilà donc mon problème, j'ai un album photo fait en flash que je mets dans les billets de mon blog. Le problème est que pour le dernier album de la page le div contenant l'animation flash n'a pas l'air de le contenir justement et s'arrête juste au niveau du titre du billet. Comme vous pouvez le voir sur l'image jointe. D'ailleurs la pagination s'affiche avant l'album photo alors qu'elle devrait s'afficher en bas de page.
Le code HTML n'a rien d'extraordinaire :Et le CSS non plus:
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
Code : Sélectionner tout - Visualiser dans une fenêtre à part
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
Je ne sais pas si le problème se résout coté CSS ou Flash. Donc désolé si ce n'est pas le bon forum.










 Répondre avec citation
Répondre avec citation

Partager